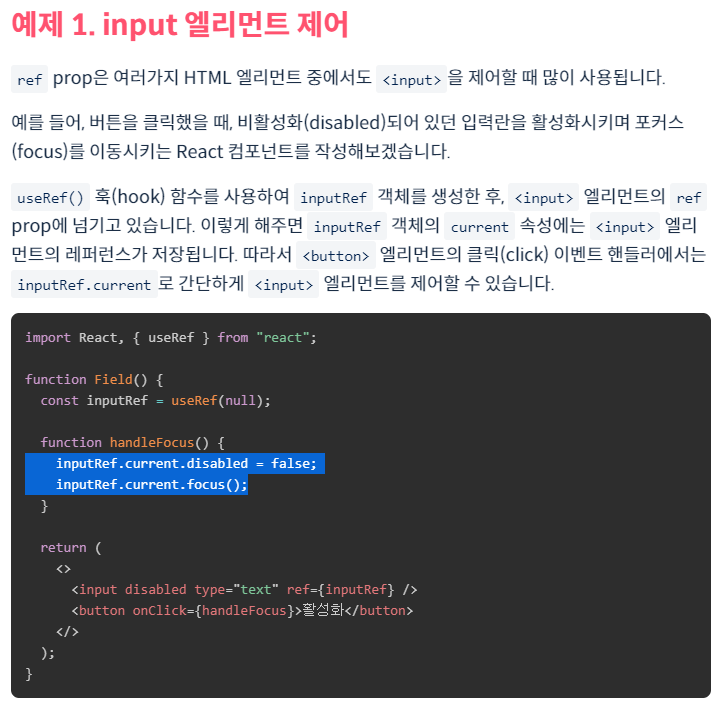
🔼 출발은 이 정도였으나..
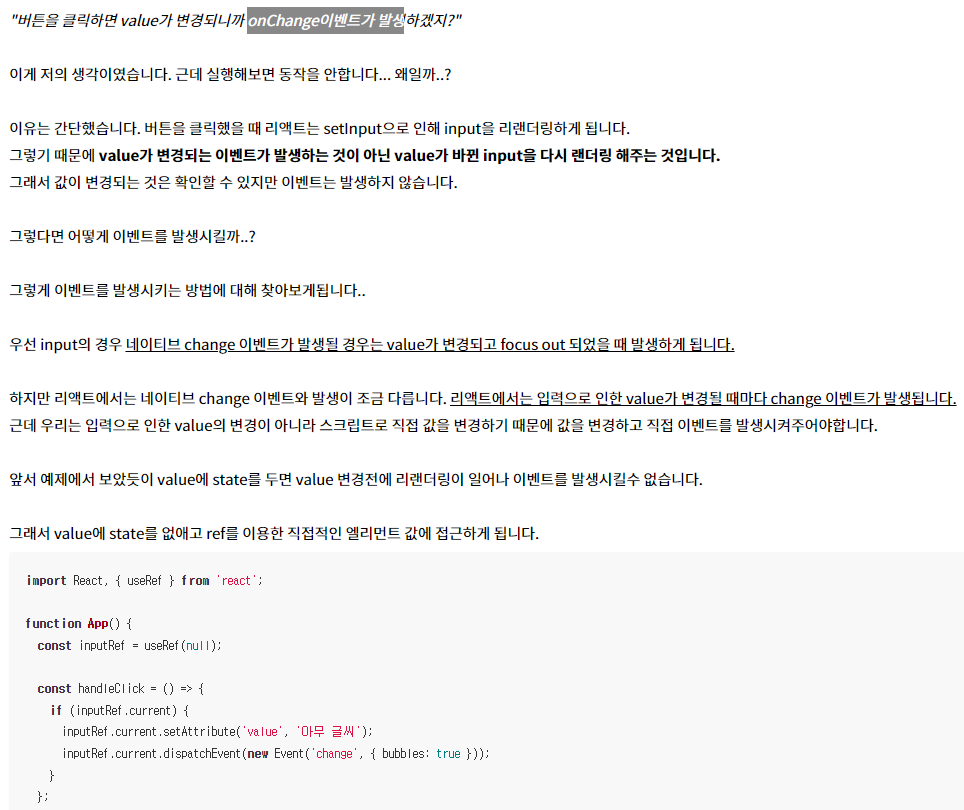
Input 컴포넌트 내에서 value 를 props.value 값과 onChange 를 통해 관리하다 보니, 스크립트로 inputRef.current.value 변경하는 것으로는 change 이벤트가 트리거 되지 않았다. 💥
React onChange 이벤트 강제로 발생시키기

- 검색어:
inputRef dispatchevent change - dispatchEvent change on select element cannot be handled by delegate | stack overflow

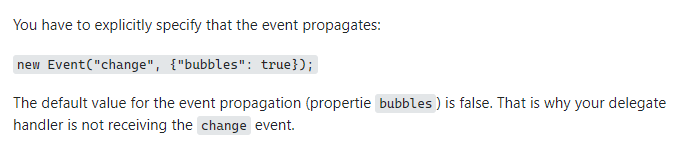
이벤트가 전파되도록 명시적으로 지정해야 합니다.
이벤트 전파여부bubbles의 기본값은false이기 때문에, 위임을 받은 핸들러가change이벤트를 수신하지 못합니다.
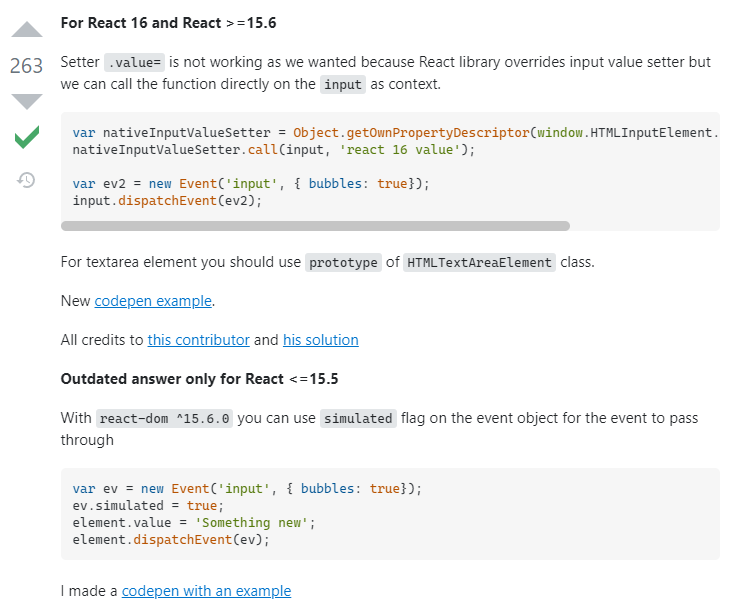
🔼 그러나 나의 경우에는 dispatchevent 인자로 change 이벤트로는 원하는대로 동작하지 않았고 input 이벤트를 추가해서 사용해야 비로소 동작했다. 💥
- 검색어:
react dispatchevent change not working - What is the best way to trigger onchange event in react js | stack overflow

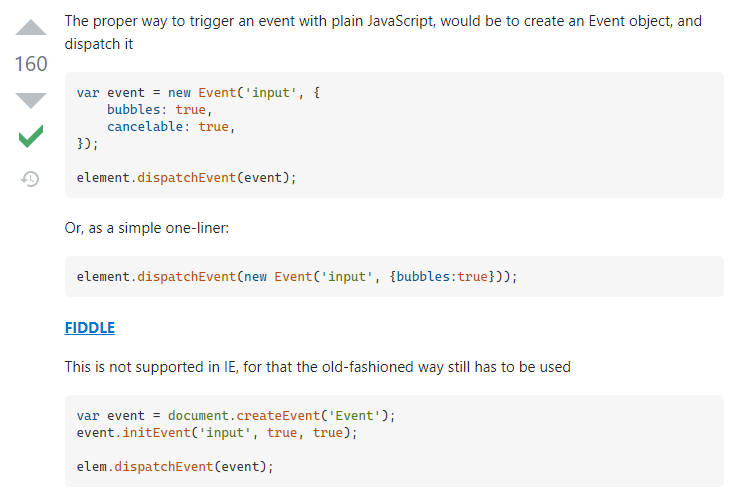
How do I programmatically trigger an “input” event without jQuery?

🔗 함께 읽을거리
- bubbles Event Property | W3Schools
- 왜 이벤트 위임(delegation)을 해야 하는가? | TOAST UI
- EventTarget.dispatchEvent() | MDN
EventTarget인터페이스의dispatchEvent()메서드는EventTarget객체로Event를 발송해서, 해당 이벤트에 대해 등록된EventListener들을 (동기적으로) 순서대로 호출합니다.
- 검색어 :
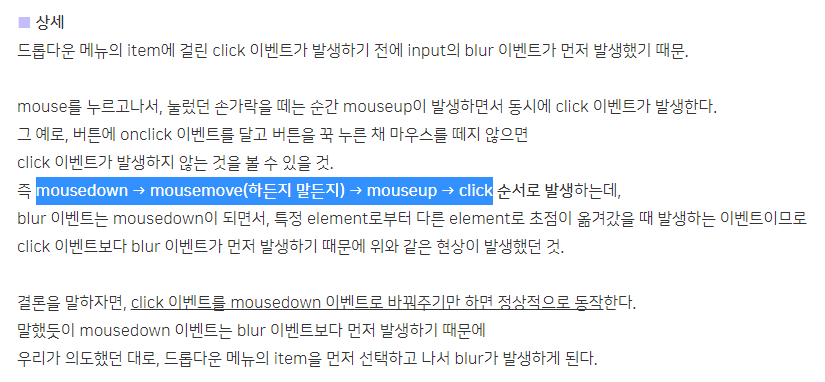
이벤트 blur 전에 클릭 - click 이벤트보다 blur 이벤트가 먼저 발생하는 문제

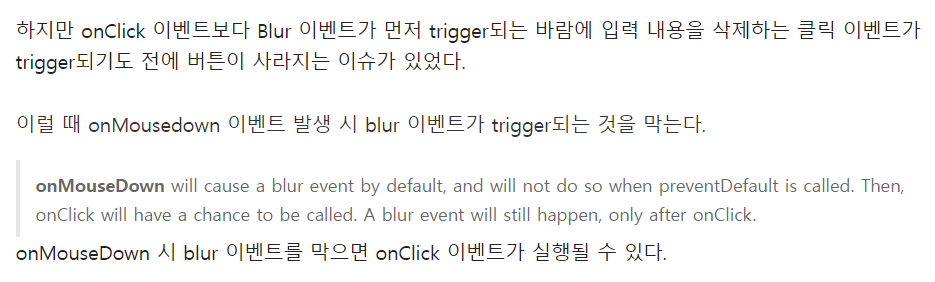
- Blur 이벤트 전에 Click 이벤트를 실행하기

결과 code
const clearInput = (e) => {
const ev = new Event('input', { bubbles: true });
inputRef.current.value = '';
inputRef.current.dispatchEvent(ev);
};
const handleMouseDown = (e) => e.preventDefault();
<Button
onClick={clearInput}
onMouseDown={handleMouseDown}
/>