[WiselyClone] 1st project - wisely clone: 프로젝트 회고록

와이즐리 클론
- 백엔드 2명(PM 포함), 프론트엔드 3명이 한 팀이 되어 진행 (백엔드로 참여)
- 프로젝트 기간은 2주 (7/20~7/31)
프로젝트를 진행하며
-
Scrum 방식으로 진행
1) 매일 11시 스크럼 미팅: 오늘 본인의 컨디션, 어제 본인이 한 일, 오늘 본인이 해야할 일 공유 / 회의 시간은 10-15분으로 짧게 유지하는 것이 좋다.
2) 1주의 Sprint: 보통 2주의 스프린트 기간을 둔다고 들었지만, 위코드에서는 1주로 진행.
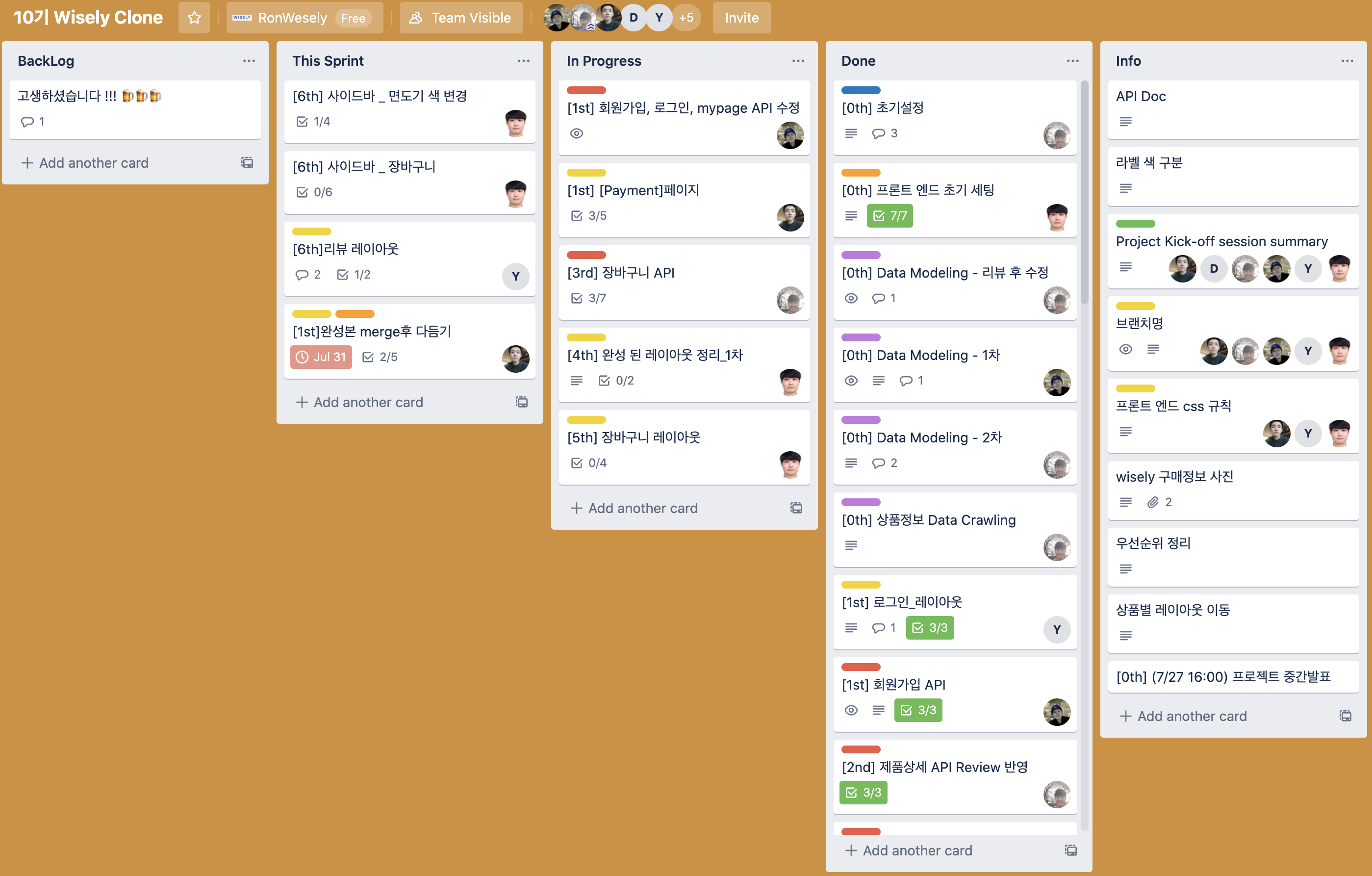
3) 협업 툴 Trello, Slack, Github 활용Trello: 해야할 일을 Backlog, This Sprint, In Progress, Done으로 나누어 카드별로 정리. 백, 프론트 모두가 함께 사용하므로 서로 어떤 상황인지 체크하기가 용이. (첨부한 사진은 프로젝트가 모두 끝난 이후의 트렐로.)
Slack: 위코드에서 주로 사용하는 커뮤니케이션 툴. 위코드뿐만 아니라 많은 개발자들이 사용한다. (개인적으로는 카톡+페북 느낌..?) 이번 프로젝트에서는 팀 전용 방을 새로 만들었고 바로바로 소통해야하는 대화들은 주로 슬랙에서 이루어졌다.
Github: 너무 유명하므로 긴 설명은 생략. 간단히는 개발 '버전 관리' 프로그램. 얄팍한 코딩사전에 따르면 Git똥차다는데 개발 쌩초보인 내게는 아직 이보다 가혹한 장애물이 또 있을까 싶다. 프로젝트 진행되는 2주 내내 내가 프로젝트를 하는 것인지 github훈련을 하고 있는 것인지 헷갈릴 정도였다.
-
실제 Trello 사용 예시

백, 프론트 공통 업무 : 초록
[Front] HTML & CSS : 노랑
[Front] React : 주황
[Back] Api 구현 : 빨강
[Back] 데이터 : 보라
프로젝트 데모 영상
- 회원가입(아이디(이메일), 비밀번호, 휴대폰번호, 생년월일 6자리, 이름 validation)
- 등록된 아이디(이메일)과 비밀번호로 로그인
- 로그인 후 마이페이지로 리다이렉션하여 이름과 이메일, 배송지 정보 및 주문 상품 정보 리턴
- NavBar 카테고리 클릭 후 페이지 최하단 사용자 리뷰(별점, 리뷰 내용, 사용자 이름, 나이대, 작성일) 리턴
- 상품 상세 페이지 구현
- 구매하기 클릭 시 우측에서 모달창 렌더하여 제품 색상 선택 후 제품 수량 선택
- 수량 선택 이후 결제 페이지로 리다이렉션
- 결제 수단 선택 후 결제하기 버튼 클릭 시 "결제가 완료됐습니다." 메시지 팝업
적용 기술
- Python, Django Web framework
- Web Crawling: BeautifulSoup, Selenium
- Token: Bcrypt, JWT
- Database: MySQL
- CORS(Cross Origin Resource Sharing) headers
백엔드는 어떻게 일을 처리했나
이번 프로젝트에서 함께 팀을 이루었던 백엔드 동료는 우리 팀의 PM이었고, 어느 정도 개발과 코딩을 할 줄 아는 사람이었다. 상황이 많이 달랐던 나는 PM을 서포트한다는 입장에서 프로젝트 기간 내내 참여했기 때문에, 아래 글은 프로젝트 전반을 주도하며(전체 플로우를 생각하며) 겪을 수 있는 고민과 어려움보다는, 팀내 백엔드 막내(이 표현을 쓰는게 맞는지는 잘 모르겠지만)로서 프로젝트를 진행하며 느낀 점 위주로 글을 써보려고 한다.
기능 분리
크게 세 가지로 기능을 나누어 생각했다. 먼저 사용자의 정보를 담는 User 앱(회원가입, 로그인과 밀접), 상품의 상세 정보를 담는 Product 앱, 그리고 사용자가 특정 상품을 주문할 때 사용되는 Order 앱. 나는 이 중 User 앱과 Order 앱 내의 review 기능을 도맡아 진행하였고 팀장은 Product와 review를 제외한 Order 부분을 담당하기로 했다.
개인적으로 나는 이번 프로젝트에 들어가면서 "회원가입, 로그인, 그리고 장고와 친해지기"가 목표라고 하셨던 멘토님의 말을 기억하기에 회원가입, 로그인은 무조건 잘 해내고 싶었다. 그리고 회원가입, 로그인 API를 어느 정도 구현한 이후에 크롤링도 한 번은 해봐야할 것 같아 review 쪽을 추가로 구현해보게 되었다.
데이터 모델링
우선 모델링이 가장 우선이었다. 데이터 모델링은 생각보다 복잡하고 너무도 중요한 작업이기 때문에 첫 3일에 걸쳐 완성한다고 결코 완성이 아니었다. 작업하다가 수정해야하는 경우도 있었다. 팀장과 나는 각자 모델링을 하여 이를 취합하는 방식으로 모델링을 진행했는데, 아무래도 팀장이 짜온 모델링이 내가 생각한 모델링보다는 조금 더 깊이가 있었고 백엔드적 관점(내가 해온 것은 프론트적 관점에서의 모델링의 성격이 조금 더 강했음)에 해당하는 것이어서 팀장의 모델링을 사용하였다.
models.py & views.py 작성
열과 성을 다한 데이터 모델링을 기반으로 각 앱의 models.py를 작성한다. 데이터 모델링을 보면서 "그대로만" 작성하면 된다고했지만, 결코 그대로'만'은 아니었다. AqueryTool에서 화살표로 직관적으로 표시되는 Foreign Key, 다대다 관계를 표현하기 위한 중간테이블들 같은 아직은 내게 어렵고 생소한 요소들이 자꾸 발목을 잡았다. 또한 aquery에서는 mySQL 기준으로 사용된 데이터 타입들(ex. VARCHAR)이 장고에서는 또 다른 데이터 타입 이름으로(ex. CharField)사용되기 때문에 이런 것들을 검색해서 적는 것도 일이었다.
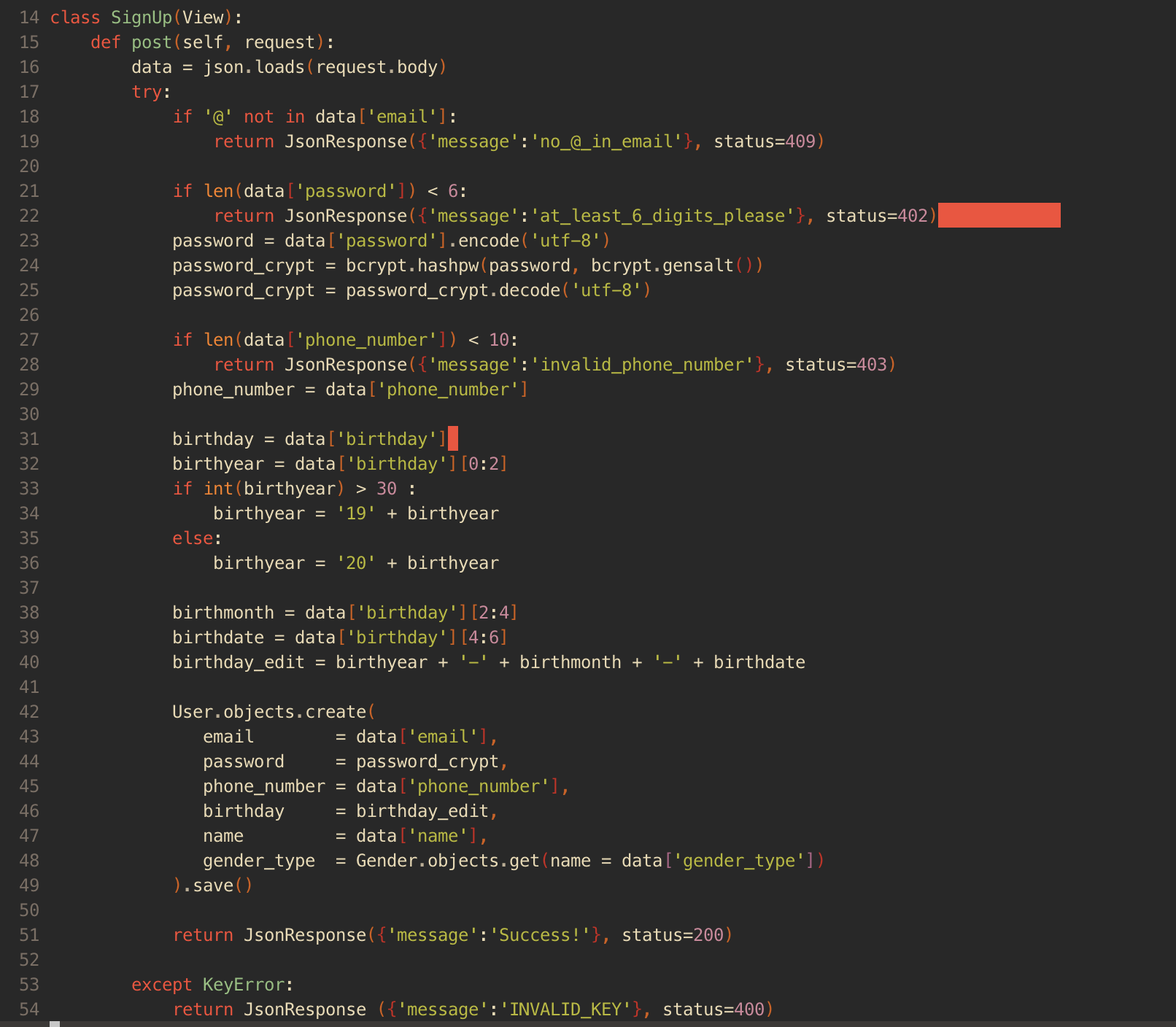
views.py를 작성할 때는 정규표현식으로 구현하지 못한 것에 대한 아쉬움이 남는다. data validation은 내가 쓴 코드로도 이루어질 수 있긴하다. 하지만 조금 더 정교하고 정밀한 코드, 더 보기 좋고 확실한 코드를 쓰고 싶은 마음이 든다.
이번에 내가 쓴 코드는 아래와 같다.

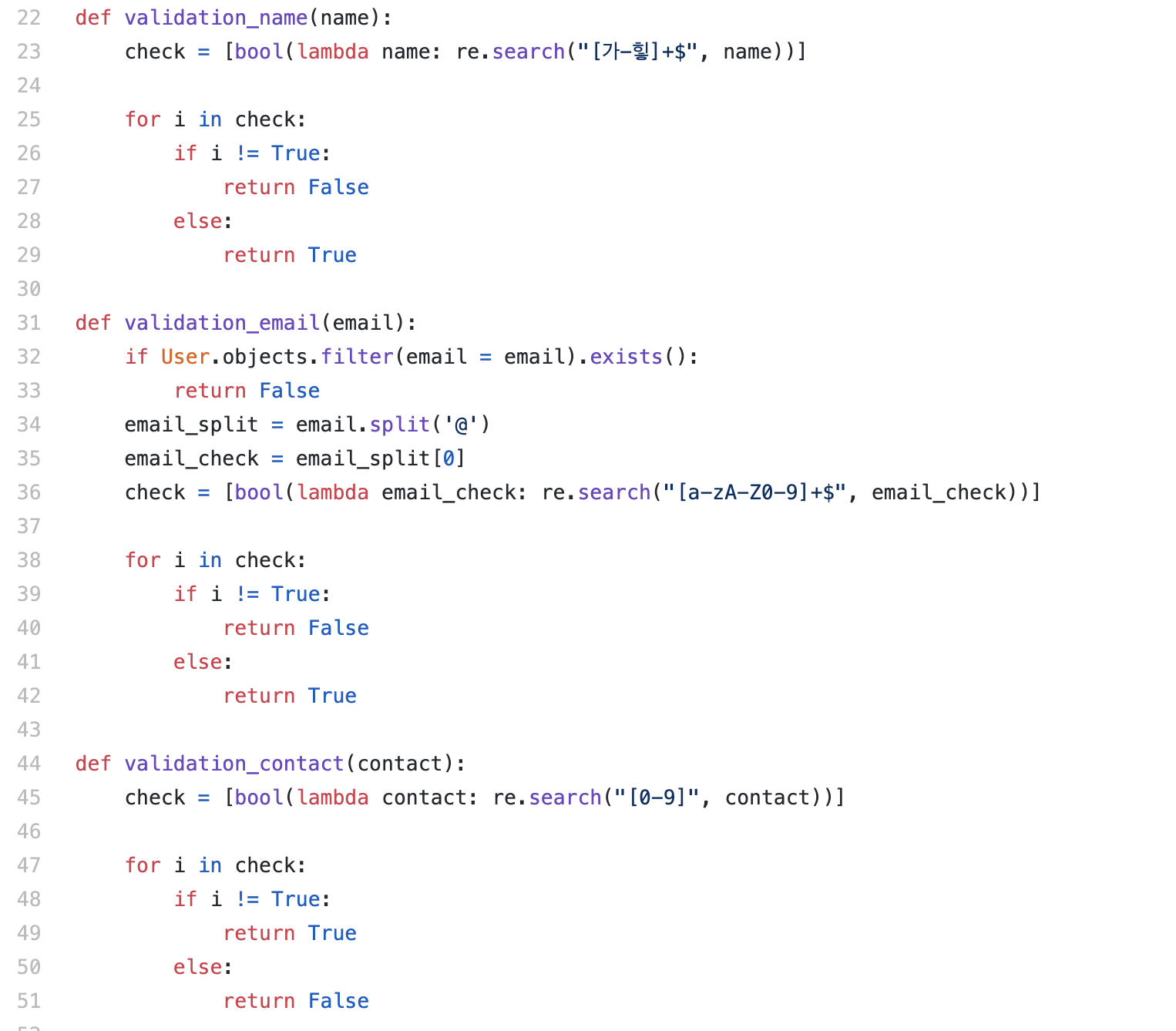
그리고 내가 쓰고 싶은 코드는 아래와 같다.
(reference:
위코드 10기 1차 프로젝트 'Pilly' clone 이태성님
https://github.com/wecode-bootcamp-korea/10-bigstar-pharmacy-backend)

정규 표현식을 사용하여
1) 이름이 한국어로 잘 표기가 되었는지,
2) 이메일 주소 @ 전의 id 부분이 올바르게 표기되었는지,
3) 연락처는 모두 숫자로 이루어져있는지
한 눈에 보기에도 깔끔하고 정갈한 코드를 작성하는 것이 2차 프로젝트의 목표가 되었다.
내가 기록하고 싶은 코드는
아무래도 데코레이터. 데코레이터 기능을 내가 구현할거라고는 예상하지 못했었기 때문에 기억이 남는다.
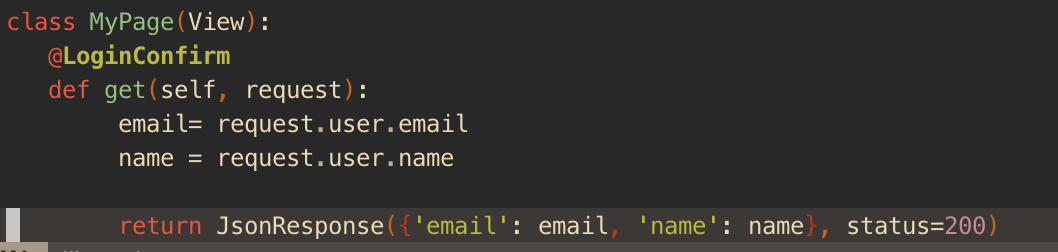
와이즐리 페이지는 로그인을 할 경우, 이렇게 아래처럼 사용자 이름과 이메일을 리턴해준다.

이미 로그인이 되었다는 전제하에 내보내야하는 정보들이기 때문에
'로그인을 먼저 수행하고' 그 아래 코드를 수행하라는 뜻으로 LoginConfirm을 메소드 상단에 데코레이터로 달아준다.

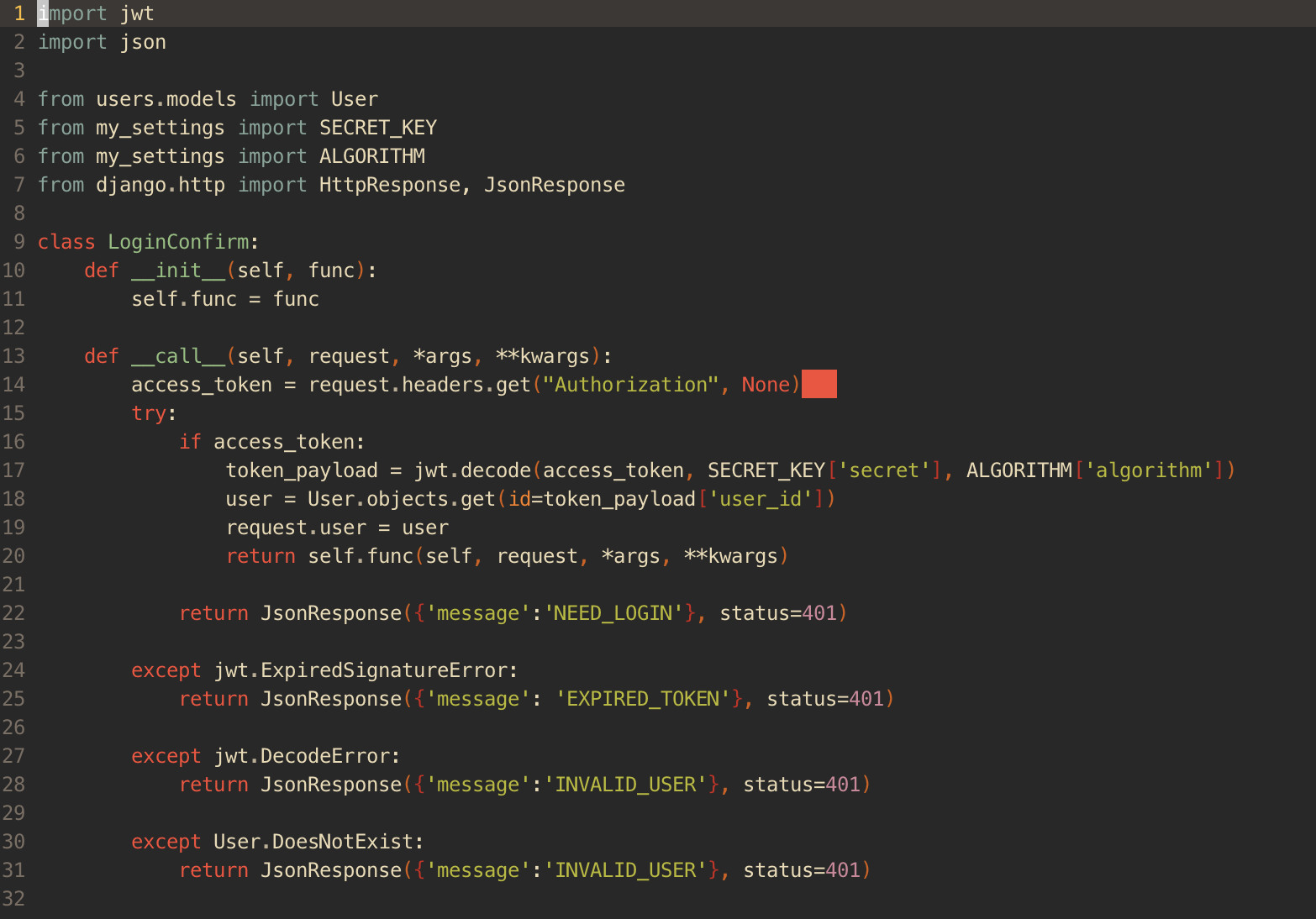
먼저 실행되어야 할 LoginConfirm 데코레이터 코드는 이렇게 아래처럼 생겼다.

구글링으로 검색해서 참고하게된 블로그에서는 데코레이터 코드를 프로젝트 최상단에 core 앱을 만들어 그 안의 utils.py에 작성하는 식으로 진행했다. 나도 쫓아하다보니 똑같은 루트로 진행했다.
당시 "utils.py는 꼭 core 앱 속에 들어가야만 하는건가?"라는 의문이 들었지만, 당장 급하기도 했고 우선 확실하게 실행되는 코드를 따라쳐보고 싶어서 블로그 그 분과 그냥 똑같이 작업을 했다.
하지만 나중에 팀장이 짜놓은 데코레이터 코드를 보게 되었는데, 팀장은 최상단에 앱을 굳이 따로 만들지 않고 바로 utils.py를 만들어서 코드를 작성했다. 아마도 내가 구글링으로 찾은 그 분은 core라는 앱속에 utils.py 이외에도 또 다른 코드들을 구현하기 위해 core앱을 따로 만들지 않으셨을까하는 생각이 든다.
이번 프로젝트에서 내가 잘한 일은
회원가입, 로그인이 목표였지만 크롤링까지 도전해 본 점은 참 잘한 일이라고 생각한다.
이번 프로젝트에서 내가 잘못한 일은
하루하루 작업을 할수록 보다 나은 퍼포먼스를 보여야한다는 생각에 조금 더 진득하게 한 문제에 집중하지 못했다. 문제가 생기면 폭풍 구글링을 하다가 '지금 이럴때가 맞나...?' 라는 생각에 그냥 다시 급한 마음이 생겨 무작정 다시 그냥 부딪혀보고, 결국 원리를 파악하지 못하니 다시 막히고, 이 싸이클을 반복하면서 다소 우왕좌왕했던 것 같다. 이제와서 돌아보니, 막히는 코드가 있으면 조금 더 차분히 집중하여 고민해봐도 괜찮았을 것 같은데 당시에는 조금 더 빨리 해결해야 한다는 강박이 있었다. 팀장은 나와 달리 한 문제가 막히면 가만히 혼자 약 2-3시간을 고민하는 스타일이었는데, 그런 점은 정말 배울만한 점인 것 같다. 실제로 그렇게 혼자 진득한 고민을 한 이후에 문제를 해결한 경우도 많았다.
그래서 2차 프로젝트의 목표는
확실한 모델링
개인적으로 데이터 모델링은 백엔드 팀원이 함께 머리를 맞대고 하는 것이 낫다는 생각이다. 남이 짜놓은 모델링을 보며 프로젝트를 진행하려니 정말 어려웠다. 꽤나 열심히 팀장의 모델링을 이해해보고자 노력했으나, 잘 되지는 않았다. 실력 부족이 그 원인이었다고도 생각하지만 데이터 모델링 특성상 작성한 개인만 이해할 수 있는 것도 분명 있다고 생각한다. 가장 근간이 되는 데이터 모델링을 이해하지 못한채 작업을 수행하는 것은 생각보다 답답했다.
2차 프로젝트에서 같이 백엔드를 맡게 될 사람은 어떤 식으로 데이터 모델링을 진행하자고 제안할지 아직 알 수 없다. 만일 그 분도 각자 데이터 모델링을하여 취합하는 방식으로 하자고 할 경우, 이번에도 그렇게 진행될 수도 있다. 하지만 어떤 방식으로 모델링을 하든, 이번에는 모델링에 대한 이해를 깊게 마친 이후 코드 작성에 들어갈 생각이다. 그리고 이해가 되지 않으면 함께하는 백엔드 팀원에게 모두 물어봐서 이해를 하고 가는 것이 맞는 것 같다. 모델링 이해에 대한 갈증을 느껴보니, 코드 적는 것은 차라리 쉬운 일이라는 말이 아주 조금은 이해되었다.
결국 내가 이해하고 작업할 수 있는 탄탄한 모델링을 하는 것이 목표다. 완전히(까지 안된다면 많은 부분을) 이해하고 API 구현 작업에 들어갈 예정이다.
회원가입, 로그인 그리고 크롤링
회원가입, 로그인 API 구현 그리고 크롤링을 확실히 다시 한 번 해보고 싶다. 한 번 해봤으니 무조건 더 쉬울것이라고 생각하지 않는다. 이제서야 드디어 감을 잡았기에 보다 수월한 구글링이 가능할 것 같으니, 더 차분히 스스로의 힘으로 해볼 생각이다. 또한 이번에는 정규표현식도 사용할 것이다.
스트레스 관리
위코드 시작과 동시에 나를, 주변을 돌아볼 여유도 없이 "그냥 해야해" "지금 이걸 안하면 안되는데" "이게 왜 안되는거지"에 사로 잡혀 나를 사정없이 쪼는데에 몰두했던 순간들이 더러 있었다. 스트레스가 쌓이기만하고 풀리지 않을 최적의 환경을 스스로 선사한 것 같다. 스트레스 받아봤자 상황이 달라지는 것은 없다. 스트레스를 받지 않는 옵션을 택하든, 스트레스를 제대로 관리하는 옵션을 택하든 어떻게든 스트레스로부터 나를 해방시켜야겠다는 생각이다.
마치며
프로젝트를 하면서 실력이 많이 늘수 있을 것이라 생각했다. 솔직히 내 기대만큼은 늘지 않았다. 내가 스스로에게 기준이 높은 사람이라 그런 것인지 혹은 정말로 별로 늘지 않았는지는 확인하기 어렵지만 개인적으로는 뭔가 아쉬운 성과라고 생각한다.
평소 위코드로 검색하면 쉽게 찾아 들어가지는 'devmin'님(https://velog.io/@devmin)이 작성한 위코드 후기에서 이런 정신 상태로는 안된다는 구절을 읽은 적이 있다. 딱 그 마음이다. 집중력과 정신력을 조금 더 키워서 2차 프로젝트에서는 내가 나를 인정해줄 수 있을만한 성과가 있었으면 한다.
