동기 / 비동기

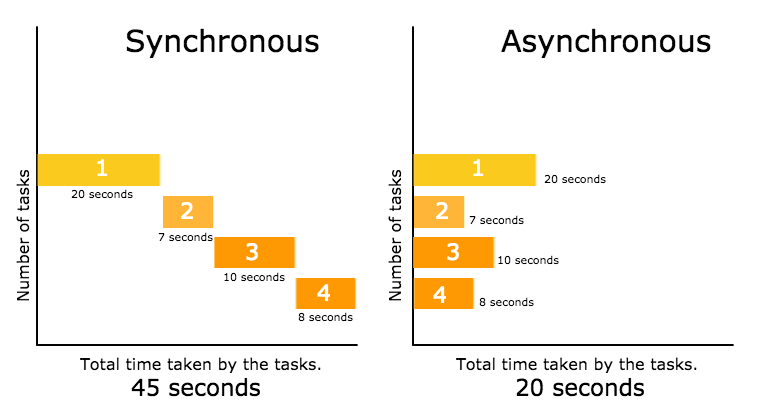
동기(Synchronous, 동시에 일어나는)
- 요청과 동시에 응답을 받는다는 의미, 요청한 자리에서 결과가 주어져야 함
- 다른 요청은 그동안 대기, 작업 완료 여부를 계속해서 확인
- 직렬적으로 업무 수행
비동기(Asynchronous, 동시에 일어나지 않는)
- 요청에 대한 응답이 동시에 일어나지 않음, 응답을 바로 받지 않아도 됨
- 다른 요청이 와도 바로 수행, 응답 후 처리할 콜백함수를 알려줌 (task 완료시 콜백함수 호출)
- 병렬적으로 업무 수행 (Web API, Ajax, setTimeout 등)
Blocking / Non-blocking
- 주로 멀티 스레딩, I/O 등에서 사용되는 개념이며, 함수의 리턴 시점과 제어권에 따라 차이
Blocking
함수 A -> 함수 B 호출
- 호출된 함수 B가 제어권으로 가지고 있음, A는 B가 완료될 때까지 기다려야 함
Non-blocking
함수 A -> 함수 B 호출
- 함수 B가 A에게 바로 제어권을 돌려줌. A는 B를 기다리면서도 새로운 작업 수행 가능
Reference
사진1 - https://adrianmejia.com/asynchronous-vs-synchronous-handling-concurrency-in-javascript/
https://sudo-minz.tistory.com/21
블로킹, 논블로킹 - https://cotak.tistory.com/136