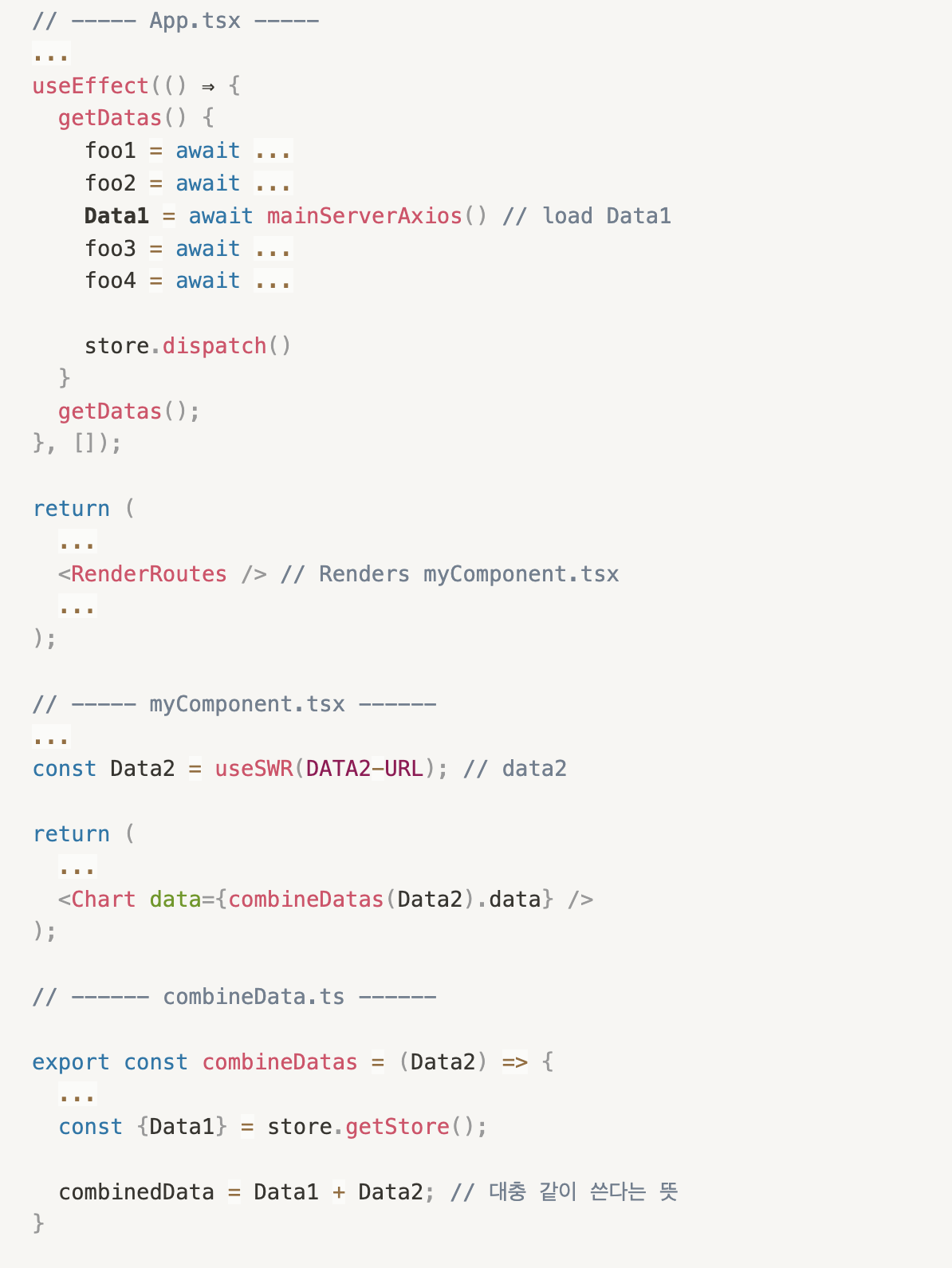
Axios로 Data1을 받아 Redux store에 저장하고 SWR로 Data2를 받아 처리해야 했다.
Axios로 받은 데이터를 Redux 스토어에 넣는 변화를 인식하지 못해서 생긴 문제였다.

나중에 Data1이 받아와지긴 하는데 combinedData엔 Data2만 들어가 있음.
해결
// ----- myComponent.tsx ------
...
const Data2 = useSWR(DATA2-URL); // data2
const Data1 = useSelector(state => state.data1); // 스토어에 Data1이 들어오는지 확인
useEffect(() => {
mutate(DATA2-URL); // mutate를 통해 Chart 컴포넌트 리렌더링
},[Data1]);
return (
...
<Chart data={combineDatas(Data2).data} />
);"어차피 Redux store 상태변화는 대부분 다 적용되는데 useSelector를 왜 써야하지?" 하는 생각이었는데 좋은 경험이다.