함수의 구분
var foo = function() {
return 1;
}
// 일반적인 함수로서 호출
foo();
// 생성자 함수로서 호출
new foo();
// 메서드로서 호출
var obj = {foo: foo};
obj.foo();ES6이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 즉, callable이면서 constructor 이다.
주의할 것은 ES6 이전에 일반적으로 메서드라고 부르던 객체에 바인딩된 함수도 callble이며 constructor이다.
객체에 바인딩된 함수를 생성자 함수로 호출하는 경우가 흔치는 않겠지만 문법상 가능하다는 것은 문제가 있다. 그리고 이는 성능 면에서도 문제가 있다. 객체에 바인딩된 함수가 constructor 라는 것은 객체에 바인딩된 함수가 prototype 프로퍼티를 가지며, 프로토타입 객체도 생성한다는 것을 의미하기 때문이다.
함수에 전달되어 보조 함수 역할을 수행하는 콜백 함수도 마찬가지다. 콜백 함수도 constructor이기 때문에 불필요한 프로토타입 객체를 생성한다.
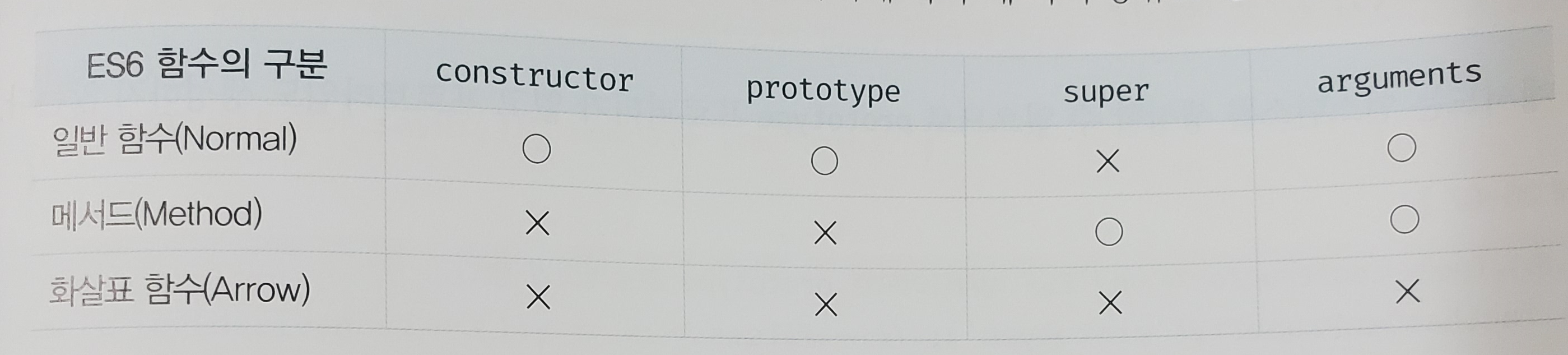
이러한 문제를 해결하기 위해 ES6에서는 함수를 사용 목적에 따라 세 가지 종류로 구분했다.

일반 함수는 함수 선언문이나 함수 표현식으로 정의한 함수를 말하며, ES6 이전의 함수와 차이가 없다. 하지만 ES6의 메서드와 화살표 함수는 ES6 이전의 함수와 명확한 차이가 있다.
일반 함수는 constructor이지만 ES6의 메서드와 화살표 함수는 non-constructor다.
메서드
ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
const obj = {
x: 1,
// foo는 메서드다
foo() { return this.x; },
// bar에 바인딩된 함수는 메서드가 아닌 일반 함수다.
bar: function() { return this.x;}
};
console.log(obj.foo()); // 1
console.log(obj.bar()); // 1ES6 사양에서 정의한 메서드는 인스턴스를 생성할 수 없는 non-constructor다. ES6 메서드는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
ES6 메서드는 자신을 바인딩한 객체르 가리키는 내부 슬롯 [[HomeObject]]를 갖는다. super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드는 super 키워드를 사용할 수 있다.
const base = {
name: 'Lee',
sayHi() {
return `Hi! ${this.name}`;
}
};
const derived = {
__proto__: base,
// sayHi는 ES6 메서드다. ES6 메서드는 [[HomeObject]]를 갖는다.
// sayHi의 [[HomeObject]]는 derived.prototype을 가리키고
// super는 sayHi의 [[HomeObject]]의 프로토타입 base.prototype을 가리킨다.
sayHi() {
return `${super.sayHi()}. how are you doring?`;
}
}ES6 메서드가 아닌 함수는 super 키워드를 사용할 수 없다. ES6 메서드가 아닌 함수는 내부 슬롯 [[HomeObject]]를 갖지 않기 때문이다.
화살표 함수
화살표 함수는 function 키워드 대신 호살표를 사용하여 기존의 함수 정의 방식보다 간략하게 함수를 정의할 수 있다. 특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
함수 정의
화살표 함수는 함수 선언문으로 정의할 수 없고 함수 표현식으로 정의해야 한다.
const multiply = (x,y) => x * y;
multiply(2,3);매개변수 선언
매개변수가 여러 개인 경우 소괄호() 안에 매개변수를 선언한다.
const arrow = (x,y) => {...};
const arrow = x => {...};
const arrow = () => {...};함수 몸체 정의
함수 몸체가 하나의 문으로 구성된다면 함수 몸체를 감싸는 중괄호를 생략할 수 있다. 이때 함수 몸체 내부의 문이 값으로 평가될 수 있는 표현식인 문이라면 암묵적으로 반환된다.
const power = x => x ** 2;
power(2);
// 위 표현은 다음과 동일하다
const power = x => {return x**2; };함수 몸체를 감싸는 중괄호 {}를 생략한 경우 함수 몸체 내부의 문이 표현식이 아닌 문이라면 에러가 발생한다. 표현식이 아닌 문은 반환할 수 없기 때문이다.
const arrow = () => const x = 1; // SyntaxError
const arrow = () => { const x = 1;};따라서 함수 몸체가 하나의 문으로 구성된다 해도 함수 몸체의 문이 표현식이 아닌 문이라면 중괄호를 생략할 수 없다.
객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호()로 감싸 주어야 한다.
const create = (id, content) => ({id, contnet});
create(1, 'JavaScript'); // {id: 1, content: "JavaScript"}객체 리터럴을 소괄호()로 감싸지 않으면 객체 리터럴의 중괄호를 함수 몸체를 감싸는 중괄호로 잘못 해서갛ㄴ다.
함수 몸체가 여러 개의 문으로 구성된다면 함수 몸체를 감싸는 중괄호를 생략할 수 없다. 이때 반환값이 있다면 명시적으로 반환해야 한다.
화살표 함수도 즉시 실행 함수로 사용할 수 있다.
const person = (name => ({
sayHi() {return `Hi! My name is ${name.`;}
}))('Lee');
console.log(person.sayHi());화살표 함수도 일급 객체이므로 Array.prototype.map, Array.prototype.filter, Array.prototype.reduce 같은 고차 함수에 인수로 전달할 수 이싿.
// ES5
[1,2,3].map(function(v) {
return v * 2;
});
// ES6
[1,2,3].map(v => v * 2); 화살표 함수와 일반 함수의 차이
- 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor이다.
- 중복된 매개변수 일므을 선언할 수 없다.
- 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
- 따라서 화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target을 참조한다.
- 만약 화살표 함수와 함수가 중첩되어 있다면 상위 화살표 함수에도 바인딩이 없으므로 스코프 체인상 가장 가까운 함수 중에서 화살표 함수가 아닌 함수의 this, arguments, super, new.target을 참조한다.
this
화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 바로 this다. 그리고 화살표 함수는 다른 함수의 인수로 전달되어 콜백 함수로 사용되는 경우가 많다.
콜백 함수 내부의 this가 외부 함수의 this와 다르기 때문에 발생하는 문제를 해결하기 위해 의도적으로 설게되었다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
// 1
return arr.map(function(item) {
return this.prefix + item; // 2
// TypeError
});
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));1에서는 this를 호출한 객체를 가리킨다. 즉 prefixer 객체를 가리킨다. 그런데 2에서 this는 undefined를 가리킨다. 이는 Array.prototype.map 메서드가 콜백 함수를 일반 함수로서 호출하기 때문이다.
아래는 Es6 이전 해결 방법이다.
방법 1
...
add(arr) {
//this를 회피시킨다.
const that = this;
return arr.map(function(item) {
return that.prefix + ' ' + item;
});
}방법2
...
add(arr) {
return arr.map(function(item) {
return this.prefix + ' ' + item;
}, this); // this에 바인딩된 값이 콜백 함수 내부의 this에 바인딩된다.
}방법3
...
add(arr) {
return arr.map(function(item) {
return this.prefix + ' ' + item;
}.bind(this)); // this에 바인딩된 값이 콜백 함수 내부의 this에 바인딩된다.
}ES6 에서는 화살표 함수를 사용해서 콜백 함수 내부의 this 문제를 해결한다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
}
}화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 lexical this라 한다.
화살표 함수를 제외한 모든 함수에는 this 바인딩이 반드시 존재한다.
메서드를 화살표 함수로 정의하는 것은 피해야 한다. 화살표 함수로 메서드를 정의하여 보자. 여기서 메서드는 ES6 메서드가 아닌 일반적인 메서드를 의미한다.
const person = {
name: 'Lee',
sayHi(): () => console.log(`Hi ${this.name}`)
};
person.sayHi();sayHi 프로퍼티에 할당한 화살표 함수 내부의 this는 메서드를 호출한 객체인 person을 가리키지 않고 상위 스코프인 전역의 this가 가리키는 전역 객체를 가리킨다. 따라서 화살표 함수로 메서드를 정의하는 것은 바람직하지 않다. 메서드를 정의할 때는 es6 메서드 축약 표현으로 정의한 es6 메서드를 사용하는 것이 좋다.
Rest 파라미터
Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(...rest) {
console.log(rest); [1,2,3,4,5]
}
foo(1,2,3,4,5);function bar(param1, param2, ... rest) {
console.log(param1); // 1
console.log(param2); // 2
console.log(rest); // [3,4,5]
}Rest 파라미터는 이름 그대로 먼저 선언된 매개변수에 할당된 인수를 제외한 나머지 인수들로 구성된 배열이다. 따라서 Rest 파라미터는 반드시 마지막 파라미터이어야 한다.
Rest 파라미터는 단 하나만 선언할 수 있다.
Rest 파라미터와 arguments 객체
ES5에서는 함수를 정의할 때 매개변수의 개수를 확정할 수 없는 가변 인자 함수의 경우 매개변수를 통해 인수를 전달받는 것이 불가능하므로 arguments 객체를 활용하여 인수를 전달받았다. arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용할 수 있다.
하지만 arguments 객체는 배열이 아닌 유사 배열 객체이므로 배열 메서드를 사용하려면 Function.prototype.call이나 Function.prototype.apply 메서드를 사용해 arguments 객체를 배열로 변환해야 하는 번거로움이 있었다.
ES6 에서는 rest 파라미터를 사용하여 가변 인자 함수의 인수 목록을 배열로 직접 전달받을 수 있다. 함수와 ES6 메서드는 Rest 파라미터와 arguments 객체를 모두 사용할 수 있다. 하지만 화살표 함수는 함수 자체의 arguments를 갖지 않는다. 따라서 화살표 함수로 가변 인자 함수를 구현할 때에는 반드시 Rest 파라미터를 사용해야 한다.
매개변수 기본값
ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.
function sum(x = 0, y = 0) {
return x + y;
}
console.log(sum(1,2));
console.log(sum(1));매개변수 기본값은 매개변수에 인수를 전달하지 않은 경우와 undefined를 전달한 경우에만 유효하다.
