PROBLEM:
Expo 프로젝트를 퍼블리쉬 하기 위해서 서버 주소를 로컬에서 pythonanywhere 서버로 이전하려고 한다.
ATTEMPTS:
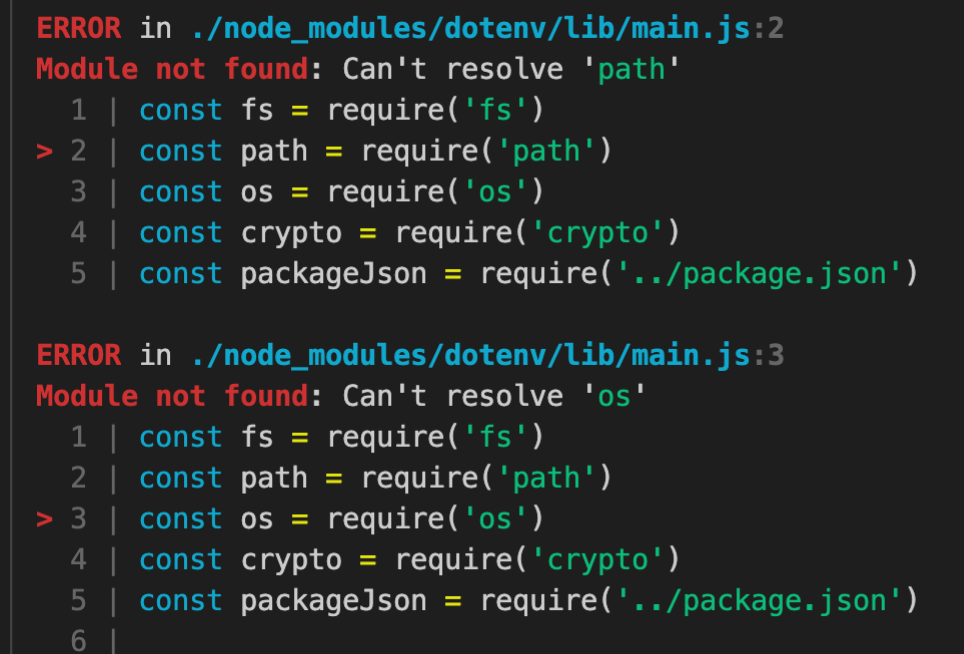
react-native-dotenv 패키지를 설치하여 dotenv를 사용하려 하였더니 아래와 같은 에러가 뜬다.

SOLUTION:
dotenv를 사용하려면 Node.js에 내재된 모듈이 필요한데 Expo에는 내재되어 있지 않기 때문에 에러가 뜬다. React Native의 전역변수인 _ DEV _를 아래와 같이 사용하면 해결된다.
1. 프로젝트의 최상위 폴더(Root directory)에 config.js 파일을 만든다.
config.js
// A server url will be allocated depending on whether you are in dev or production mode.
const SERVER_URL = __DEV__ ? 'http://localhost:8000/' : 'https://<your-username>.pythonanywhere.com/';
export { SERVER_URL };2. 로컬서버 주소를 아래와 같이 대체한다. 예를 들어 로컬서버 주소가 http://localhost:8000/buy 라고 가정하면 이를 SERVER_URL + 'buy'로 대체하면 된다.
import { SERVER_URL } from './config';
// Replace Local server address as below.
fetch(SERVER_URL + 'endpoint');
좋은 글이네요. 공유해주셔서 감사합니다.