랜드마크의 목록 만들기 -> 세부 화면 이동
Section 1 : Create a Landmark Model
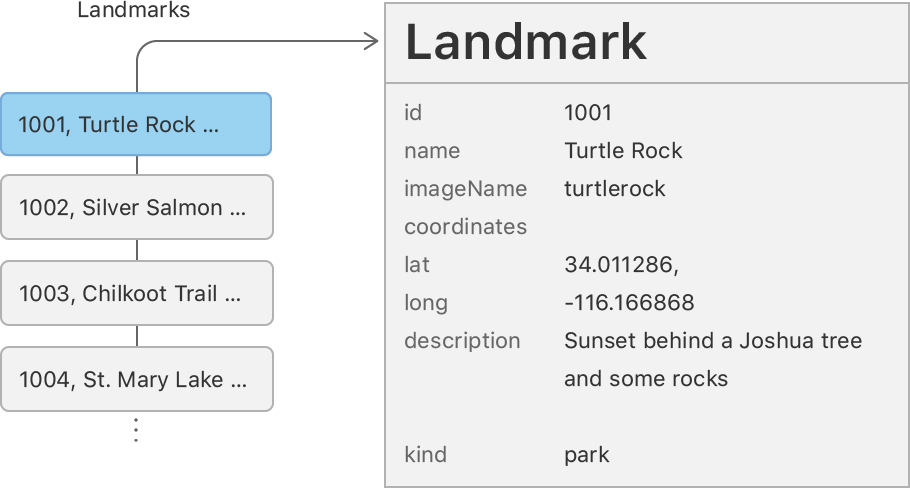
랜드마크 모델 만들기
- 뷰에 전달할 수 있는 데이터 모델 만들기

- landmarkData.json 파일 추가
- Copy items if needed 체크
- Landmark.swift 파일 생성
- landmarkData.json 파일에 있는 키에 맞는 프로퍼티 생성
각 랜드마크와 관련된 이미지 모델링
- asset에 이미지 추가
- 이미지 프로퍼티 추가
랜드마크의 위치에 대한 정보 관리
- coordinate 프로퍼티 추가
- JSON 데이터 구조의 저장소 반영
- 다음 단계에서 공용 계산 속성을 만드는 데만 사용하므로 비공개로 표시
- locationCoordinate 프로퍼티 추가
파일의 랜드마크로 초기화된 배열 만들기
- ModelData 파일 생성
- JSON 데이터를 가져오는 load 메서드 생성
- load 메서드는 Decodable 프로토콜에 대한 반환 유형의 적합성에 의존
- landmarkData.json를 초기화하는 랜드마크 array 생성
- 폴더링
Section2: Create the Row View
row view 만들기
랜드마크의 속성 저장
- Views 파일에 LandmarkRow.swift 생성
- LandmarkRow의 저장 속성으로 landmark를 추가합니다.
- preview에서 landmark array 연결
- Hstack 생성하여 Text(landmark.name) 넣기
- landmark image 넣기
Section 3: Customize the Row Preview
row preview 커스터마이징하기
- LandmarkRow의 layout 수정
- Group으로 묶기

주문한지 일주일이 넘었는데 아직도 배달이 안왔네요.
별점 1점 드릴게요