
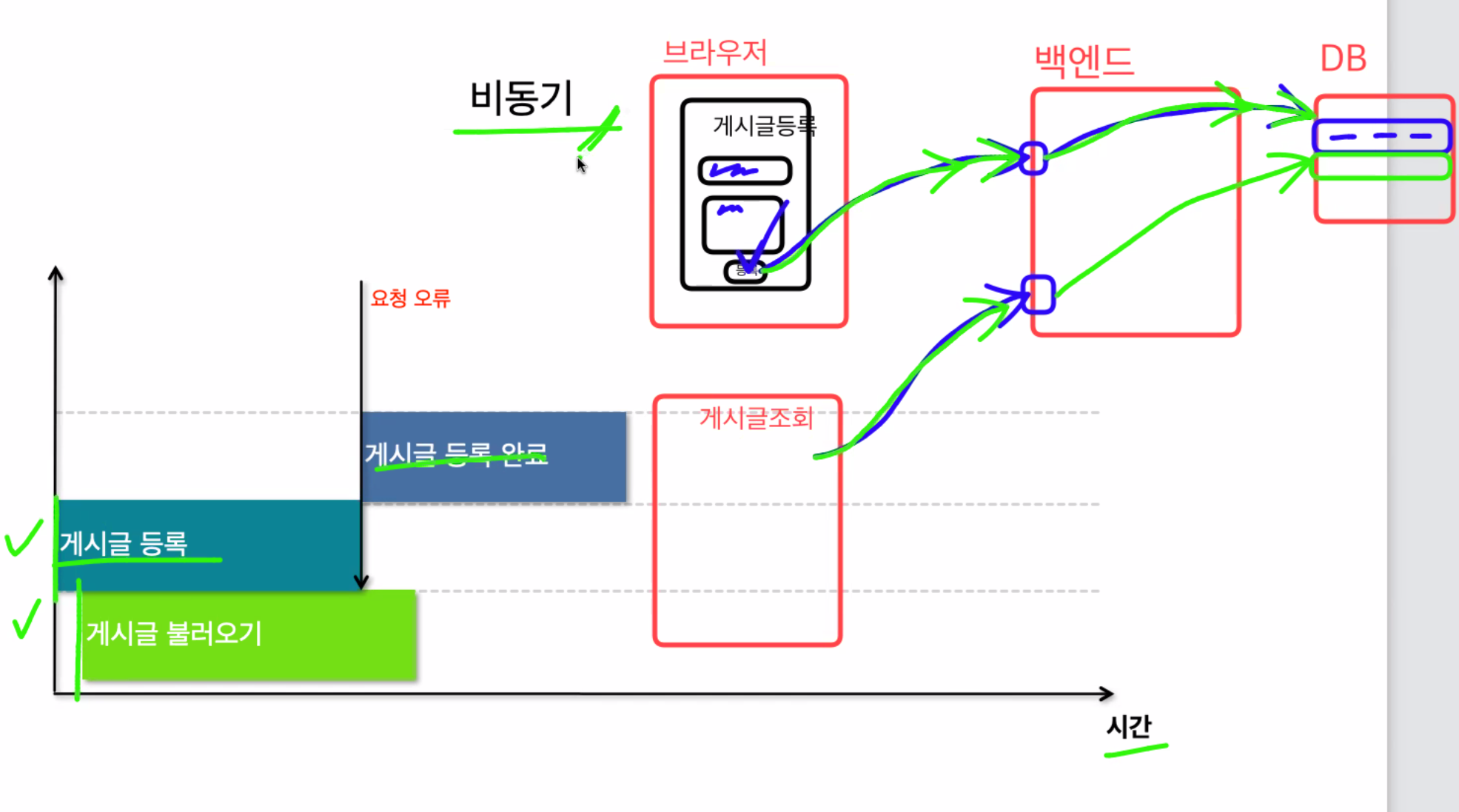
동기 실행
서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능하다
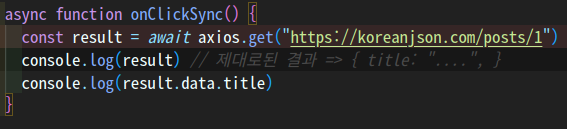
- async / await
비동기 실행 방식을 동기 실행 방식으로 변경해준다.

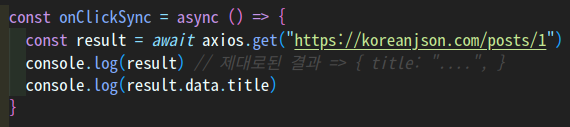
위에 이미지처럼 함수 기본식으로 선언할 시 함수 중복 선언 문제가 발생할 수 있어 화살표 함수로 선언하는 것이 더 좋은 방법이라고 한다.

이렇게 화살표 함수로 선언하고 async 선언 위치를 괄호 앞에 옮겨주면 된다.
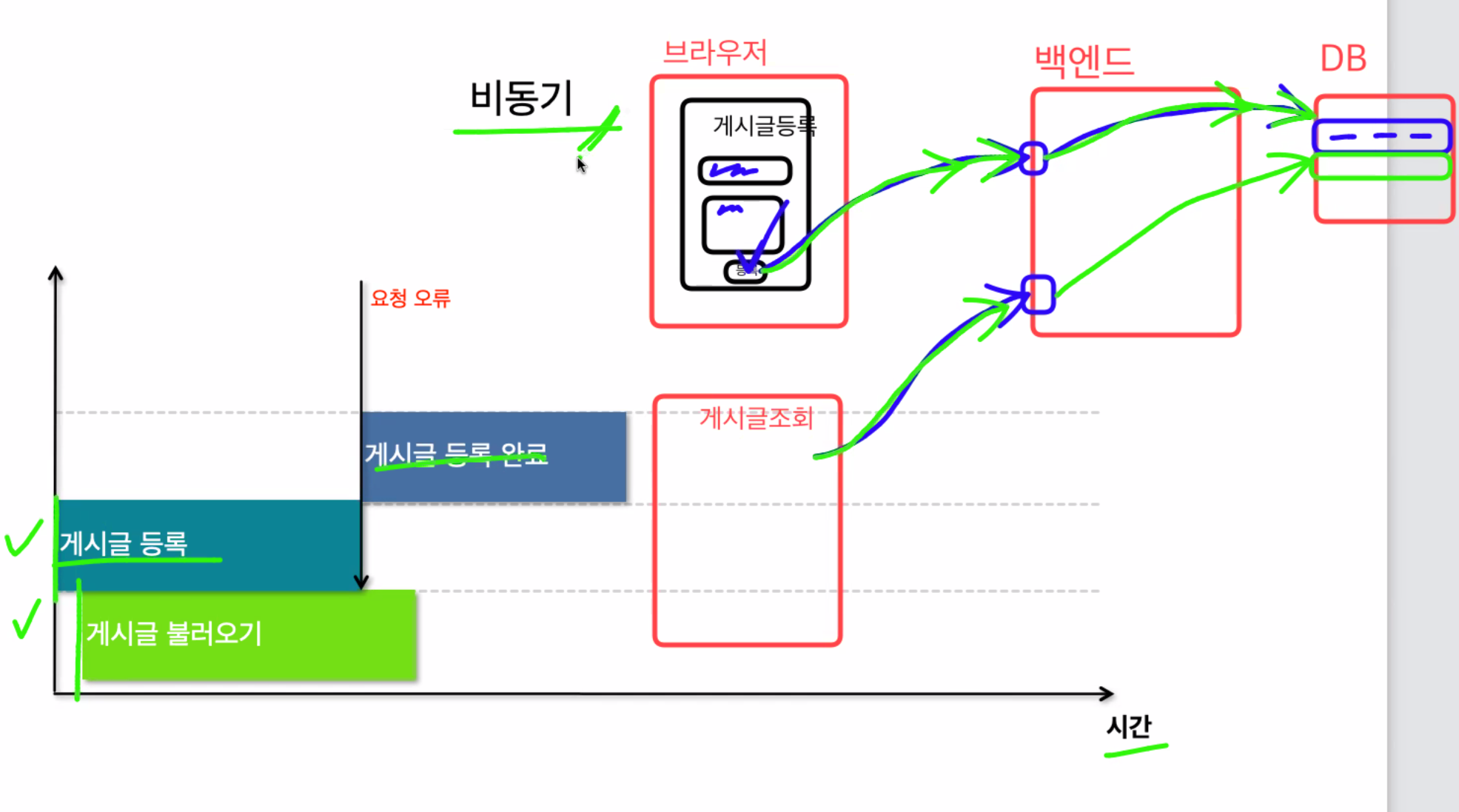
비동기 실행

서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때에 사용된다.
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체이다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나이다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
