HTTP
프로토콜(Protocol) : 컴퓨터들 간의 원활한 통신을 위해 지키기로 약속한 규약
HTTP(Hypertext Transfer Protocol)
-
인터넷상에서 데이터를 주고 받기 위해 서버/클라이언트 모델을 따르는 통신규약
-
Connectionless 프로토콜 (비연결지향)
- 클라이언트가 서버에 요청(Request)을 했을 때, 그 요청에 맞는 응답(Response)을 보낸 후 연결을 끊는 처리방식이다.
- HTTP 1.1 버전에서 연결을 유지하고, 재활용 하는 기능이 Default 로 추가되었다. (keep-alive 값으로 변경 가능)
-
Stateless 프로토콜 (상태정보 유지 안함)
- 클라이언트의 상태 정보를 가지지 않는 서버 처리 방식이다.
- 클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않는다.
쿠키/세션
- HTTP에 상태 정보를 유지(Stateful)하기 위해 사용
- 이를 통해 서버에서는 클라이언트 별로 인증 및 인가 가능
- [CS] web 인증, 인가 (쿠키/세션, JWT)
쿠키(Cookie)
- 웹 사이트에 접속할 때 생성되는 정보를 담은 임시 파일(key,value 구성, String 형태)
- 서버가 사용자의 웹 브라우저에 저장하는 데이터(서버를 이용할 때마다 보여줌)
- 로그아웃, 로그인과 관계없이 삭제하지 않으면 유지됨
- 세션 관리 : 로그인, 사용자 닉네임, 접속 시간, 장바구니 등의 서버가 알아야할 정보들을 저장
- 개인화 : 사용자마다 다르게 그 사람에게 적절한 페이지를 보여줄 수 있음
- 트래킹 : 사용자의 행동과 패턴을 분석하고 기록
- 예시 : 다시 방문하였을 때, 아이디 비번 자동생성, 팝업창 '오늘 다시 보지 않기'
특징
1. 이름, 값, 만료일(저장 기간 설정), 경로 정보로 구성되어 있다.
2. 클라이언트에 총 300개의 쿠키를 저장할 수 있다.
3. 하나의 도메인 당 20개의 쿠키를 가질 수 있다.
4. 하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
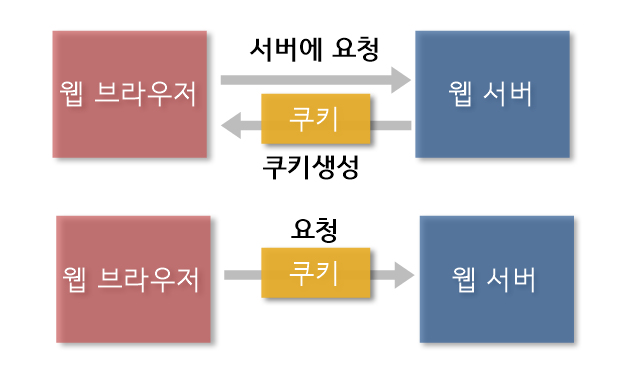
쿠키 동작 순서
1. 서버에서는 사용자로부터 요청이 있을 때 사용자를 구분하기 위한 임시쿠키 하나를 보내 저장하도록 한다.
2. 저장된 쿠키는 웹 브라우저의 쿠키저장소에 저장된다.
3. 이후 같은 사이트의 서버를 방문할 때마다, 저장된 쿠키를 요청할 header에 담아
함께 다시 서버로 전송한다.
4. 서버는 전송받은 쿠키와 서버에 저장된 사용자 정보를 비교하여 같은 사용자임을 확인한다.
단점
- 개인정보가 기록되기 때문에 사생활을 침해할 소지가 있으며, 이를 해소하기 위해 웹 브라우저 자체에 쿠키 거부 기능이 있음(웹 브라우저와의 연결을 지속시키는 기능 수행 x)
- 서버가 아닌 사용자에게 저장되기 때문에 임의로 고치거나 지울 수 있고, 가로채기도 쉬워 보안이 취약(민감한 정보를 담는 것은 위험)
세션(Session)
-
일정 시간동안 같은 사용자(브라우저)로부터 들어오는
일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술일정 시간 : 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점 즉,방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 한다. -
세션 아이디는 웹 브라우저 당 1개씩 생성되어 웹 컨테이너에 저장되며 브라우저 종료 시 소멸
-
각 클라이언트 고유 Session ID를 부여
(구분하여 각 클라이언트 요구에 맞는 서비스 제공) -
아이디, 닉넴 등의 정보를 세션에 담아두면 요청이 있을 때마다 DB에 접근할 필요가 없어서 효율적
-
예시 : 화면이 이동해도 로그인이 풀리지않고 유지
세션 동작 순서
1. 클라이언트가 페이지를 요청한다. (사용자가 웹사이트 접근)
2. 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여,
클라이언트가 해당 session-id를 보냈는지 확인한다.
3. session-id가 존재하지 않는다면, 서버는 session-id를 생성해 클라이언트에게 돌려준다.
4. 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
쿠키 이름 : JSESSIONID
5. 클라이언트는 재접속 시, 이 쿠키(JSESSIONID)를 이용하여 session-id 값을 서버에 전달
Q. 세션을 쓰면되는데 굳이 쿠키를 사용하는 이유?
A. 세션이 쿠키에 비해 보안도 높은 편이나 쿠키를 사용하는 이유는세션은 서버에 저장되고, 서버자원을 사용하기 때문에 사용자가 많을 경우 소모되는 자원이 상당하다.이러한 자원관리 차원에서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여,서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있다.
쿠키와 세션의 차이
| 쿠키 | 세션 | |
|---|---|---|
| 저장 위치 | 클라이언트(접속자 PC) | 웹 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장시 설정 (브라우저가 종료되어도, 만료시점이 지나지 않으면 자동 삭제되지 않음) | 브라우저 종료시 삭제 (기간 지정 가능) |
| 사용하는 자원(리소스) | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총 300개, 도메인 하나당 200개, 쿠키 하나 당 4KB | 용량 제한 x |
| 속도 | 빠름 | 보다 느림 |
| 보안 | 안좋음 | 좋음 |