Routing
라우팅(Routing)이란 페이지간의 이동을 뜻하며, 라우팅에서도 정적 라우팅(static), 동적 라우팅(dynamic)이 있다.
import Router from 'next/router'
- Next.js 에서 지원하는 기능이며, Router라는 기능을 import하여 사용이 가능하다.
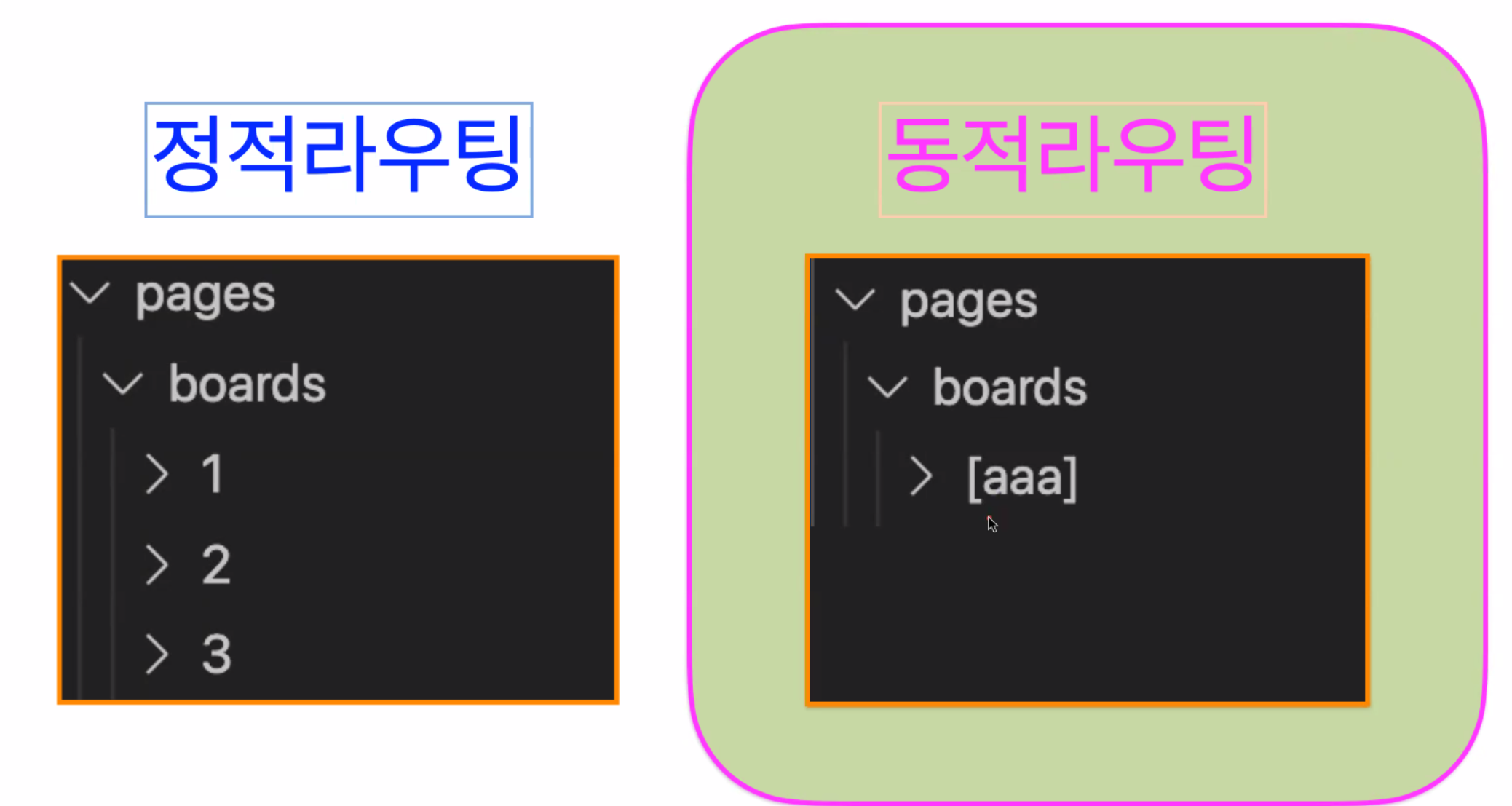
Static Routing (정적 라우팅)
정적 라우팅은 말그대로 수동적인 페이지를 뜻하며, 동적 라우팅과는 다르게 각 페이지마다 주소 값이 정해져 있다.

이미지 출처: 코드캠프
- boards/1
- boards/2
- boards/3
정적 라우팅의 각 주소 값은 만들어준 폴더 이름 그대로 써주면 된다.
하지만 좀만 사이즈가 큰 사이트인 경우 정적 라우팅의 단점은 일일히 페이지를 계속 만들어줘야하며, 각 사용자들의 회원정보로 로그인할시에 주소값이 같으면 같은 정보면 제공하게 되어야 하는 단점이 있다.
그래서 전체적인 폴더를 담을 boards 같은 폴더를 만들 때 주로 사용된다.
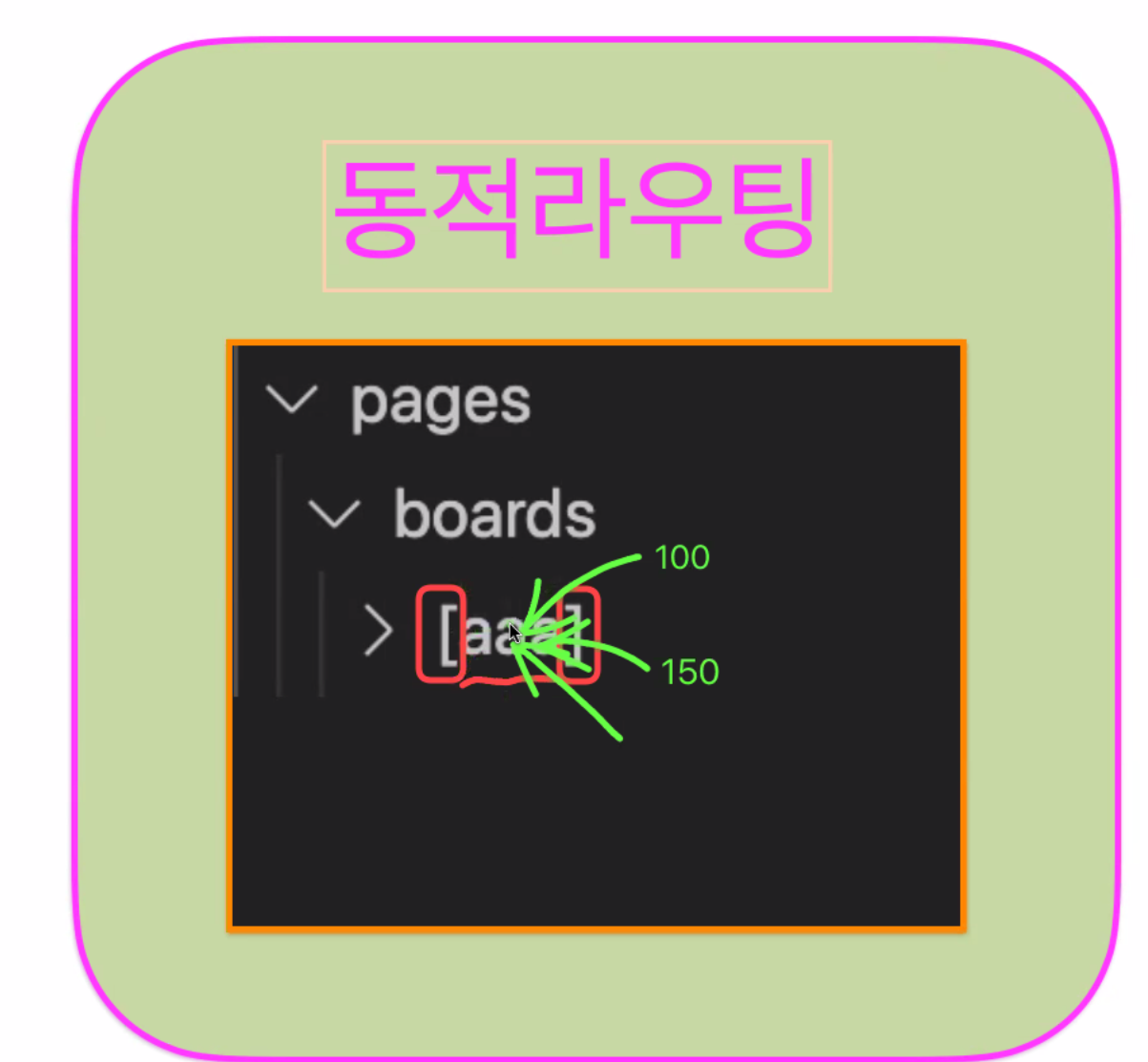
dynamic Routing (동적 라우팅)
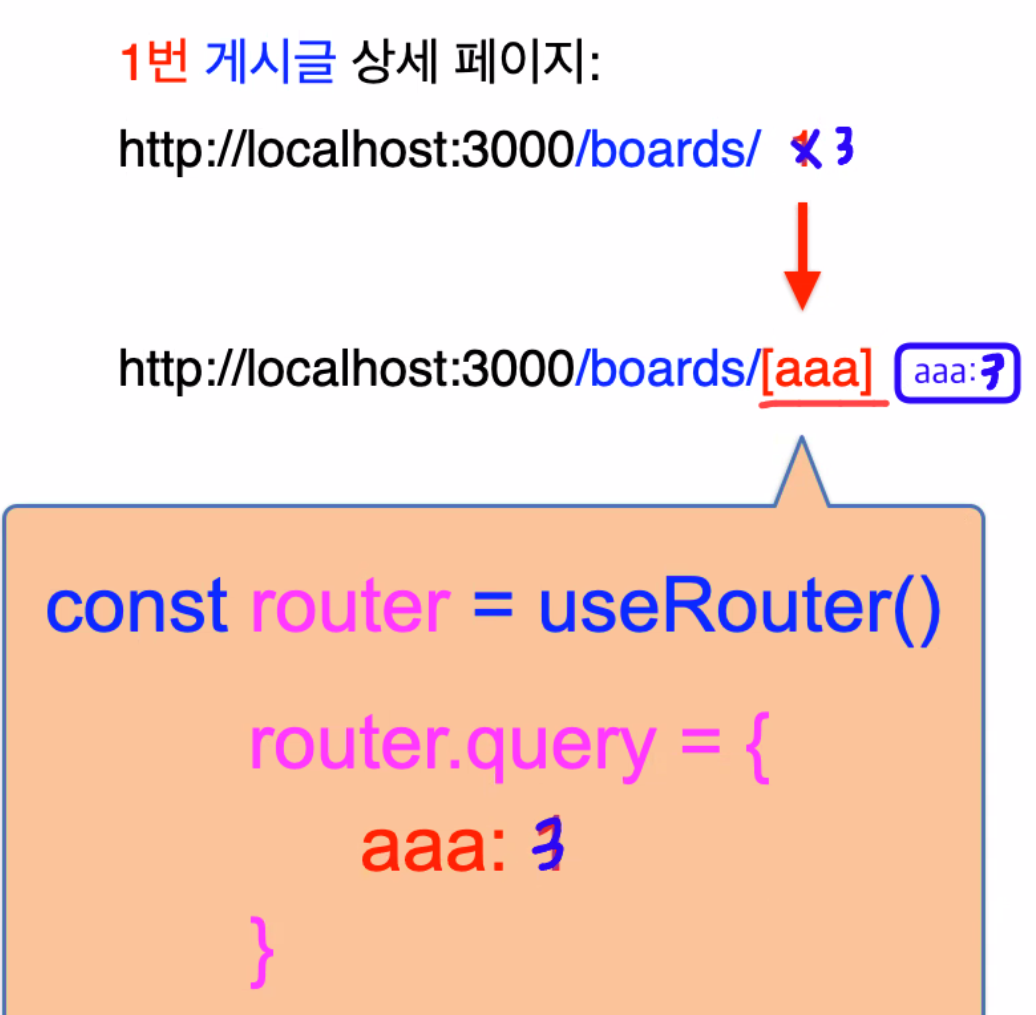
정적 라우팅의 단점을 보완하는 동적 라우팅은 능동적으로 각 사용자들의 페이지 ID값을 받아 각각의 페이지로 들어갈 수 있게 해준다.


이미지 출처: 코드캠프
- 폴더를 만들 시 [] 안에 변수 명을 선언해준 뒤 정보를 받아와 [aaa] 라는 곳에 넣어줘서 유동적으로 주소 값이 바뀌는 개념이다.

이미지 출처: 코드캠프
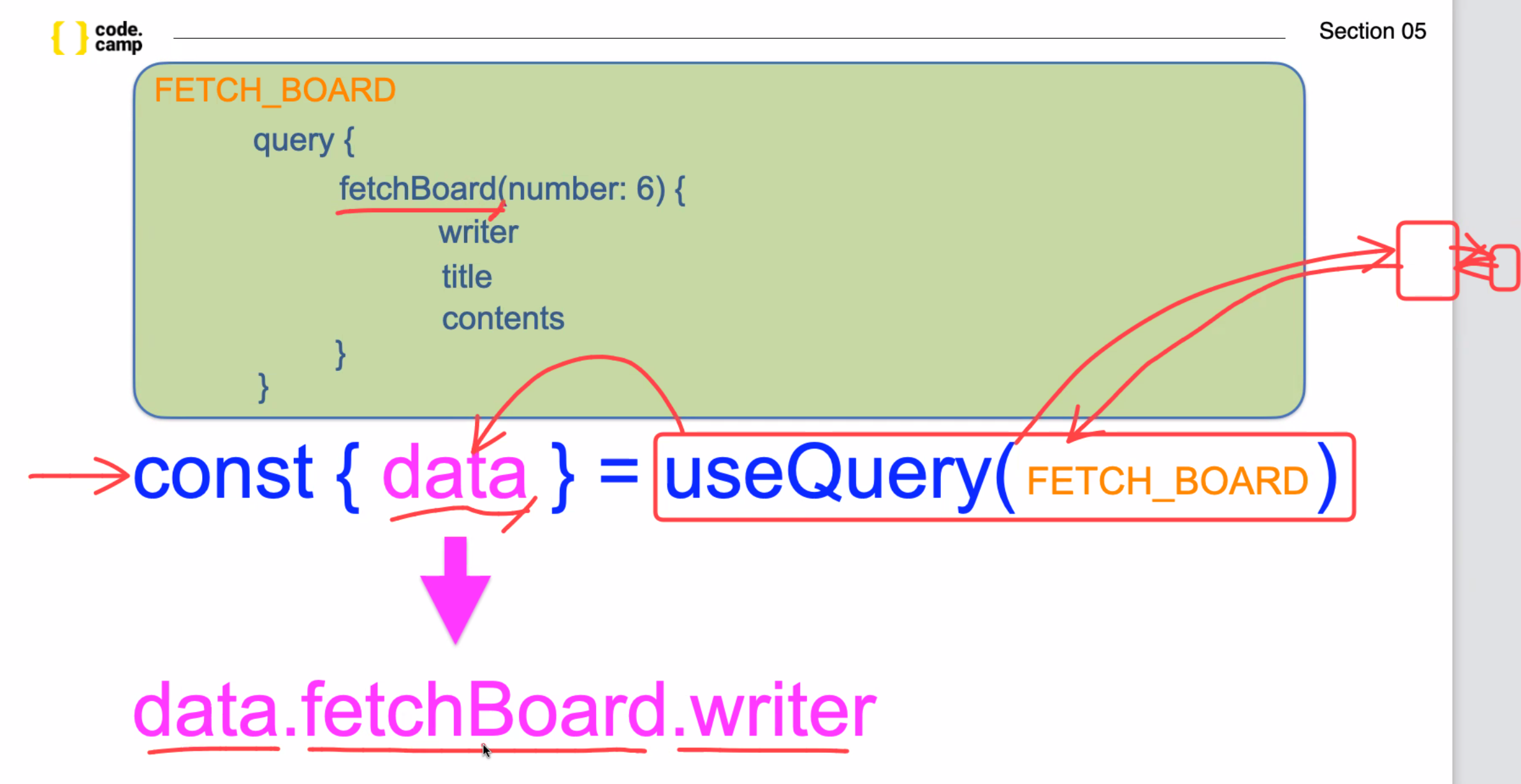
useQuery라는 기능으로 연결되어있는 Graphql-API에서 fetchBoard라는 정보를 요청한 뒤 정보를 받아와 data라는 변수에 담은 후 data.fetchBoard.writer 라는 곳에 담아 작성자(writer)의 정보를 가져오고 있다.
이론으로 공부하고 실습을 적용해보고는 있지만 데이터 정보를 불러와 주소 값으로 보내는 부분에 대해 많이 부족하다고 느꼈으며, 복습하면서 적응하도록 해야할 것 같다...
