학습한 내용
반응형 웹이란?
기기의 화면에 맞게 레이아웃을 재배치하고 크기를 조정해서 보여줄 수 있는 웹이다
장점
- 모든 기기에서 접속 가능
- 가로모드에 맞춰 레이아웃 변경 가능
- 사이트 유지 관리 용이
- 최신 웹 표준 따름
단점
- 사이트 디자인이 단순
- 하위 버전 브라우저와 호환성 문제 있을 수 있음
-> 미디어쿼리는 css3 기술
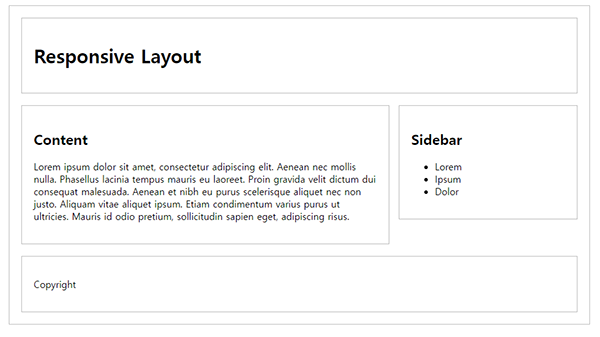
PC버전

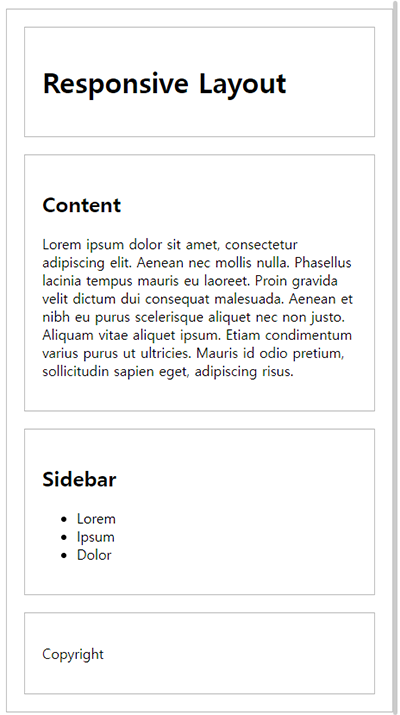
모바일 버전(실습중 받은파일 캡쳐)

레이아웃의 종류
- static layout - 고정된 레이아웃
- fluid layout - 확대/축소되는 레이아웃
- responsive layout - 영역들이 재배치되는 레이아웃 <-반응형
[참고] 반응형 웹 비교 사이트
https://mediaqueri.es/
미디어쿼리
미디어쿼리 중단점
: 모바일/ 태블릿/ 테스크탑
모바일 기기 레이아웃을 기본으로 css를 만들고 이후 데스크탑 쪽으로 맞추는 방식
모바일 기기 제약을 고려해 처리 속도, 화면크기 최적화를 먼저 진행
320px ~ 768px 미만 : 모바일 기기 | 768px ~ 1024px 미만 : 태블릿 | 1024px ~ : PC
- html > head 삽입
<meta name="viewport" content="width=device-width, initial-scale=1.0">vuewport : 스마트 폰 화면에서 실제 내용이 표시되는 영역
width : 뷰포트 너비
initial-scale : 초기 확대/축소 값(1~ 10)
user-scalable: 확대 축소 가능 여부
- css 삽입 예제 일부
-해상도의 크기가 600~767일때
기기화면 크기별로 @madia를 만들어준다 - 최소 크기, 최대 크기 지정 -> 중단점에 도달하면 클래스가 실행
@madia (min-width: 600px) and (max-width: 767px){
.pc{
color : blue;
font-size:20px;
background-color: green;
}
}-해상도의 최소 크기가 768px
첫번째 줄의 주석 : 1720px을 지정하기 때문에 생략가능
해상도 크기 순으로 입력하면 좋을것같음
@media screen and (min-width:768px) /* and (max-width:1719px)*/{
}
@media screen and (min-width:1720px){
}학습한 내용 중 어려웠던 점 또는 해결못한 것들
미디어 쿼리를 크기마다 지정을 각각 해줘야 하는점과 구조가 조금 생소했다.
실습중 화면 크기가 작아지면 메뉴가 세로로 배치되어야 했는데 반응이 없었던 문제가 있었다.
해결방법
@media () 해상도 사이즈에 px이 빠져서 적용이 안된것을 발견하고 해결했다.
학습 소감
오늘 처음으로 미디어쿼리에 대해서 배우고, 해상도가 어느 시점에서 변경이 되는 (ex.색깔이 바뀌는 것) 실습을 해보았다.
예제라서 내용이 간단했는데 내용이 많아질때는 레이아웃을 어떻게 변경해야할지 많이 고민이 될것 같다는 생각이 들었다.
