Checkbox/CheckboxGroup, Radio/RadioGroup, Select, Input, Textarea 등의 React 컴포넌트를 설계하면서
props에 대해 고민할 게 많다.
checked또는value값을state로 관리할 때id와name중 어느 속성을 쓰는게 좋을지 부터..🤨
Vanila JS 에서formsubmit을 통해 개발하는 것과 최대한 동일하게 하는 게 좋을 것 같으면서도 아직 잘 모르겠다.
HTML Form 헷갈리는 동작 체크
Case 1.
<input type="text" id="test" name="test1" />
<input type="text" id="test" name="test2" />
// document.getElementById('test').name => test1
// document.querySelector('#test').name => test1
document.getElementById('test').value = 'a';id 값으로 검색 시 해당하는 첫번째 엘리먼트만 반환한다.

Case 2.
<input type="text" name="test" value="one" />
<input type="text" name="test" value="two" />
// ?test=two동일한 name 으로 submit 하면 마지막 value 로 적용된다.

Case 3.
<input type="radio" name="gender" value="men" checked />
<input type="radio" name="gender" value="women" checked />
// ?gender=womenname 으로 연결된 복수의 <radio> 엘리먼트에 checked 를 주게 되면 마지막 value 로 적용된다.

HTML Form 의 경우,
<input>,<select>모두?name=value값을 통해form이submit된다.
React 현재 실습 중인 내용 기준으로
Input,Select와 단일Checkbox,Radio컴포넌트 경우
해당 엘리먼트의id값을 이용해value속성에state.data를 넣어주어 컨트롤 하고 있다.
복수의Checkbox,Radio가 동일한name을 바탕으로
결과를 배열로 출력하게 되는CheckboxGroup컴포넌트와
checked값에 서로 영향을 주는RadioGroup컴포넌트를 만들려고 했을 때
💭 :selected컨트롤,id?name?
💭 :children전달 방법 🙄
Select컴포넌트가<option>값을props.options로 받듯이 하나의 객체로 전달?- 내부에 복수개의
<Checkbox>,<Radio>를 직접 넣어slot처럼 사용?
HTML / input / radio / 라디오 버튼 만들기
HTML select 태그 정리(form 태그, submit 설명)
HTML select, option 태그
[HTML] 입력받은 데이터 서버로 전송하기 - submit
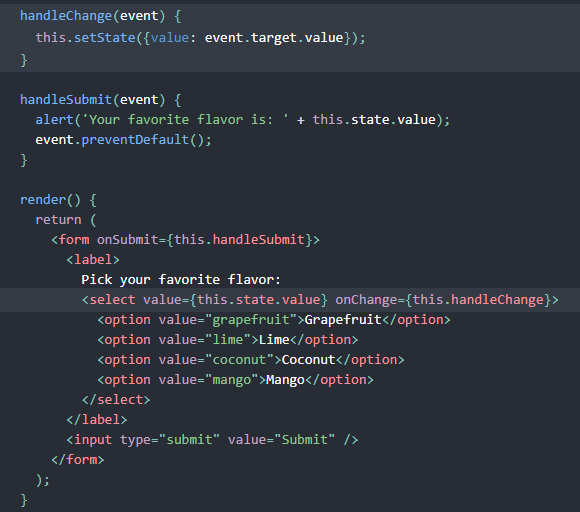
The select Tag | React