memoization
불필요한 렌더링

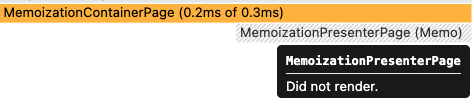
컨테이너의 state 값이 바뀔 때 컨테이너 뿐만 아니라 프레젠터도 같이 렌더링이 되는 걸 확인할 수 있다. 서비스가 커질수록 불필요한 렌더링을 막을 수 있어야한다.
memo
컴포넌트의 리렌더링을 막고 싶은 경우 memo 를 사용한다
import { memo } from "react";
function MemoizationPresenterPage() {
console.log("프리젠터가 렌더링 됩니다");
return (
<div>
<div>=========================================</div>
<h1>이것은 프리젠터 입니다</h1>
<div>=========================================</div>
</div>
);
}
export default memo(MemoizationPresenterPage);
memo가 적용된 상태에서 변경된 props 를 넘기면 값이 변할 때마다 렌더링 되게 만들 수 있다. 리렌더가 필요한 state 들만 props로 넘겨줄 수 있어야한다. props.countState 라고 따로 명시할 필요 없음!
useMemo
useMemo 를 사용해서 렌더링이 되더라도 값을 고정할 수 있다. useMemo를 사용한 상태에서 상태값 변경에 따라 렌더링이 필요한 경우 의존성 배열을 이용해서 값이 변경되는 기준을 줄 수 있다.
const a = useMemo(() => Math.random(), []);
console.log(a);웹페이지에서 관리자 페이지의 경우 수많은 데이터를 보게 된다. 관리자가 목록을 체크하거나 할 때, 상태가 변화할 때마다 렌더링이 일어나게 되면 속도가 저하 되기 때문에 memoization 을 사용해서 렌더링을 막을 수 있도록 해야한다.
useCallback
함수를 memo 할 수 있다. 의존성 배열이 없거나 1, 2 개일 때 사용해주면 좋다.
const onClickCountState = useCallback(() => {
setCountState((prev) => prev + 1);
}, []);🚨 주의!!
의존성 배열에 상태값이 들어가게 되면 callback 이 다시 만들어진다. 하지만 상태값이 많이 들어가게 되면 예상치 못한 에러들이 나오기 때문에 이런 경우에는 새로 만들어 주는 것이 낫다.
useMemo 로 함수 저장하기
useMemo 로 직접 useCallback 을 만들 수 있다. 하지만 useCallback 을 쓸 때보다 복잡하기 때문에 useCallback 을 써주는 편이 더 깔끔하다.
const onClickCountState = useMemo(() => {
return () => {
setCountState((prev) => prev + 1);
};
}, []);
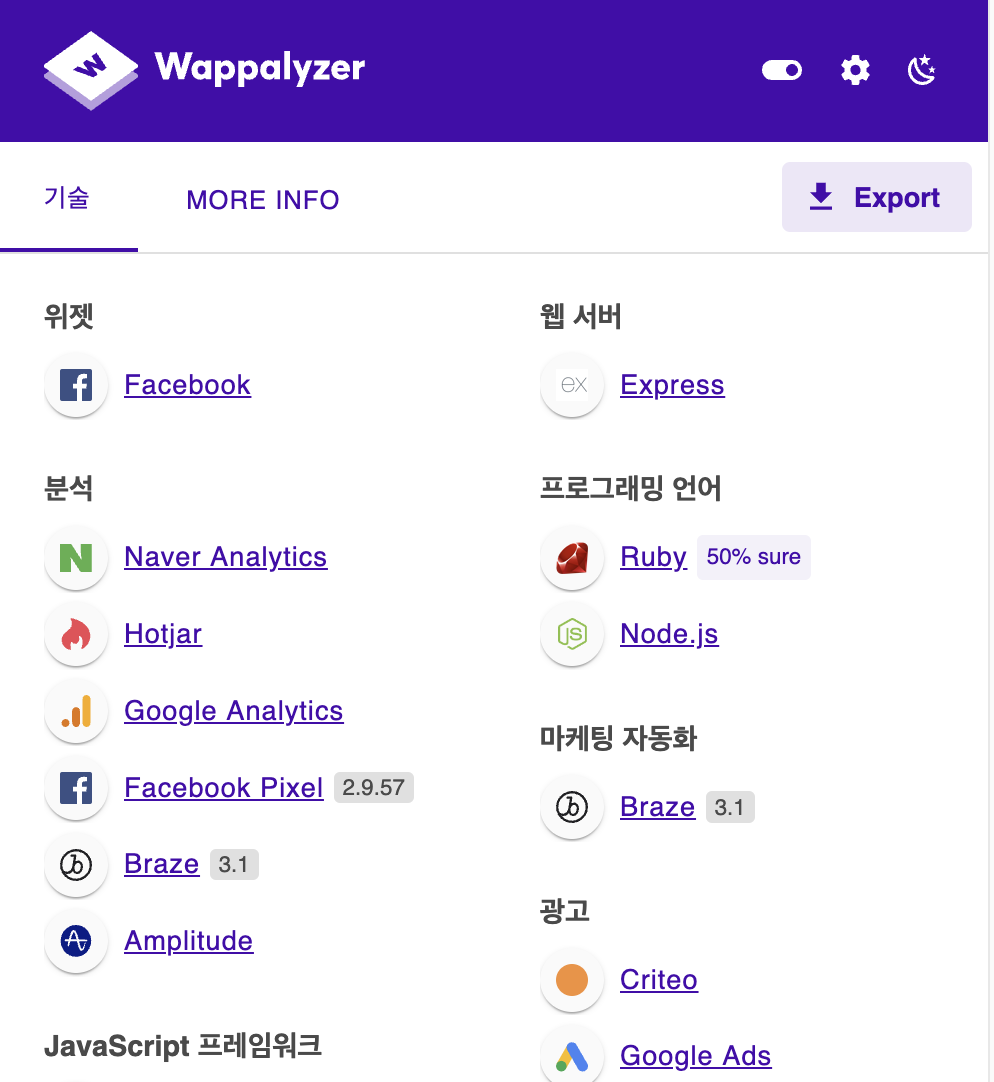
Wappalyzer
웹페이지를 만드는데 사용한 프로그램들을 확인할 수 있는 크롬 확장 프로그램

반응형웹
만든 사이트를 화면 크기가 변해도 정상적이게 보이도록 CSS를 적용하는 것. 트렌드는 반응형 웹이지만 모든 페이지가 반응형에 적합한 것은 아니다. 보여줘야하는 정보가 많을 때는 반응형보단 적응형으로 만드는 편이 낫다.
@media
@media 를 사용해서 만들 수 있다
핸드폰 반응형웹의 기준이 되는 사이즈 정하기
1. 현재 가장 많이 사용되는 기종(갤럭시, 애플 ... )
2. 기종 중 가장 작은 사이즈(iphone SE ... )
부트스트랩이나 antd 등을 이용하면 태그에 내장되어 있기 때문에 편리하지만 프레임워크 의존성이 늘어난다.
rem
사이즈 단위로 전체 사이즈를 한 번에 바꿀 때 도움이 된다. rem은 바디 태그의 폰트 사이즈에 의존한다. 폰트 사이즈가 작아지면 줄어들고 커지면 늘어난다. 사용하려면 px 단위를 rem 으로 환산해서 사용하면 된다.
📚 사이즈 단위 변환 사이트 PX to Rem
em
사이즈 단위. 부모 태그의 크기에 의존한다. 특별한 경우가 아니고선 잘 사용하지 않는다.
브라우저에 그림이 그려지는 법(critical rendering path)
render tree
[2.HTML 준비]
/ \
다운로드 [4.합치기] ㅡ [5.위치그리기] ㅡ [6.색칠하기]
\ / Layout Paint
[3.CSS 준비] Reflow Repaint위치를 그리면 색칠하기가 자동으로 따라온다. 그렇되면 성능이 떨어지므로 피할 수 있다면 위치 재분배는 피해보도록 하자.
csstriggers.com
어떨 때 layout 과 paint 가 일어나는지 확인할 수 있는 사이트.
- 크롬은 blink
- 사파리는 webpack
- 파이어폭스는 gecko
