자바스크립트 이벤트 루프, 콜스택, 런타임, 테스크 큐에 대해서 한 번쯤 들어 보셨을 겁니다. 전부 자바스크립트 동작에 관한 용어입니다. 이 용어들을 흐름에 따라 정리 해보겠습니다. 용어를 더 잘 이해하기 위해 필요한 예제들은 참고를 보시면 됩니다.
자바스크립트 엔진
자바스크립트를 해석은 자바스크립트 엔진이 합니다. 자바스크립트 엔진 중 가장 유명한 것은 구글의 V8 엔진입니다. V8 엔진은 크롬과 Node.js 환경에서 사용됩니다.

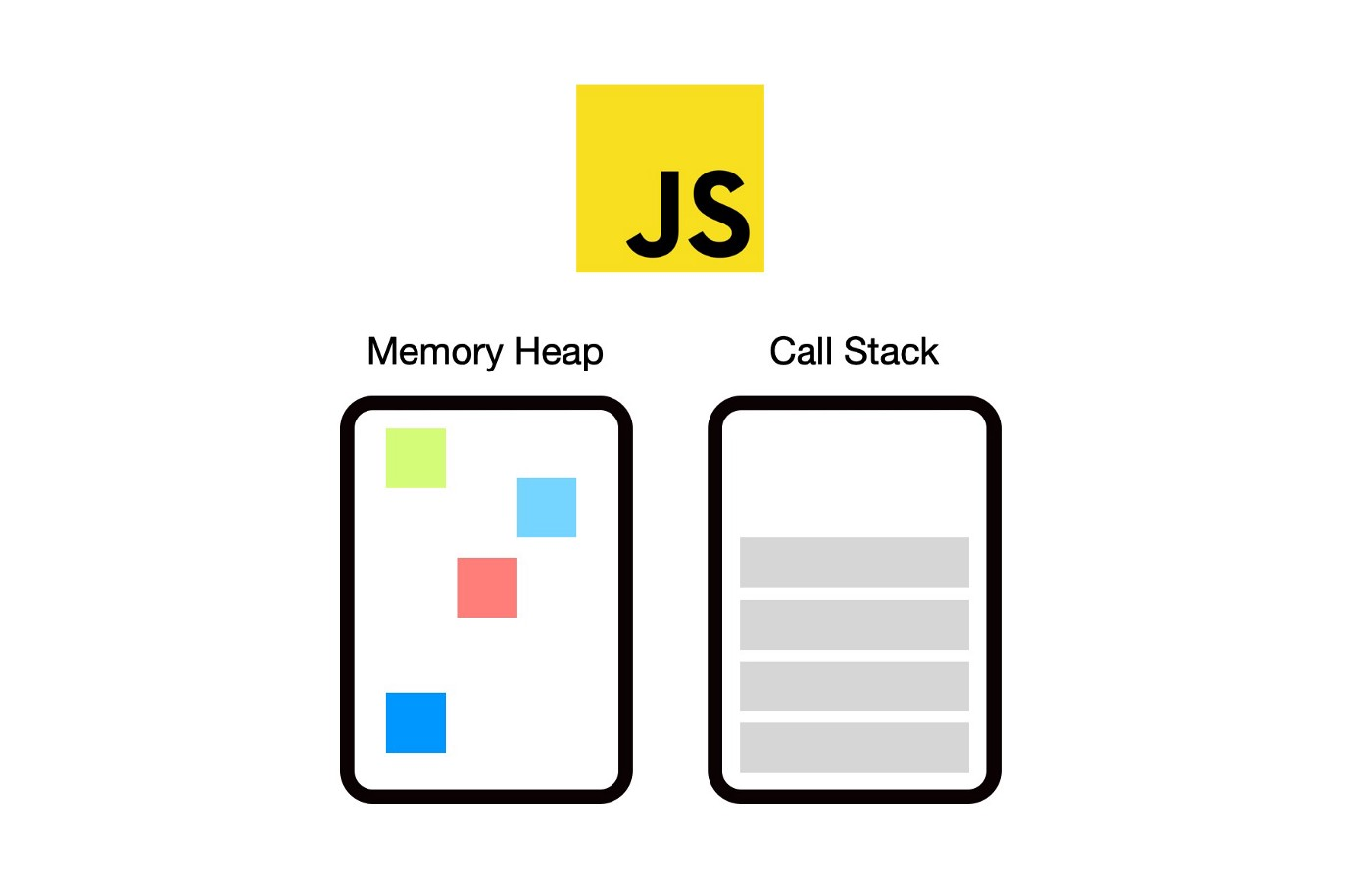
자바스크립트 엔진은 두 가지로 구성됩니다.
- 메모리 힙 : 메모리가 할당되는 곳
- 콜 스택 : 자바스크립트 코드를 해석하고 실행되어야 할 함수들이 순차적으로 담겨져 있는 곳
자바스크립트 런타임
자바스크립트는 엔진만으로 돌아가지 않습니다. 엔진을 포함해서 실행되게 하는 환경이 있습니다. 이 실행환경을 자바스크립트 런타임이라고 합니다.

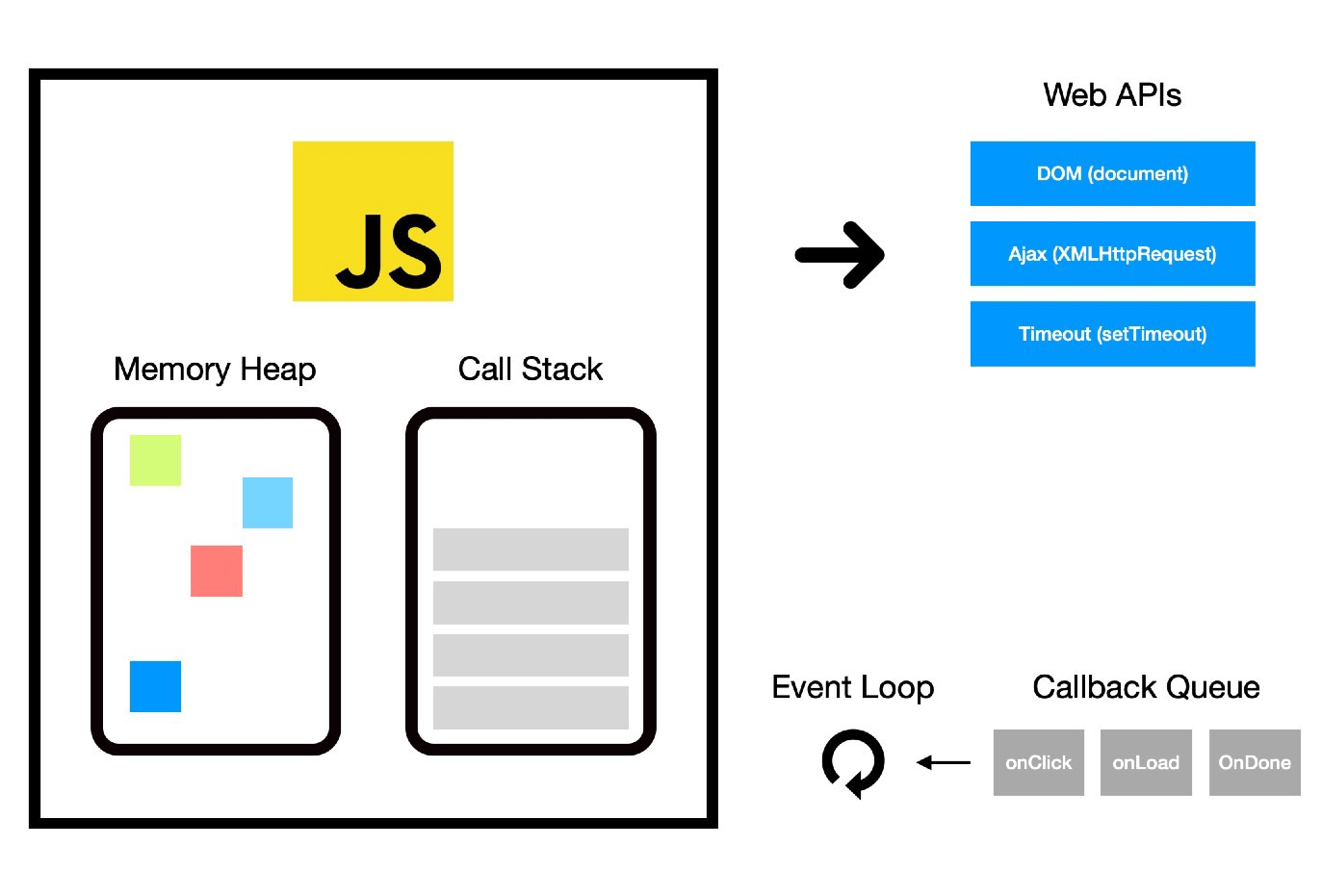
자바스크립트 엔진과 Web APIs, 이벤트 루프, 콜백 큐(테스크 큐)로 구성되어 있습니다.
- Web APIs : 웹 브라우저에서 제공하는 API로 비동기 작업을 실행
- 콜백 큐(테스크 큐) : Web APIs에서 넘겨 받은 콜백 함수를 저장
- 이벤트 루프 : 콜 스택이 비어 있다면 콜백 큐에 있는 작업을 콜 스택으로 옮기는 역할
기본적으로 알아야 할 게 있습니다. 자바스크립트는 싱글 쓰레드기반 언어입니다. 하나의 콜 스택을 가지고 한 번에 한 가지일만 할 수 있다는 뜻입니다. 그런데 실제로는 여러 가지 일을 수행하는 것 같은데 이건 어떻게 하는 지 의문일 것 입니다.
바로 비동기 콜백을 이용하면 됩니다. 자바스크립트는 비동기 콜백을 통해서 한 번에 여러가지 일을 처리할 수 있습니다. 여기서 이벤트 루프가 여러가지 일을 처리할 수 있도록 도와주는 역할을 합니다.
이벤트 루프와 콜백 큐
이벤트 루프는 자바스크립트 앱 안에서 동시에 여러 가지 일이 실행되도록 해주는 핸들링 역할을 합니다. 콜백 큐는 비동기 함수가 수행된 결과를 대기해놓습니다.
지금 자바스크립트 앱 실행 중에 서버에서 필요한 데이터를 가지고 오는 비동기 요청 있다고 해보겠습니다. 비동기 요청은 Web APIs로 가서 실행됩니다. 그 동안 콜 스택에서 쌓은 함수들은 처리됩니다. 비동기 요청이 처리되면 콜백 큐로 전달됩니다. 그때 이벤트 루프가 콜 스택이 비어있는지 확인합니다. 비어 있으면 대기 중인 콜백 큐 함수를 콜 스택에 전달하여 실행합니다.
참고
호출 스택과 이벤트루프
자바스크립트는 어떻게 동작하나요?
자바스크립트는 왜 싱글 쓰레드일까?
JavaScript 비동기 핵심 Event Loop 정리
런타임 작동 방식, 비동기와 이벤트 루프
