webpack
웹팩(Webpack)은 오픈 소스 자바스크립트(JS) 모듈 번들러이다.
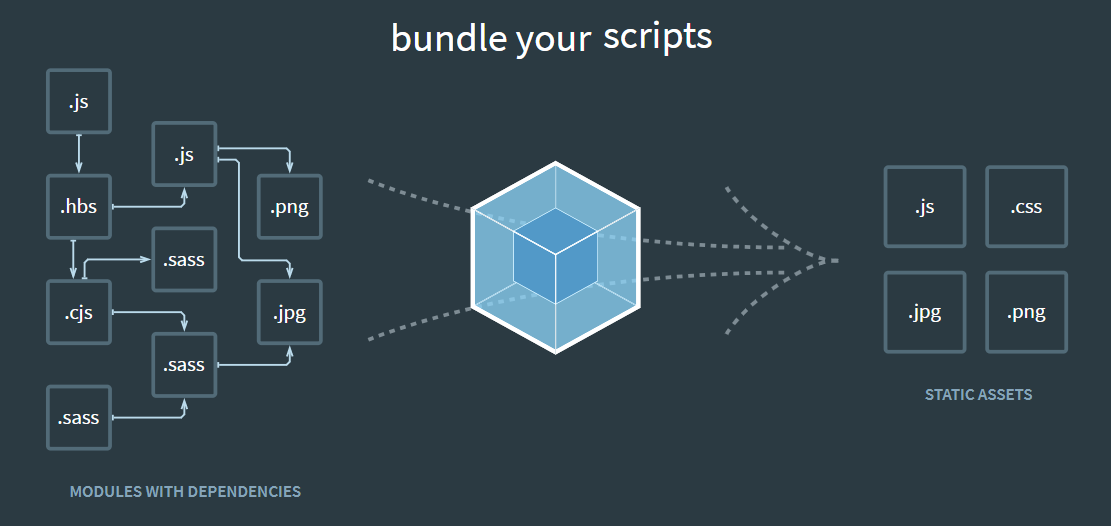
주로 자바스크립트(JS)를 위한 모듈 번들러이지만 호환 플러그인을 포함하는 경우 HTML, CSS, 심지어는 이미지와 같은 프론트엔드 자산들을 변환할 수 있다.
웹팩은 의존성이 있는 모듈을 취하여 해당 모듈을 대표하는 정적 자산들을 생성한다.
https://ko.wikipedia.org/wiki/웹팩
$ npm install webpack webpack-cli
Web front-end build tool
Front-End의 build tool 중 가장 많이 사용하는 tool은 Gulp와 Grunt 그리고 Webpack이다.
Webpack은 JavaScript 애플리케이션을 위한 Package Bundler이고 목적은 종속성을 가진 애플리케이션 모듈을 정적인 소스들로 생산하는 것이다. 애플리케이션을 처리할 때 필요한 모든 모듈을 종속성 그래프로 반복적으로 작성한 다음 모든 모듈을 브라우저에서 로드 할 수 있는 하나의 Bundle로 패키지화한다.
Webpack 개념잡기 | Dev. DY
Parcel.js
webpack의 대항마로 떠오른 parcel-bundler
Parcel[파설, /parsəl/]은 개발 경험에서 차이를 느낄수 있는 웹 애플리케이션 번들러 입니다.
$ npm install parcel-bundler
parcel-bundler 사용 가이드 | dogs GitBook
lite-server
Lightweight node server
$ npm install lite-server
https://github.com/johnpapa/lite-server
"Lightweight development only node server
that serves a web app, opens it in the browser, refreshes when html or javascript change,
injects CSS changes using sockets, and has a fallback page when a route is not found."
lite-server는 Node.js 기반의 경량 웹서버입니다. html 또는 javascript 변경을 감지하고 socket을 이용하여 css 변경을 주입하는 등의 유용한 기능을 제공하죠.
Client의 View(html, css) 및 Controller(javascript)를 browser를 간단하게 browser를 통해서 확인하려면 어떻게 할까요? lite-server라는 module이 있습니다.
npm과 lite-server로 HTML, CSS 실습환경 만들기 | 새로비 TISTORY
Express.js
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크
Express.js, 또는 간단히 익스프레스는 Node.js를 위한 웹 프레임워크의 하나로, 사실상 Node.js의 표준 서버 프레임워크로 불리고 있다.
$ npm install express
Express.js는 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크다.
Nginx
아파치를 대체할 강력한 차세대 HTTP 서버 엔진엑스
엔진엑스(Nginx)는 비동기 소켓을 사용하는 빠르고 강력한 HTTP 서버로, 아파치 웹 서버를 대체할 대안으로 급부상 중이다.
엔진엑스는 트래픽이 많은 웹사이트를 위해 네트워크 확장성을 주목적으로 설계한 경량 HTTP 서버다. 고속 인터넷의 발명으로 짧은 로딩 시간과 빠른 전송률은 필수 조건이 되었다. 웹사이트의 전체 속도를 향상시키기 위해 프리 오픈소스 솔루션인 엔진엑스를 아파치 같은 기존 웹 서버와 완전히 교체하거나 현재 구축된 인프라 앞에 설치해 사용할 수 있다.