객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다.
원시 타입은 단 하나의 값만 나타내지만 객체 타입은 다양하 타입의 값(운시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조다. 또한 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이지만 객체 타입의 값, 즉 객체는 변경 가능한 값이다.
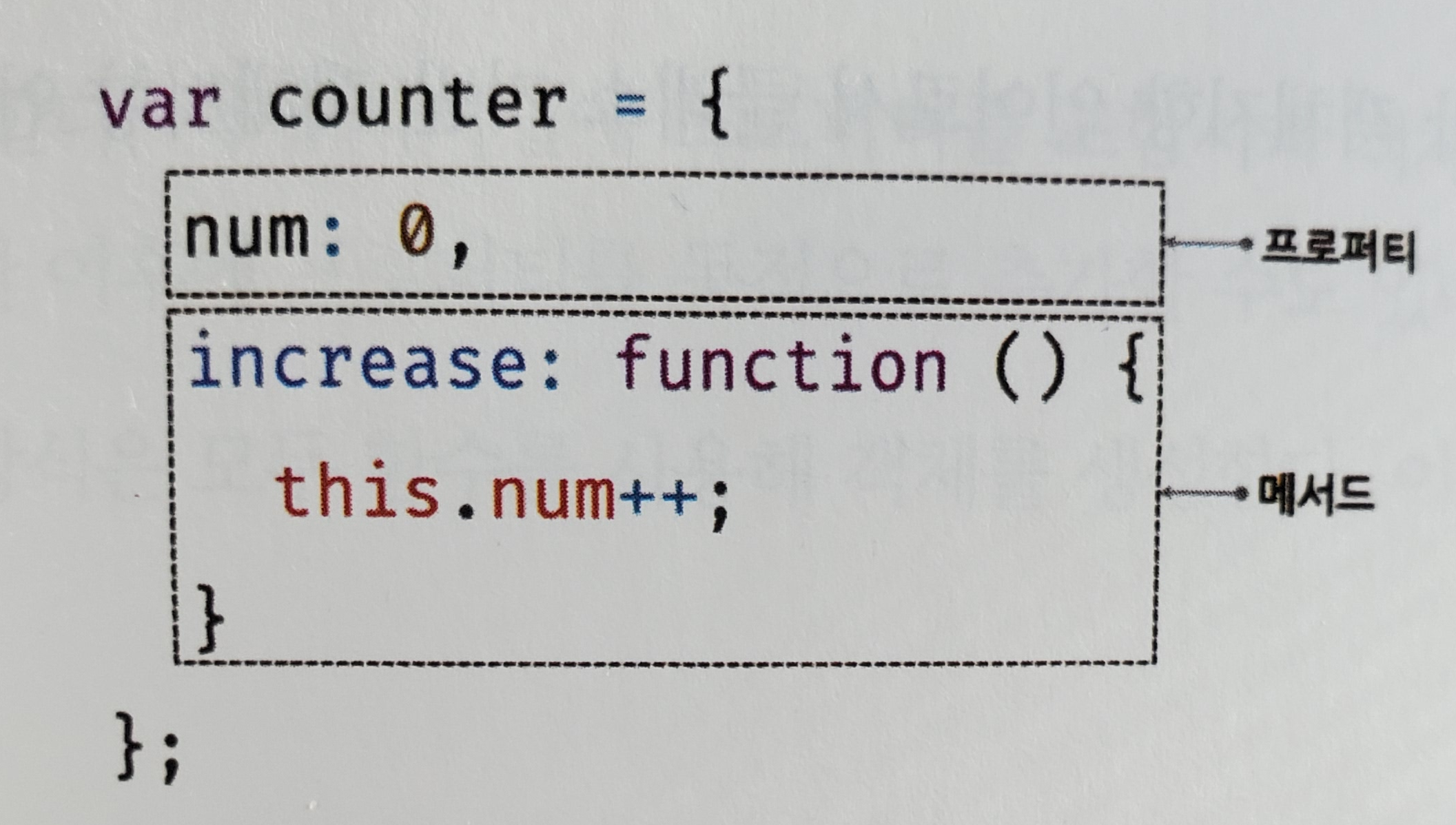
객체는 0개 이상의 프로퍼티로 구성된 집합이며 프로퍼티는 키와 값으로 구성된다.
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다. 자바스크립트의 함수는 일급 객체이므로 값으로 취급할 수 있다. 따라서 함수도 프로퍼티 값으로 사용할 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라 부른다.

이처럼 객체는 프로퍼티와 메서드로 구성된 집합체다.
- 프로퍼티: 객체의 상태를 나타내는 값
- 메서드: 프로퍼티를 참조하고 조작할 수 있는 동작
객체와 함수
자바스크립트의 객체는 함수와 밀접한 관계를 가진다. 함수로 객체를 생성하기도 하며 함수 자체가 객체이기도 하다. 자바스크립트에서 함수와 객체는 분리해서 생각할 수 없는 개념이다. 즉, 객체를 이해해야 함수를 제대로 이해할 수 있고, 반대로 함수를 이해해야 객체를 정확히 이해할 수 있다.
객체 리터럴에 의한 객체 생성
C++나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
인스턴스
인스턴스란 클래스에 의해 생성되어 메모리에 저장된 실체를 말한다. 객체지향 프로그래밍에서 객체는 클래스와 인스턴스를 포함한 개념이다. 클래스는 인스턴스를 생성하기 위한 템플릿의 역할을 한다. 인스턴스는 객체가 메모리에 저장되어 실제로 존재하는 것에 초점을 맞춘 용어다.
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다. 객체 리터럴은 객체를 생성하기 위한 표기법이다.
객체 리터럴은 중괄호({...})내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당하는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var person = {
name: 'Lee',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", sayHello: f}만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다는 것에 주의하자. 코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않는다. 하지만 객체 리터럴은 값으로 평가되는 표현식이다. 따라서 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성 방식이다. 객체를 생성하기 위해 클래스를 먼저 정의하고 new 연산자와 함께 생성자를 호출할 필요가 없다. 숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성한다.
객체 리터럴 외에 객체 생성 방식은 모두 함수를 사용해 객체를 생성한다. 이러한 방법에 대해서는 함수를 알아본 이후에 살펴보자.
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
프로퍼티를 나열할 때는 쉼표(,)로 구분한다. 일반적으로 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않으나 사용해도 좋다.
프로퍼티 키와 프로퍼티 값으로 사용할 수 있는 값은 다음과 같다.
- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다. 하지만 반드시 식별자 네이밍 규칙을 따라야 하는 것은 아니다. 단, 식별자 네이밍 규칙을 준수하는 프로퍼티 키와 그렇지 않은 키는 미묘한 차이가 있다.
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = {
firstName: 'Ung-mo', // 식별자 네이밍 준수
'last-name': 'Lee'
};문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동저으로 생성할 수도 있다. 이 경우에는 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다.
var obj = {};
var key = 'hello';
obj[key] = 'world'이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. 이때 에러가 발생하지 않는다는 점에 주의하자.
메서드
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용할 수 있다고 했다. 아직 살펴보지 않았지만 자바스크립트의 함수는 객체(일급 객체)다. 따라서 함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
프로퍼티 접근
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대과롷 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
프로퍼티 키가 식별자 네이밍을 준수하는 이름, 즉 자바스크립트에서 사용 가능한 유효한 이름이면 마침표 표기법과 대괄호 표기법 모두 사용할 수 있다.
var person = {
name : 'Lee'
};
console.log(person.name);
console.log(person['name']);대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다. 대괄호 프로퍼티 접근 연산자 내에 따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면 자바스크립트 엔진은 식별자로 해석한다.
var person = {
name : 'Lee'
};
console.log(person[name]); // ReferenceError: name is not defined위 예제에서 ReferenceError가 발생한 이유는 대괄호 연산자 내의 따옴표로 감싸지 않은 이름, 즉 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지 못했기 때문이다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.. 이때 ReferenceError가 발생하지 않는데 주의하자.
var person = {
name : 'Lee'
};
console.log(person.age); //undefined프로퍼티 키가 식별자 네이밍을 준수하지 않는 이름, 즉 자바스크립트에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법을 사용해야 한다. 단, 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다. 그 외의 경우 대괄호 내에 들어가는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
var person = {
'last-name' : 'Lee',
1 : 10
};
person.'last-name'; // SyntaxError: Unexpected string
person.last-name; // 브라우저 환경 : NaN
// Node.js 환경: ReferenceError: name is not defined
person[last-name]; // ReferenceError: last is not defined
person['last-name']; // Lee
person.1; // SyntaxError: Unexpected number
person.'1'; // SyntaxError: Unexpected string
person[1]; // 10
person['1']; // 10여기서 퀴즈를 풀어보자. 위 예제에서 person.last-name의 실행 결과는 Node.js 환경에서 "ReferenceError: name is not defined"이고 브라우저 환경에서는 NaN이다. 그 이유는 무엇일까?
person.last-name을 실행할 때 자바스크립트 엔진은 먼저 person.last를 평가한다. person 객체에는 프로퍼티 키가 last인 프로퍼티가 없기 때문에 person.last는 undefined로 평가된다. 따라서 person.last-name은 undefined-name과 같다. 다음으로 자바스크립트 엔진은 name이라는 식별자를 찾는다. 이때 name은 프로퍼티 키가 아니라 식별자로 해석되는 것에 주의하자.
Node.js 환경에서는 현재 어디에서도 name이라는 식별자(변수, 함수 등의 이름) 선언이 없으므로 "ReferenceError: name is not defined"라는 에러가 발생한다. 그런데 브라우저 환경에서는 name이라는 전역 변수(전역 객체 window의 프로퍼티)가 암묵적으로 존재한다. 전역변수 name은 창(window)의 이름을 가리키며, 기본값은 빈 문자열이다. 따라서 person.last-name은 undefined-''과 같으므로 NaN이 된다.
프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name : 'Lee'
};
person.age = 20;
console.log(person); // {name: "Lee", age:20}프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 delete의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
var person = {
name : 'Lee'
};
person.age = 20;
delete person.age;ES6에서 추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
객체 리터럴의 프로퍼티는 프로퍼티 키와 프로퍼티 값으로 구성된다. 프로퍼티 값은 변수에 할당된 값, 즉 식별자 표현식일 수도 있다.
var x = 1, y = 2;
var obj = {
x: x,
y: y
};
console.log(obj); // {x: 1, y: 2}ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다. 이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
let x = 1, y = 2;
const obj = {x, y};
console.log(obj); {x:1, y:2}계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 키를 동적으로 생성할 수도 있다. 단, 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 한다. 이를 계산된 프로퍼티 이름이라 한다.
ES5에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호 표기법을 사용해야 한다.
var prefix = 'prop';
var i = 0;
var obj = {};
obj[prefix + '=' + ++i] = i;
obj[prefix + '=' + ++i] = i;
obj[prefix + '=' + ++i] = i;
console.log(obj); // {prop-1 : 1, prop-2: 2, prop-3: 3}ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
const prefix = 'prop';
let i = 0;
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1 : 1, prop-2: 2, prop-3: 3}메서드 축약 표현
ES에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당한다.
var obj = {
name : 'Lee',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi();ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
const obj = {
name : 'Lee',
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi();ES6의 메서드 축약 표현으로 정의한 메서드는 프로퍼티 할당한 함수와 다르게 동작한다. 이에 대해 나중에 메서드에 대해 자세히 살펴보자.
