학습한 내용
부트스트랩(Bootstrap)
웹 사이트를 빠르게 제작 가능한 frontend toolkit

css, js에 각종 디자인을 내장하고 있어서 class나 함수만 적으면 손쉽게 웹 사이트를 만들 수 있다.
Docs
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
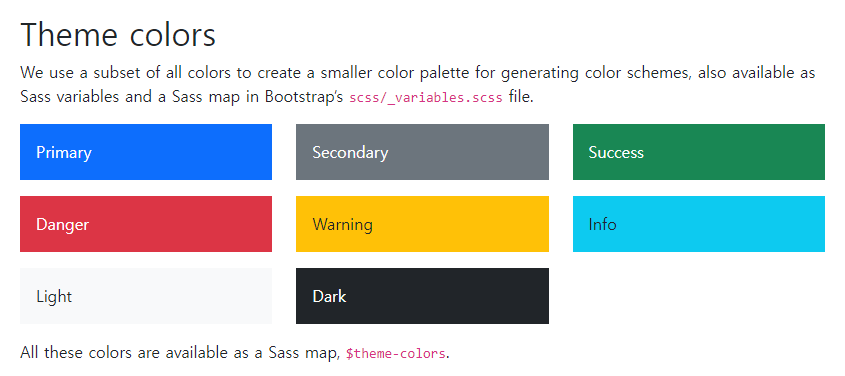
</html>Color

$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
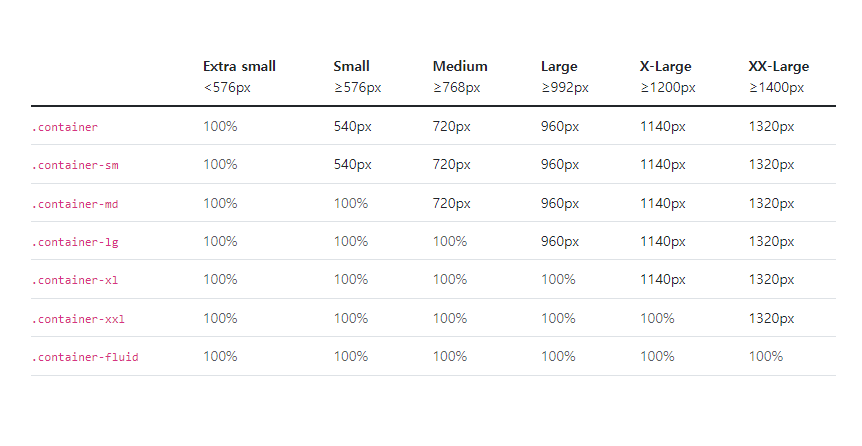
);Containers

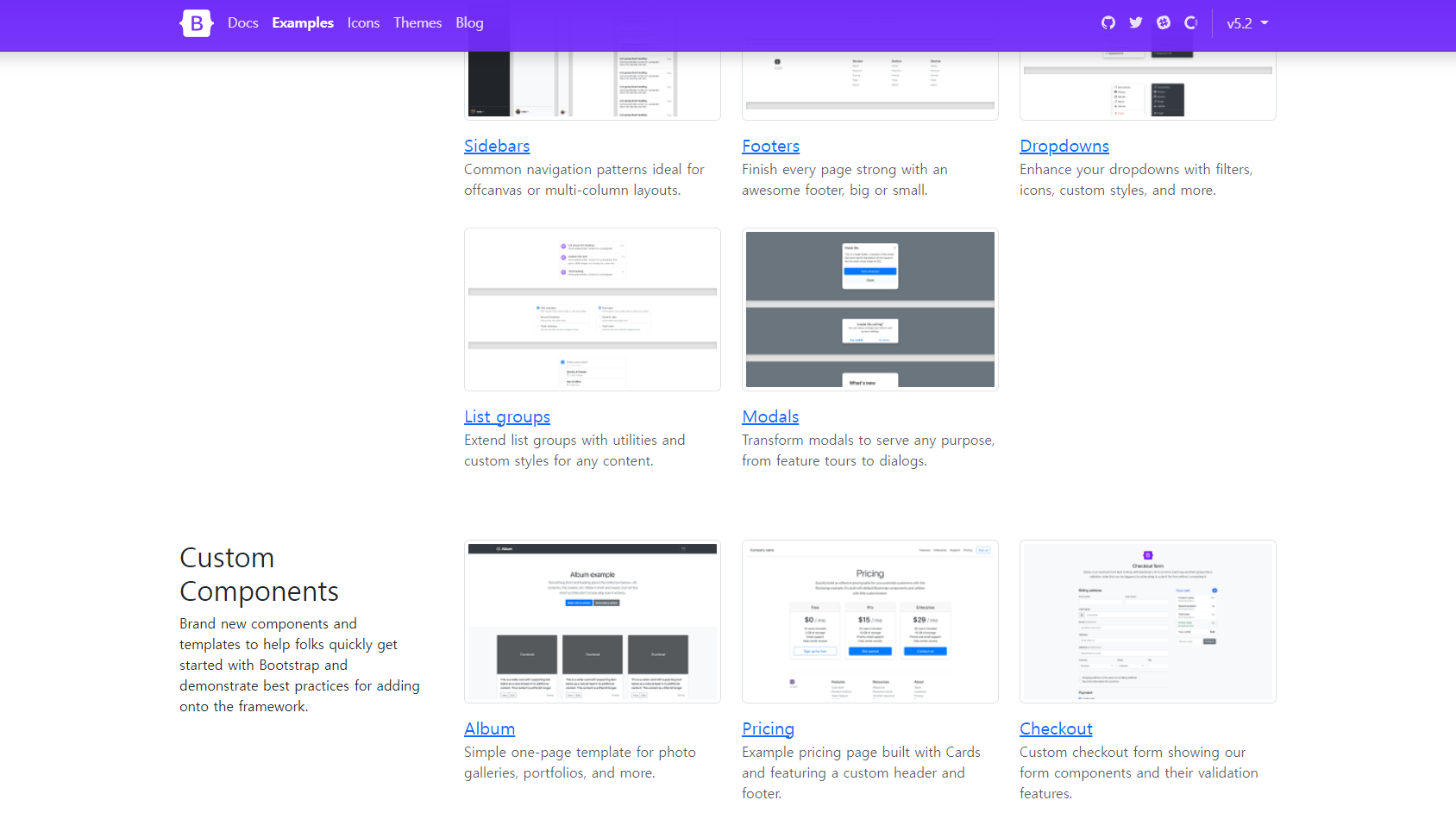
Examples

부분별 샘플!

<section class="py-5 text-center container">
<div class="row py-lg-5">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">Album</h1>
<p class="lead text-muted">강아지 사진 모아모아</p>
<p>
<a
href="../html/about.html"
class="btn btn-warning my-2"
style="color: #fff"
>독스독스는?
</a>
<a href="../index.html" class="btn btn-secondary my-2">메인화면으로 나가기</a>
</p>
</div>
</div>
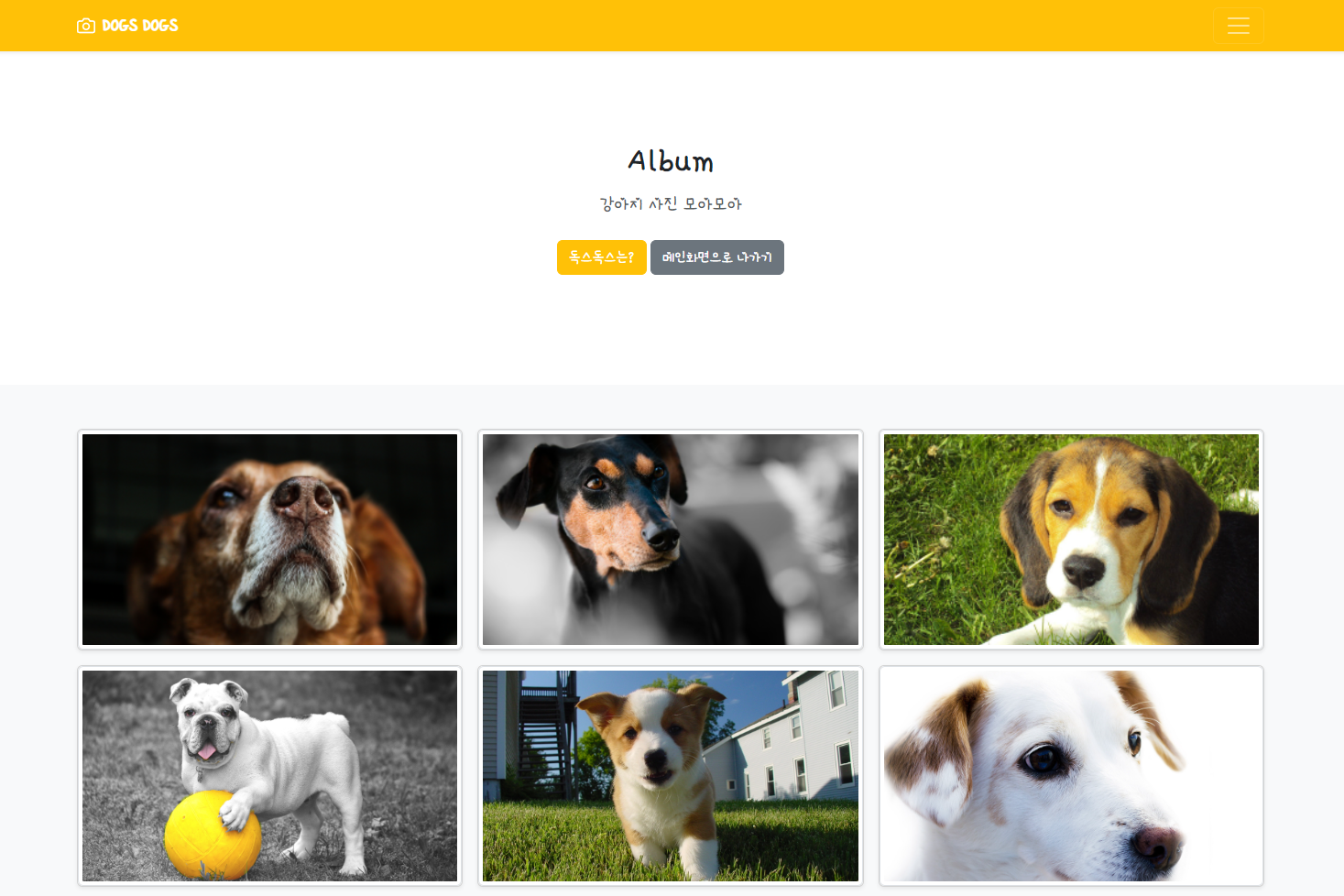
</section>부트스트랩을 이용해서 직접 만든 홈페이지 메인 섹션부분 이미지와 소스.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
스타일이 어떻게 입력돼있는지 알수없는 부분이 있어서 건들기가 조금 난감했다.
학습 소감
부트스트랩을 사용하니 홈페이지 만드는 시간이 엄청 단축됐다. 강아지 홈페이지를 과제로 만들었는데 사진 여러 장 찾아서 고르는 게 더 오래 걸린 거 같다..색깔이 정해져 있다 보니 색깔 고르는 고민은 안 해도 돼서 편했다. 일단은 정해진 이름을 사용해봤는데 몇 번 만들다 보면 되게 정형화된 느낌이 들것 같다.
