1. 개발자도구의 네트워크 패널이란.
- 리소스가 실제로 업로드 또는 다운로드 되고 있는지 확인합니다.
- HTTP 헤더, 콘텐츠, 크기 등과 같은 개별 리소스의 속성을 검사합니다.
- 참조 : https://developer.chrome.com/docs/devtools/network/
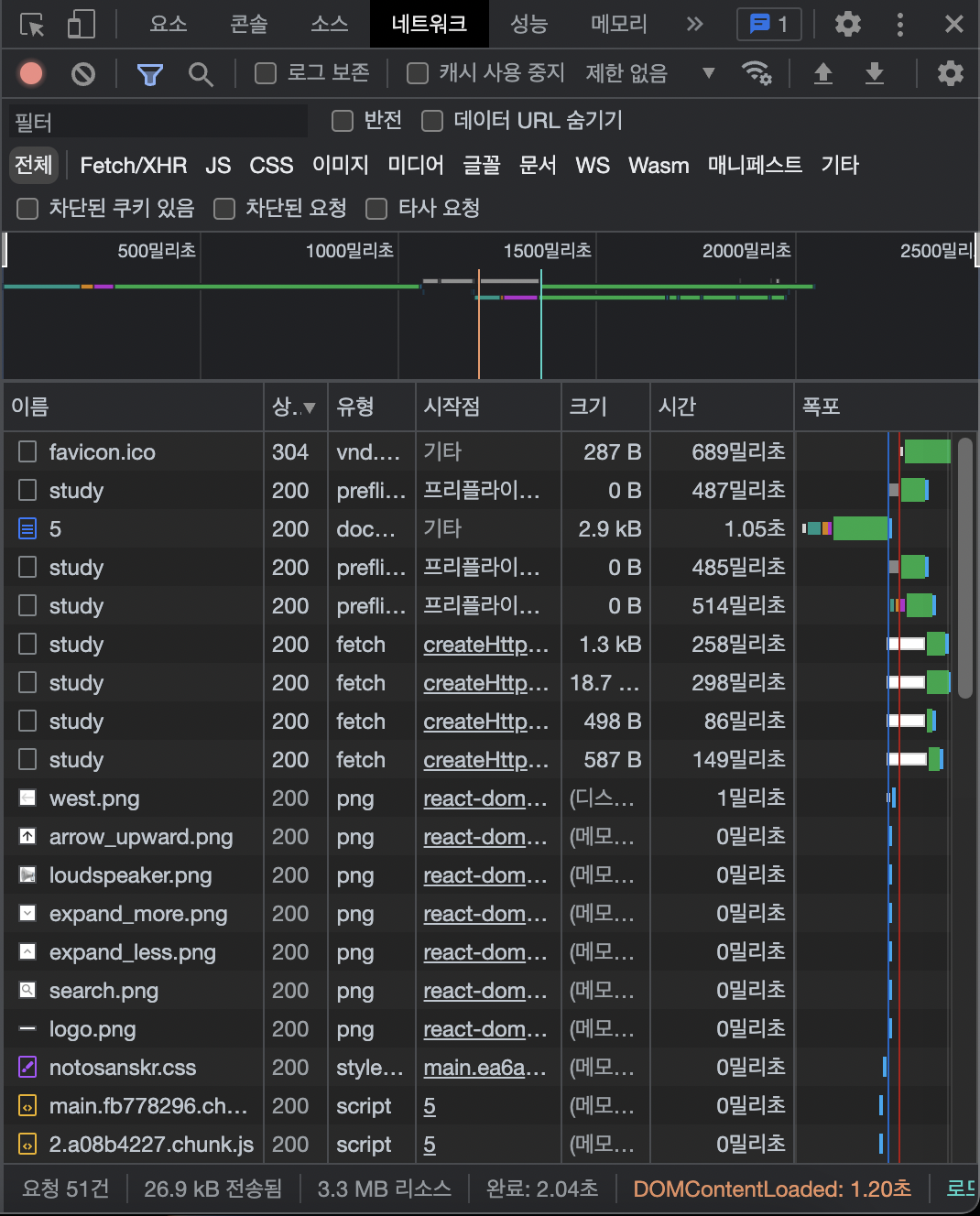
2. 네트워크 패널의 여러가지 탭과 그 기능

이름 : 리소스의 파일 이름 또는 식별자입니다.
상태: HTTP 상태 코드입니다.
유형: 요청된 리소스의 MIME 유형입니다.
시작점: 다음 개체 또는 프로세스가 요청을 시작할 수 있습니다.
- 파서 . 크롬의 HTML 파서.
- 리디렉션 . HTTP 리디렉션입니다.
- 스크립트 . 자바스크립트 함수.
- 기타 . 링크를 통해 페이지로 이동하거나 주소 표시줄에 URL을 입력하는 것과 같은 다른 프로세스 또는 작업입니다.
크기: 서버에서 전달한 응답 헤더와 응답 본문의 결합된 크기입니다.
시간: 요청 시작부터 응답의 마지막 바이트 수신까지의 총 기간입니다.
폭포: 각 요청의 활동에 대한 시각적 분석입니다.
3. 네트워크 탭에서 유용하다고 생각하는 3가지 기능.
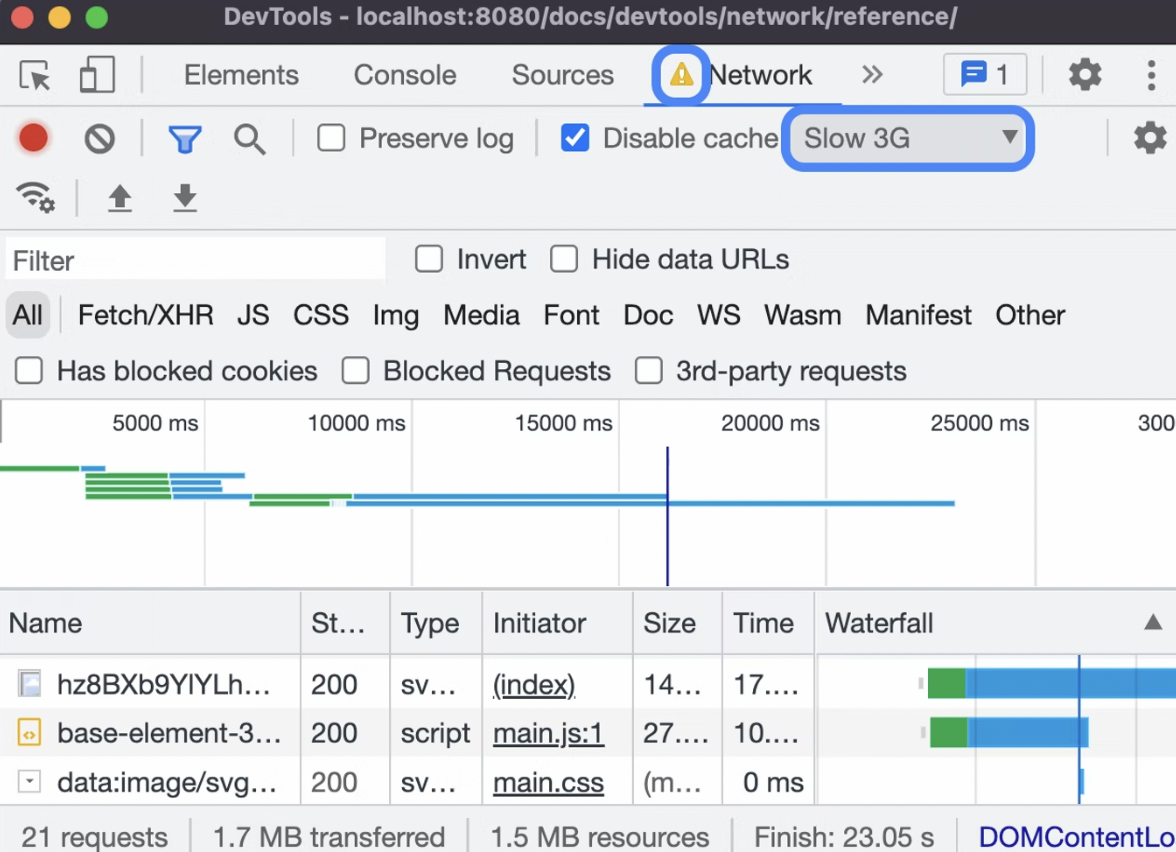
3 - 1. 느린 네트워크 연결 에뮬레이션
조절 메뉴 에서 느린 3G, 빠른 3G 및 기타 연결 속도를 에뮬레이트 합니다.

만약 데이터를 다 썼을 경우 3G 및 낮은 속도로 전환된다고 하였을 때 그 속도로 페이지를 로드하였을 때 걸리는 시간을 체크할 수 있고 내가 알고 싶은 속도로 설정을 하여 그 상황에서 페이지 로드하는 시간을 체크할 수 있다.
3 - 2. 유형별 요청 필터링.
필터 기능을 통해 내가 원하는 유형의 요소만 검색하여 보다 빠르게 확인할 수 있다.

js 나 css 코드가 너무 길면 페이지 로드 시간이 길어지므로 실시간으로 체크하면서 부분을 나눈다든지 필요한 부분에서만 로드할 수 있도록 최적화를 할 수 있다.
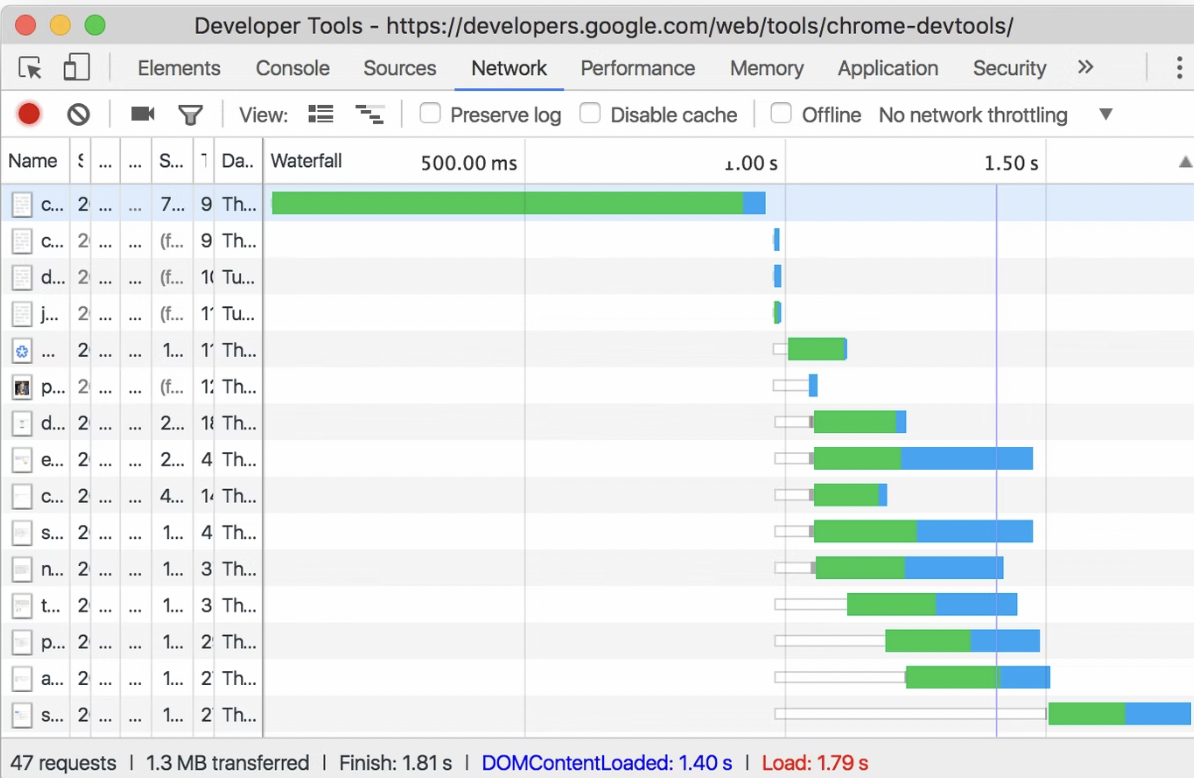
3 - 3. 폭포
폭포는 우리가 사이트를 실행할 때 수행하는 작업시간과 작업순서를 눈으로 확인할 수 있다. 이러한 구조가 폭포 모양처럼 생겨서 폭포라고 불린다.

4. Market Kurly Api 가져오기.
오른쪽 클릭방지 > Commed + Shift + C (윈도우 Ctrl + Shift + I ) > 개발자도구 > 네트워크 > 새로고침 > Fetch / XHR > catagories > data가있습니다.
부가설명
XHR (XMLHTTPRequest) HTTP을 통해 서버를 자원요청을 하기위해 사용한다.
Fetch XHR에 대한 편의성을 증대 하기위해 추가된 API 이다.
5. Tesla 동영상 가져오기
개발자도구 > 네트워크 > 새로고침 > 미디어 > .mp4로 끝나는 동영상을 찾으면 됩니다.
