코어 자바스크립트 책을 공부하다가, 왜 기본형은 불변성이고 참조형 데이터 타입은 가변성인지 책 내용을 이해하지 못해서
구글링과 chatgpt를 활용해서 알아낸 점을 풀어써봅니다... 하하 (10번정도 같은 내용을 보고 이해한 결과입니다.)

데이터의 불변성이란?
- 불변성은 데이터가 생성된 후에 그 값이 변하지 않는 특징을 의미
- 즉, 데이터가 한번 생성되면 수정이 불가능하며 새로운 데이터를 생성해야함
(메모리 공간에 수정된 문자열이나 숫자 등이 없다면 새로운 공간을 만들어서 저장함) - 이는 데이터의 불변성을 보장하는 데이터 타입을 불변성 데이터 타입이라고 함.
어떤 기준으로 기본형과 참조형을 구분할까?
기본형과 참조형 변수는 메모리에 데이터를 저장하고 다루는 방식에 따라 구분된다.
이게 무슨 말일까?
1. 기본형 (Primitive Type)
- 기본형 변수에는 데이터의 실제 값을 변수에 저장함.
- 변수에 할당된 값은 해당 값 자체가 복제됨.
- 예시 : 정수형, 실수형, 문자열, 불리언 등의 데이터 타입이 기본형에 해당
2. 참조형 (Reference Type)
- 참조형 변수는 객체가 저장된 메모리 주소를 변수에 저장함.
- 변수에 할당된 값은 실제 객체가 있는 메모리 주소에 참조가 된다.
- 예시 : 객체, 배열, 함수 등의 데이터 타입이 참조형에 해당됨.
다시 한번 정리해보자
- 기본형 변수는 값을 변수 자체에 저장을 한다.
- 참조형 변수는 객체가 저장된 메모리 주소를 저장한다.
- 기본형 변수는 변수 간의 독립성을 가지고 있다.
- 참조형 변수는 같은 객체를 여러 변수가 공유할 수 있기 때문에 하나의 변수가 변경된다면, 다른 변수들도 동일한 객체를 참조하므로 영향을 받게 된다.
let obj1 = {name: "imsmallgirl"} // => obj1에 물건의 주소 저장
obj2 = obj1; // => 새 물건이 만들어지지 않고, obj2 에 obj1 의 물건 주소를 복사한다.즉,
obj1과obj2는 같은 물건을 가리키고 있고,obj1또는obj2에서 물건을 변경하면, 같은 물건을 가리키고 있는 다른 변수도 영향을 받음
기본형은 왜 불변성을 가질까?
기본형이 불변성을 가지는 이유는 변수에 할당된 값이 실제로 데이터의 값을 가지고 있기 때문이다.
즉, 변수가 값을 직접 갖고 있으므로 해당 값을 변경할 수 없다.
기본형 변수가 다른 변수에 할당되거나 연산에 사용되어도 원본 값은 그대로 유지됨.
예시
let a = 10; let b = a; // a의 값 10이 b에 복제됨 b = 20; // b의 값을 변경해도 a의 값은 그대로 10 유지 console.log(a); // 10 console.log(b); // 20
참조형은 왜 변경이 가능할까?
참조형은 객체가 저장된 메모리 주소를 변수에 저장하기 때문에 변수가 객체를 직접 갖는게 아니라, 객체의 위치를 참조한다.
따라서 벼수는 실제 객체를 직접 갖지 않고, 객체가 있는 메모리 주소를 가리키게 된다.
이로 인해 여러 변수가 같은 객체를 참조할 수 있으며, 이들 변수를 통해 객체의 내용을 변경할 수 있다.
예시
let obj1 = {name: "John"}; let obj2 = obj1; // obj1이 가리키는 객체의 주소가 obj2에 복제됨 obj2.name = "Jane"; // obj2를 통해 객체 내용 변경 console.log(obj1.name); // "Jane" (obj1과 obj2는 같은 객체를 참조하므로 변경 내용이 반영됨)
불변성을 가진 데이터 타입은 값의 변경이 필요없는 상황에서 유용하며, 함수형 프로그래밍과 상태 관리등에 활용된다.
참조형은 객체의 구조를 유연하게 변경해야 할 때 유용하며, 객체지향 프로그래밍에서 객체의 상태를 관리하고 다양한 기능을 구현하는 데 사용된다.
메모리와 데이터에 대해 짧게 알아가자.
1. 메모리
- 메모리는 컴퓨터에서 데이터를 임시로 저장하는 공간
- 메모리는 작은 조그마한 저장소들로 이루어져 있고, 각 저장소는 고유한 주소를 가지고 있음.
- 컴퓨터가 꺼지면 메모리에 저장된 데이터들이 사라지게 됨. (휘발성 저장소)
- 데이터를 메모리에 저장하여 프로그램이 실행되는 동안 필요한 데이터를 빠른 속도로 접근할 수 있고, 컴퓨터가 작업을 빠르게 처리할 수있도록 해준다.
2. 데이터
- 컴퓨터에서 처리할 수 있는 정보의 형태
- 숫자, 문자, 이미지, 동영상 등 다양한 형태로 표현됨
- 컴퓨터는 데이터를 이진수(0과1) 형태로 처리하고 메모리에 저장하여 연산을 수행함.
3. 비트 (Bit)
- 0 또는 1만 표현할 수 있는 하나의 메모리 조각을 비트(bit)라고 한다.
- 각 비트는 고유한 식별자를 통해 위치를 확인할 수 있음.
하지만 비트 단위로 위치를 확인하는 것은 매우 비효율적이기 때문에, 몇 개씩 묶어 하나의 단위로 여겨 검색 시간을 줄이고 표현할 수 있는 데이터의 개수를 늘릴 수 있음.
4. 바이트 (Byte)
- 매우 많은 비트를 한 단위로 묶어서 발생하는 낭비되는 비트를 해결하기 위해 나온 단위
- 1바이트는 8개의 비트로 구성되어있고 1비트마다 0 또는 1의 두 가지 값을 표현할 수 있으므로 1바이트는 총 256개의 값을 표현할 수 있음. (2의 8제곱)
이게 불변성, 가변성과 무슨 관련이 있을까?
일단 책에서 본 내용으론 이해를 못하겠어서 chatgpt와 공부 한 내용을 토대로 작성하겠다.
-
불변성 데이터 타입은 데이터의 불변성을 보장하기 위해서 변경된 값을 새로운 데이터로 저장하고, 기존 데이터는 그대로 유지한다.
-
이로 인해 불변성은 유지할 수 있지만, 메모리에 새로운 데이터를 저장해야하므로 메모리 사용량이 증가할 수 있음.
-
기본형은 작고 간단한 데이터를 갖고 있어 값 자체를 변수에 저장하고 불변성을 유지하는 것이 효율적임.
-
반면에 가변성 데이터 타입은 데이터를 직접 변경 가능하므로, 기존 데이터를 수정하고 새로운 데이터를 생성하는 데 필요한 추가 메모리가 줄어든다.
-
그러나 데이터가 변경될 때마다 예기치 않은 부작용이 발생할 수 있으며 데이터의 불변성이 깨질 수 있다.
-
참조형은 크고 복잡한 데이터를 다루기 때문에 객체에 직접 저장하는 대신, 객체가 있는 메모리 주소를 참조하여 가변성을 가질 수 있다.
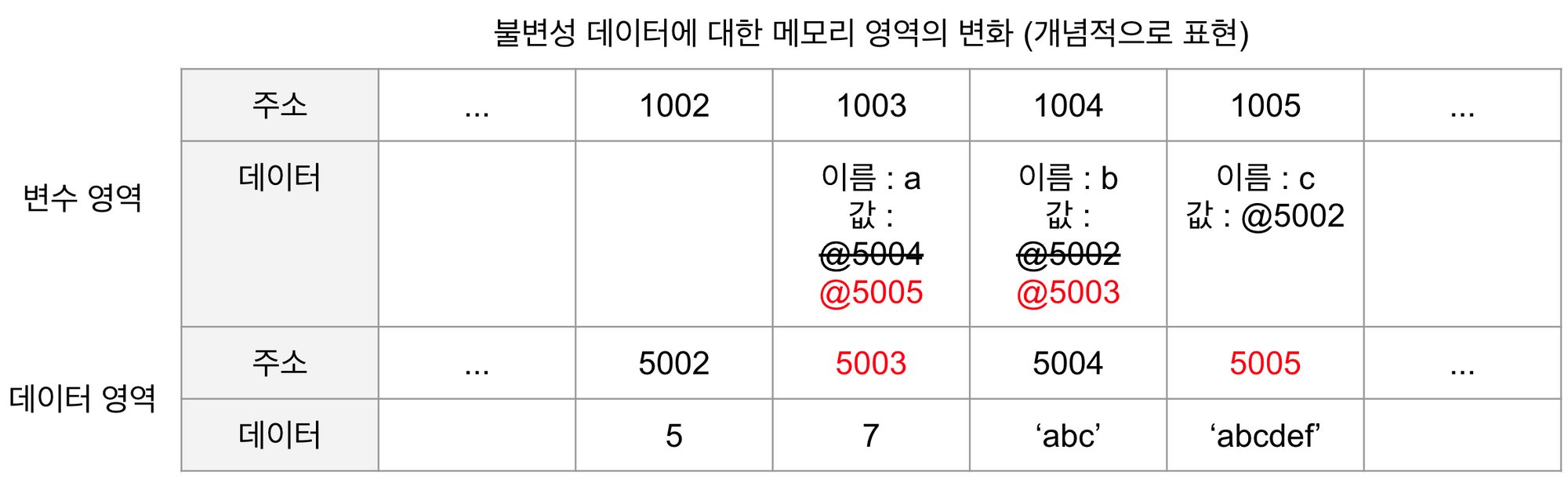
불변성 데이터 할당의 메모리 영역 변화
불변성 데이터 할당의 코드 예시
let a = 'abc;
a = a + 'def';
let b = 5;
let c = 5;
b = 7;
- 변수 a의 메모리(@1003) 값에 문자열 "abc"가 저장 된 메모리 주소(@5004)를 저장
- 변수 a의 메모리(@1003) 값을 문자열 'abcdef'가 저장 된 메모리 주소(@5005)로 교체
- 변수 b의 메모리(@1004) 값에 숫자 5가 저장 된 메모리 주소(@5002)를 저장
- 변수 c의 메모리(@1005) 값에 숫자 5가 저장 된 메모리 주소(@5002)를 저장
- 변수 b의 메모리(@1004) 값을 숫자 7이 저장 된 메모리 주소(@5003)로 교체
이런식으로, 데이터 영역에서 수정된 값이 같은 공간에서 수정되는 것이 아니라,
수정된 값이 만약 데이터 영역에 같은 값이 없다면 새로운 공간에 수정된 값을 저장한다.
또한 다른 변수에 값을 할당할 때 데이터 영역에 같은 값이 있다면
그 값을 새로 저장하지 않고 가져다 쓰기 때문에 값이 변하지 않는다 라고 칭하는 듯 하다.
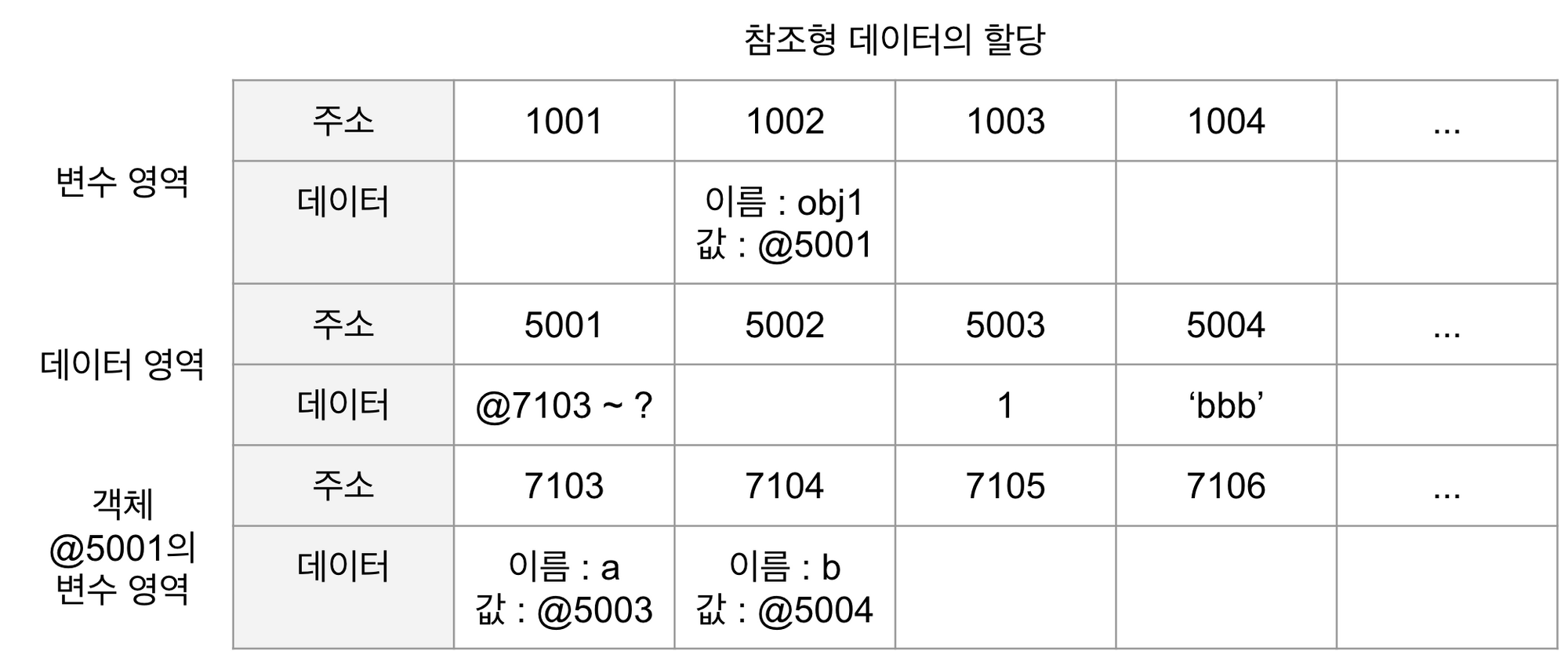
가변성 데이터 할당의 코드 예시
let obj1 = {
a: 1,
b: 'bbb'
};
- 변수 obj1의 메모리(@1002) 할당
- 데이터({a:1, b: 'bbb'})를 저장하기 위한 메모리(@5001) 할당
- 해당 메모리에 데이터를 저장하려고 보니 여러 프로퍼티로 이뤄진 데이터 인 것을 알게 됨.
- 프로퍼티를 별도로 저장하기 위해 객체 @5001의 메모리 영역을 별도로 만들고, 해당 영역 주소(@7103 ~ ?)를 @5001 의 값에 저장
- 프로퍼티 a의 메모리(@7103)에 숫자 1이 저장 된 메모리 주소(@5003)를 저장
- 프로퍼티 b의 메모리(@7104)에 문자열 'bbb'가 저장 된 메모리 주소(@5004)를 저장
기본형 데이터와의 차이는 "객체의 변수(프로퍼티) 영역" 이 별도로 존재한다.
가변성의 메모리 영역 변화는 객체가 별도로 할애한 영역은 변수 영역일 뿐 "데이터 여역"은 기존의 메모리 공간을 그대로 활용한다.
데이터 영역에 저장된 값은 모두 불변값이지만 객체의 변수영역에 있는 변수에는 다른 값을 얼마든지 대입할 수 있다.
바로 이 부분 때문에 참조형 데이터는 가변값이다 라고 한다고 함.

이런 좋은 글을 작성해주셔서 감사합니다.