학습한 내용
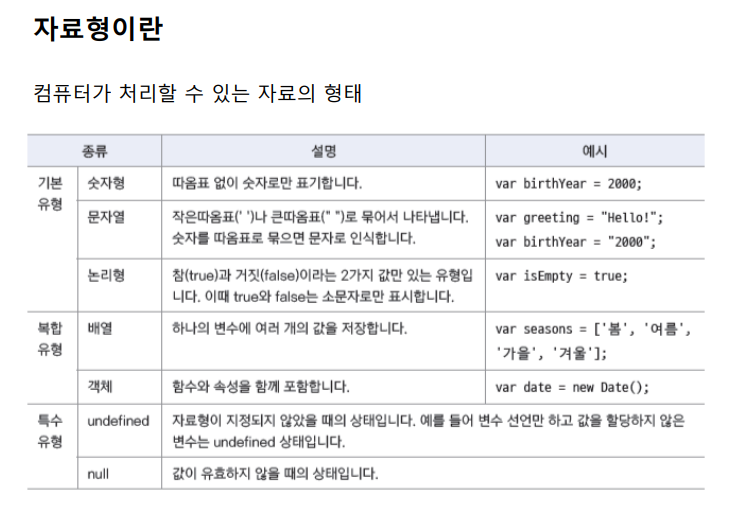
자료형

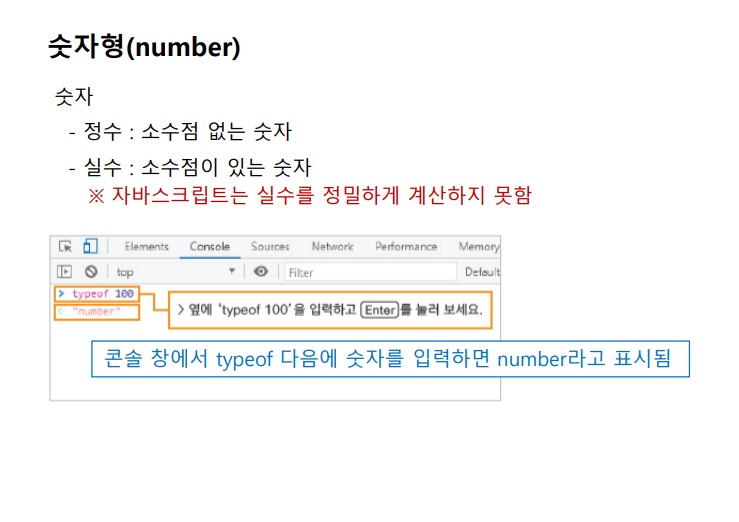
숫자열

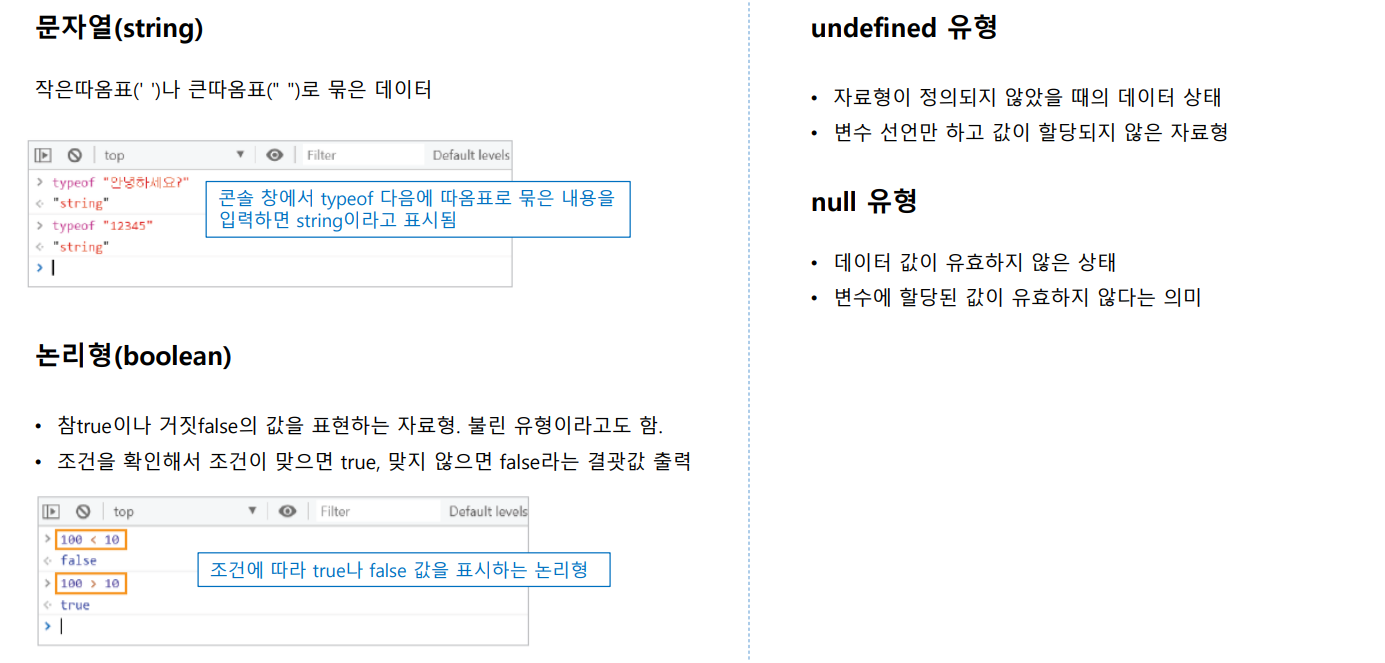
문자열과 논리형

논리형은 불린(boolean)유형
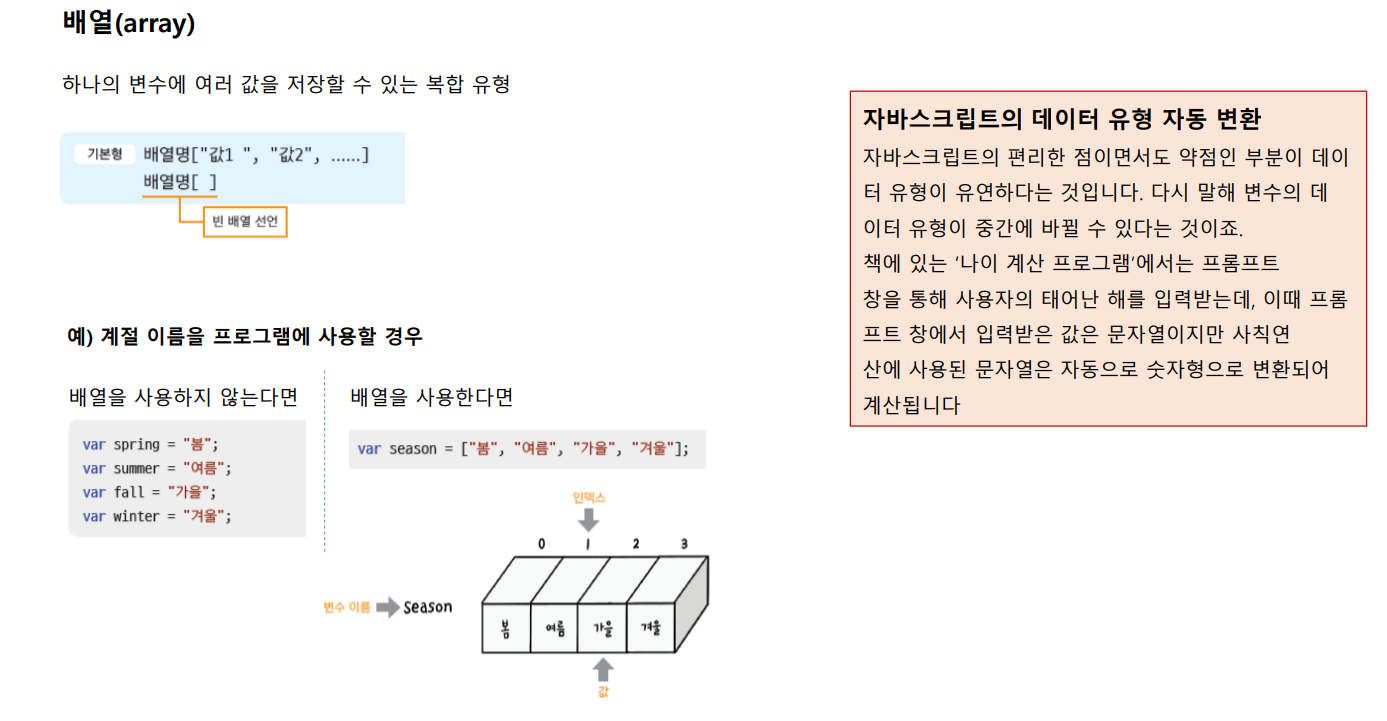
배열

연산자
- OR 연산자
true || true
-true (true가 있으면 true)
true || false
-true
false || true
-true
false || false
-false
- AND 연산자
true && true
-true (true가 두개일때 true)
true && false
-false
false && true
-false
false &&false
-false
- NOT 연산자
!를 써서 true, false 값을 반전시킴
const name = "값"
값이 바뀌지않는 상수, 다시 선언 x
++ 1 증가 시키는 연산자
- ++
let num = 0
num ++
alert(num)
// 값 1- num++
let num = 0
alert(num++)
alert(num++)
alert(num++)
// 출력 0,1,2- ++num
let num = 0
alert(++num)
alert(++num)
alert(++num)
// 출력 1, 2, 3
- 증감 연산자 전, 후로 값이 달라짐
alert(num++) -> alert(num) ->num=num+1
alert(++num) -> num=num+1 ->alert(num)
조건문
if(조건식) {
실행문
실행문
}
<script>
if(200<100){
alert("200<100은 참")
}
alert("200<100은 거짓")
//true가 아닐때 실행할 값을 중괄호 밖에 넣는다.
</script><script>
if(200>100){
alert("200>100은 참")
}
if(200<100){
alert("200>100은 거짓")
}
</script><script>
if(200>100){
alert("200>100은 참")
}
else{
alert("200>100은 거짓")
}
</script>현재시간 가져오기
<script>
const date = new Date()
const hours = date.getHours()
const minutes = date.getMinutes()
if(hours <12){
alert("현재 시간은 " + hours + "시 " + minutes + "분입니다. 그래서 오전입니다.")
}
if(hours >= 12){
alert("현재 시간은 " + hours + "시 " + minutes + "분입니다. 그래서 오후입니다.")
}
</script><script>
const date = new Date()
const hours = date.getHours()
const minutes = date.getMinutes()
if(hours <12){
alert(`현재 시간은 ${hours}시 ${minutes}분입니다. 그래서 오전입니다.`)
}
if(hours >= 12){
alert(`현재 시간은 ${hours}시 ${minutes}분입니다. 그래서 오후입니다.`)
}
</script><script>
const date = new Date()
const hours = date.getHours()
if(hours < 11){
alert(`아침식사 시간입니다.`)
}else if(hours < 17){
alert(`점심식사 시간입니다.`)
}else{
alert(`저녁식사 시간입니다.`)
}
</script>switch문
<script>
const ivalue = Number(prompt("숫자를 입력하세요","0~3"))
switch(ivalue){
case 0:
alert("0입니다")
break;
case 1:
alert("1입니다")
break;
default:
alert("2입니다")
break;
}
</script><script>
const ivalue = Number(prompt("숫자를 입력하세요","0~100"))
switch(ivalue%2){
case 0:
alert("짝수입니다.")
break;
case 1:
alert("홀수입니다.")
break;
default:
alert("숫자가 아닙니다. 확인해보세요.")
break;
}
</script>학습 소감
속도가 괜찮으니 따라 작성하기에 오타가 없어져서 안보이는 오류가 별로 없었다. 처음 배워서 그런지 구조가 낯설고 안보고 쓰기에는 무리가 있는데 더 열심히 배워야겠다.
