✔️ 들어가기 전
쇼핑몰 프로젝트 진행 중 이미지 슬라이드 기능이 필요한 상황에 적절한 라이브러리를 검색하던 중 직접 구현해볼까?' 라는 생각이 들자마자 기능 구현을 해봤습니다. 이 글은 구현한 이미지 슬라이드에 대한 복습 및 검토를 위해 작성되었고, 기회가 된다면 다른 개발자 분들에게 피드백을 받을 기회를 받기 위해 작성합니다.
이미지 슬라이드 원리 파악하기
만약 간단하게 이미지 슬라이드를 설명할 기회가 생긴다면 저는 '기차'에 빗대어 설명할 거 같습니다. 기차 자체는 전체 슬라이드이며, 기차 칸이 하나 하나의 이미지라고 생각해보니, 스스로 원리를 이해하는데 큰 도움을 받았기 때문입니다. 
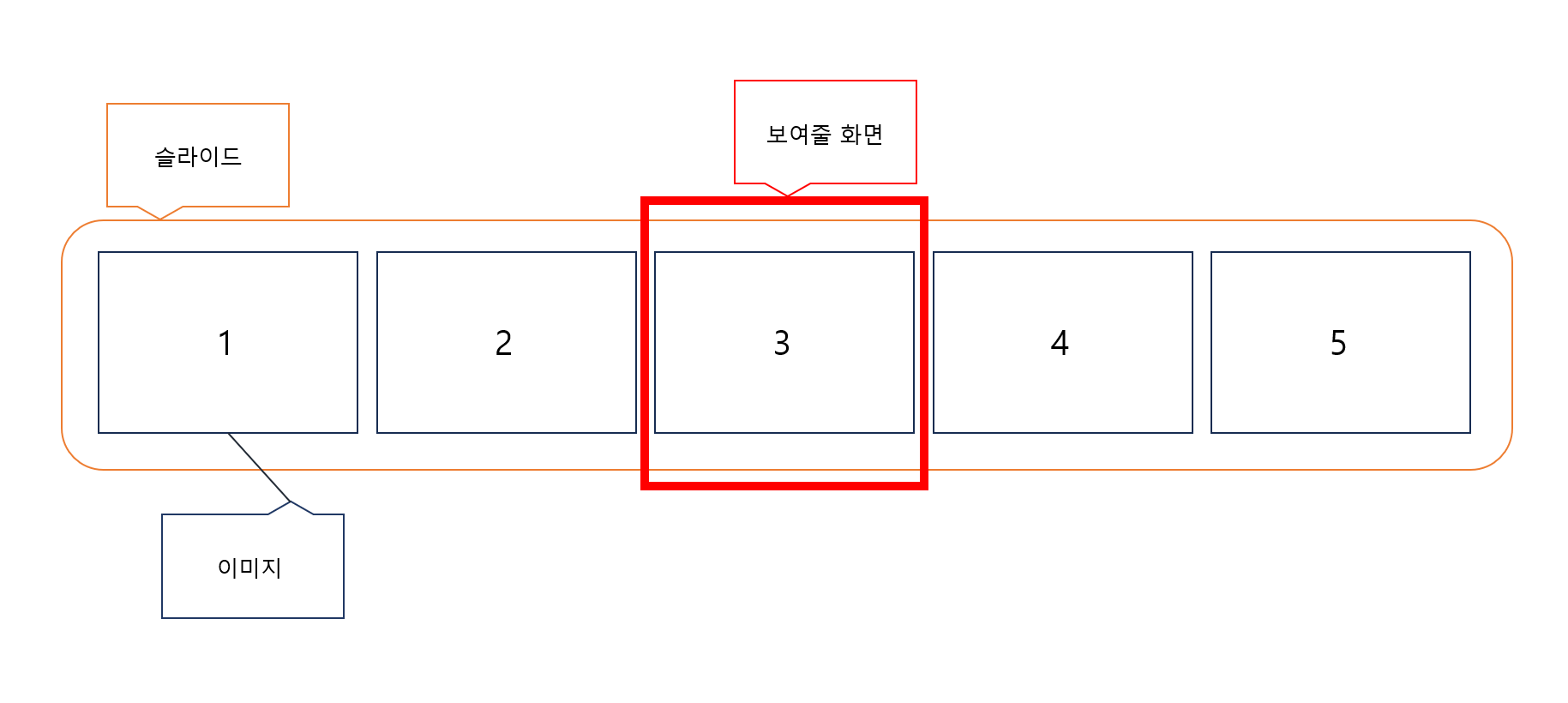
이제 더 객관적인 원리를 설명하기 위해 아래의 간단한 그림를 살펴보겠습니다.

위의 그림에서 가장 중요한 것은 보여줄 화면 영역입니다. 이미지 슬라이드를 구현할 때 가장 중요한 부분으로 보여줄 화면 영역은 움직이지 않고, 슬라이드가 움직이며 사용자에게 슬라이드 안의 이미지를 보여줍니다. 위에서 말했던 [가만히 서있는 자신 = 보여줄 화면] [기차 = 슬라이드] [이미지 = 칸] 입니다.
React로 기초 구현하기
위의 내용을 토대로 기본적인 이미지 슬라이드 구조를 구현하겠습니다.
슬라이더와 보여줄 화면 만들기
const Slide = () => {
return (
<div className='train'> // 슬라이드
<div className='show'>보여줄 화면</div> // 보여줄 화면
</div>
);
};.train {
display: flex;
justify-content: center;
margin: 0 auto;
}
.show {
width: 1000px;
height: 300px;
border: 1px red solid;
text-align: center;
font-size: 40px;
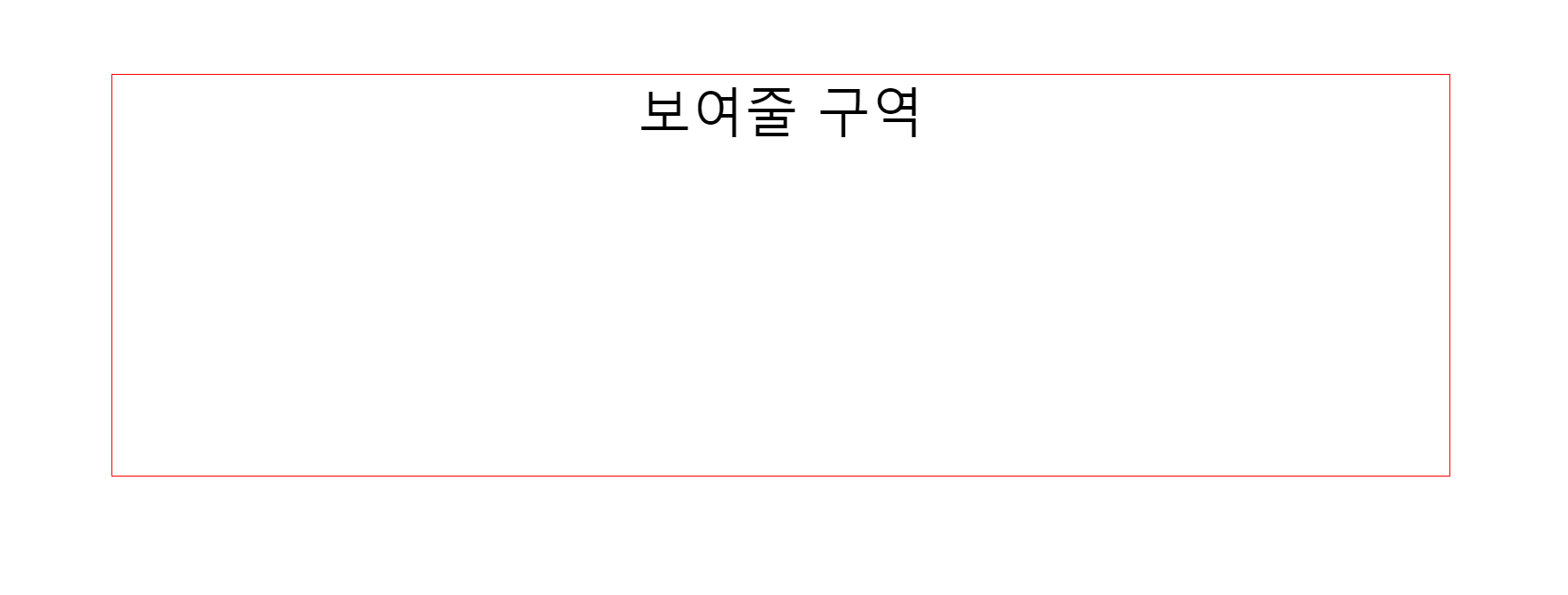
}react 코드와 css 코드입니다. 위를 작성하고 화면을 본다면 아래와 같이 브라우저 창에 표출됩니다.

[이미지 = 칸] 만들기
const Slide = () => {
const trainCompartment = ['1 칸', '2 칸', '3 칸', '4 칸', '5 칸']; // 이미지 = 칸
return (
<div className='train'>
<div className='show'>
{
trainCompartment.map((item, index) => (
<div
className='compartment'
key={index}
>
{item}
</div>
))
}
</div>
</div>
);
};// 동일 부분 제외
.show {
display: flex;
width: 1000px;
height: 300px;
}
.compartment {
width: 100%;
height: 300px;
flex-shrink: 0; /*이 구역안에 생기는 영역들이 공간을 분배하여 가지지 않도록 적용*/
font-size: 40px;
text-align: center;
}
/* 각 슬라이드가 변경되는 것을 시각적으로 확인하기 쉽도록 각 슬라이드별 색상 적용 */
.compartment:nth-child(1) {
background-color: red;
}
.compartment:nth-child(2) {
background-color: yellowgreen;
}
.compartment:nth-child(3) {
background-color: blueviolet;
}
.compartment:nth-child(4) {
background-color: orange;
}
.compartment:nth-child(5) {
background-color: skyblue;
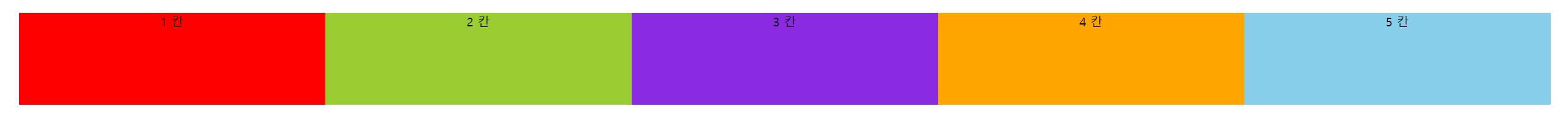
}코드를 잠깐 설명하자면 trainCompartmen 의 이름으로 이미지 역할을 대신 해줄 배열을 만들었고, map() 을 사용하여 배열 요소들로 각 구역을 구현하였습니다. 아래의 이미지는 전체적인 화면의 모습입니다.

이제 위의 css 코드에서 show 부분에 overflow: hidden; 옵션을 준다면 show 영역의 밖에 생성된 요소들은 보이지 않게 되고, 아래의 이미지 처럼 [보여줄 화면] 영역 안에 있는 요소만을 브라우저 창에 표출하게 됩니다.

초록색 점선의 경우 따로 css를 수정하여 나오게 했습니다. 이는 [보여줄 화면]을 그림에 표시하여 글을 읽으시는 분들의 이해를 돕고자 했습니다.
// 동일 부분 제외
.show {
display: flex;
width: 1100px; /*보여줄 영역을 표시하기 위해 수정*/
height: 400px; /*보여줄 영역을 표시하기 위해 수정*/
overflow: hidden;
align-items: center;
border: 2px green dotted;
margin: 0 50px; /*보여줄 영역을 표시하기 위해 적용*/
}
.compartment {
width: 1000px;
height: 300px;
flex-shrink: 0; /*이 구역안에 생기는 영역들이 공간을 분배하여 가지지 않도록 적용*/
font-size: 40px;
text-align: center;
margin: 0 50px; /*보여줄 영역을 표시하기 위해 적용*/
}[이미지 = 칸] 이동하기
[보여줄 화면]에 표출되는 [이미지 = 칸]을 이용하여 다음 [이미지 = 칸]이 나올 수 있도록 코드를 작성하겠습니다.
const Slide = () => {
const trainCompartment = ['1 칸', '2 칸', '3 칸', '4 칸', '5 칸']; // 이미지 = 칸
return (
<div className='train'>
<div className='show'>
{
trainCompartment.map((item, index) => (
<div
className='compartment'
key={index}
style={{
transform: 'translateX(-1100px)', // translateX를 이용하여 [이미지 = 칸]을 왼쪽으로 이동, 1100px는 show의 너비
transition: 'all 0.4s ease-in-out', // 슬라이드 처럼 자연스럽게 넘어가기 위한 효과
}}
>
{item}
</div>
))
}
</div>
</div>
);
};위의 코드를 적용시키면 아래의 화면과 같이 브라우저 화면에 출력됩니다. translateX 값을 조정한다면 나머지 3,4,5의 칸 또한 브라우저 창에 표출할 수 있습니다.

1부
1부의 내용은 여기가 끝입니다. 2부에서는 이미지 슬라이드에 추가적인 기능들을 구현하는 내용을 담았습니다.
React에서 이미지 슬라이드 구현 안내서 2부에서는 이미지 슬라이드에 필요한 기능들을 구현해보았습니다.
긴 글 읽어주셔서 감사합니다.
