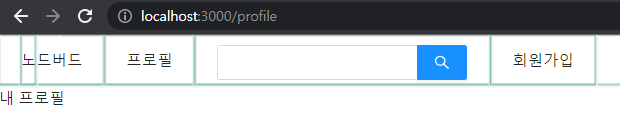
검색창 추가하기
AppLayout.js
import { Menu, Input } from 'antd';
const AppLayout = ({ children }) => {
return(
<Menu.Item>
<Input.Search enterButton style={{ verticalAlign : 'middle' }} />
</Menu.Item>
)
}반응형 만들기
AppLayout.js
import { Menu, Input, Row, Col } from 'antd';Row(가로줄), Col(세로줄)
import { Menu, Input, Row, Col } from 'antd';
const AppLayout = ({ children }) => {
return(
<Row>
<Col xs={24} md={6}>왼쪽메뉴</Col>
<Col xs={24} md={12}>{children}</Col>
<Col xs={24} md={6}>오른쪽메뉴</Col>
</Row>
)
}24등분 한다는걸로 생각하면된다.(md 768px)
gutter - 컬럼 사이의 간격 (padding값이 들어가져있다.)
모바일에서는 100%로로 보여지던것이 브라우저를 늘리면 md 사이즈에 맞게 줄어즌다.
https://ant.design/components/grid 사이트 참조
target="_blank" 에서는 보안위협이 있음으로, rel="noreferrer noopener" 꼭 적어준다.
<a href="https://www.zerocho.com" target="_blank" rel="noreferrer noopener">Made by Zerocho</a>