
Facebook 그래프 API
Graph API는 Facebook 플랫폼에서 데이터를 가져오고 나가는 기본 방법입니다. 앱에서 프로그래밍 방식으로 데이터를 쿼리하고, 새 스토리를 게시하고, 광고를 관리하고, 사진을 업로드하고, 다양한 기타 작업을 수행하는 데 사용할 수있는 HTTP 기반 API입니다.
>>>> Facebook문서
순서대로 절차에 맞게 진행하니, 따라하시면 문제없이 동작할겁니다 :)
1> 개발자 등록
Facebook API를 사용하기 위해선 계정을 개발자 등록해야합니다.
신청을 한 뒤 '내 앱' 카테고리로 이동합니다.
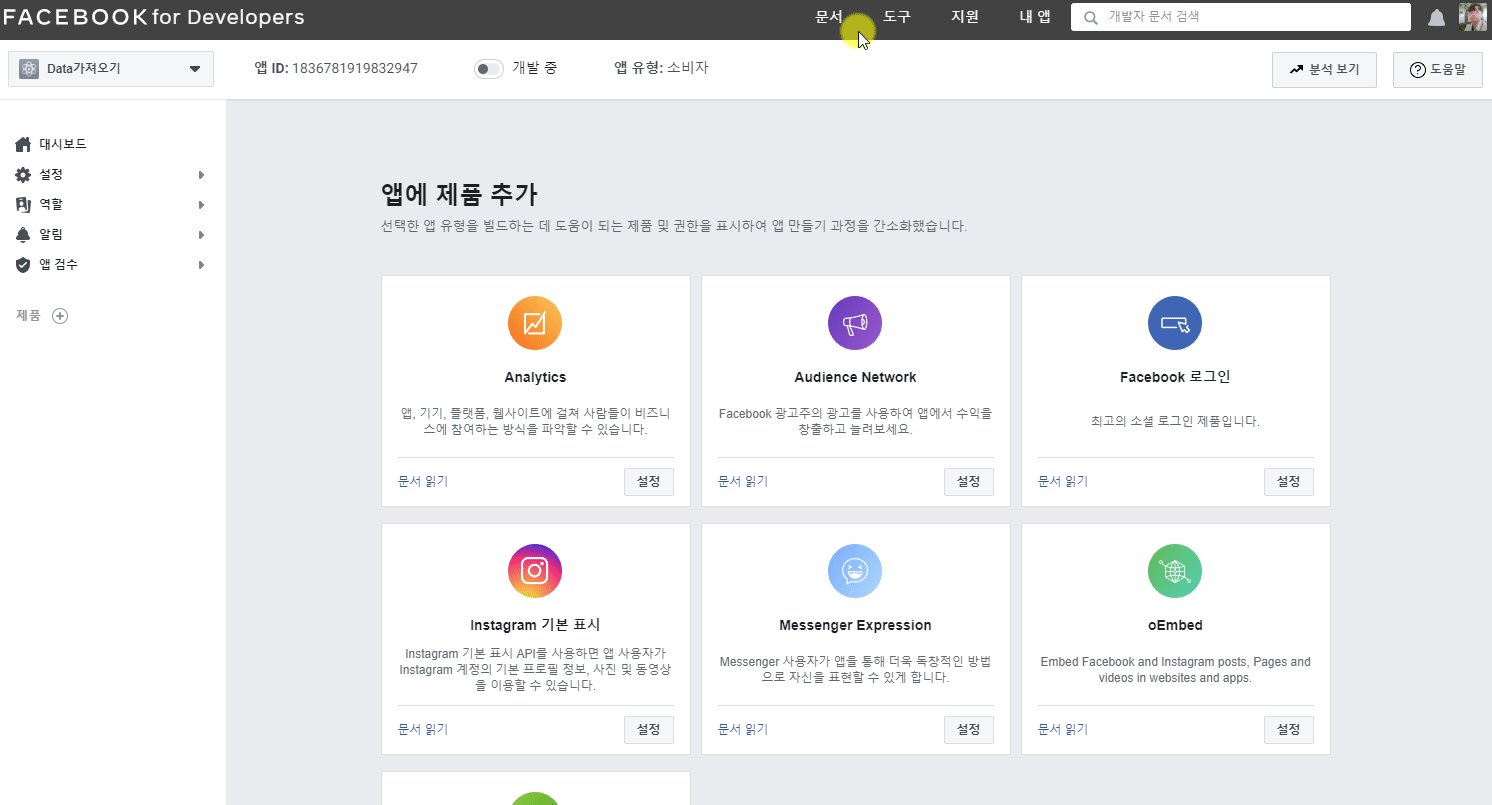
>>>> Facebook for Developers
2> 앱 만들기
내 앱에 진입하셨다면, '앱 만들기'를 클릭합니다.
3> 선택(1)
다음과 같은 팝업이 나타나는데 원하시는걸 골라도 무관합니다 :)
4> 선택(2)
표시할 앱 이름만 작성하시고, 비즈니스 계정은 포함안되어도 됩니다.
'앱 만들기' 버튼을 클릭하여 앱을 만드세요.
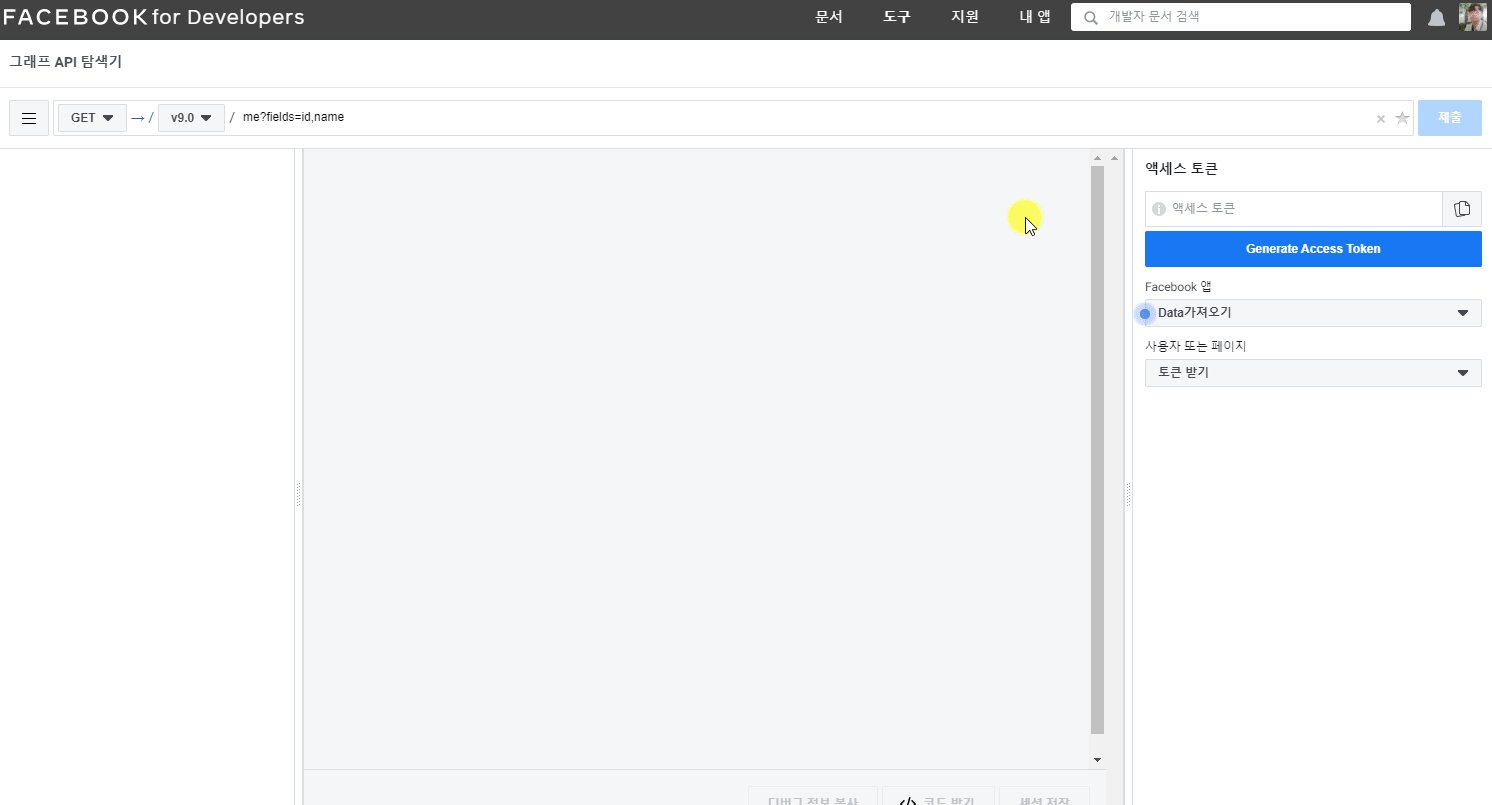
5> 도구-그래프API탐색기
다음은 그래프API탐색기 도구를 접속해야합니다.
상단 카테고리의 [도구] - [그래프 API 탐색기]를 클릭하세요.
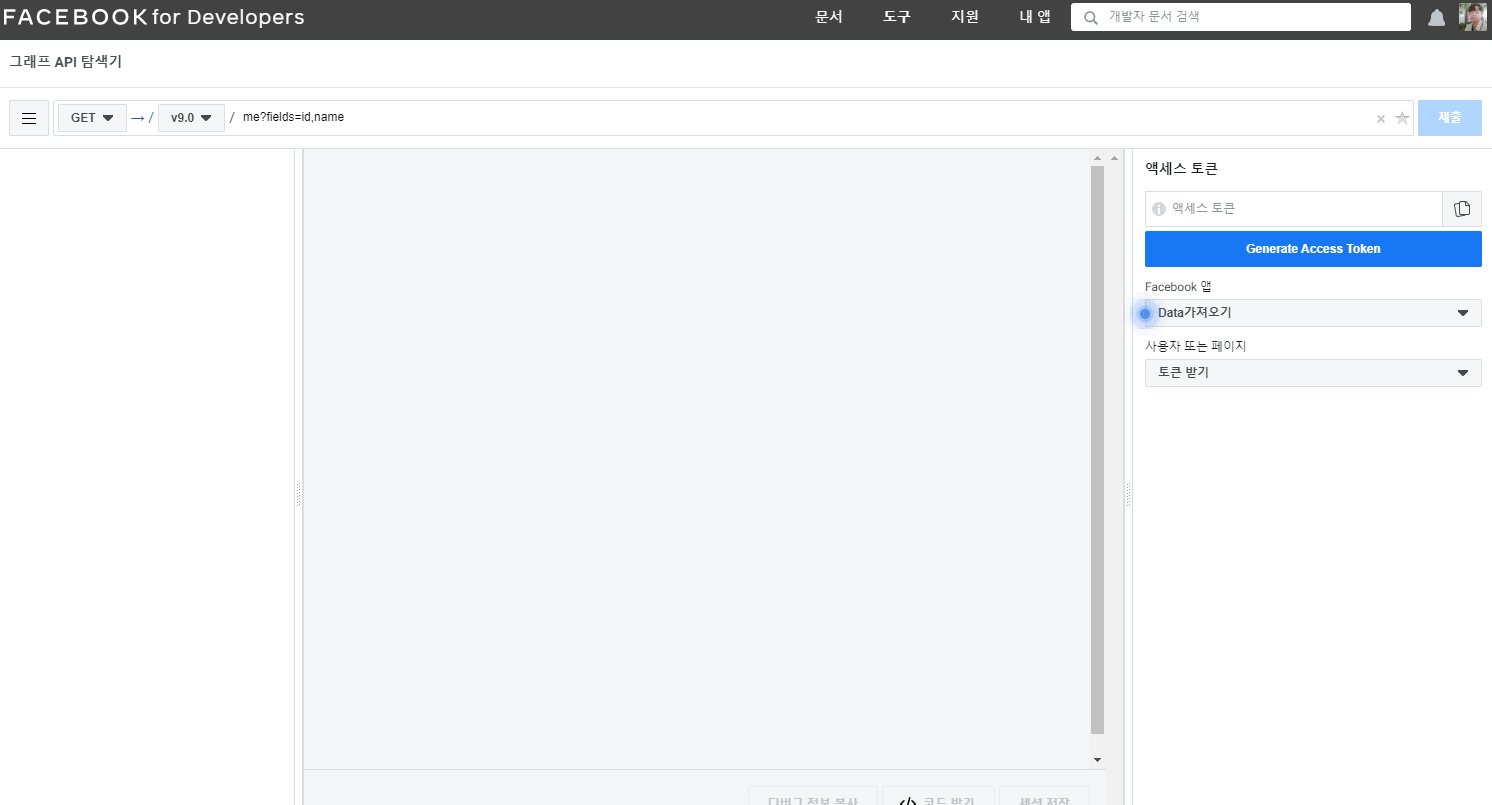
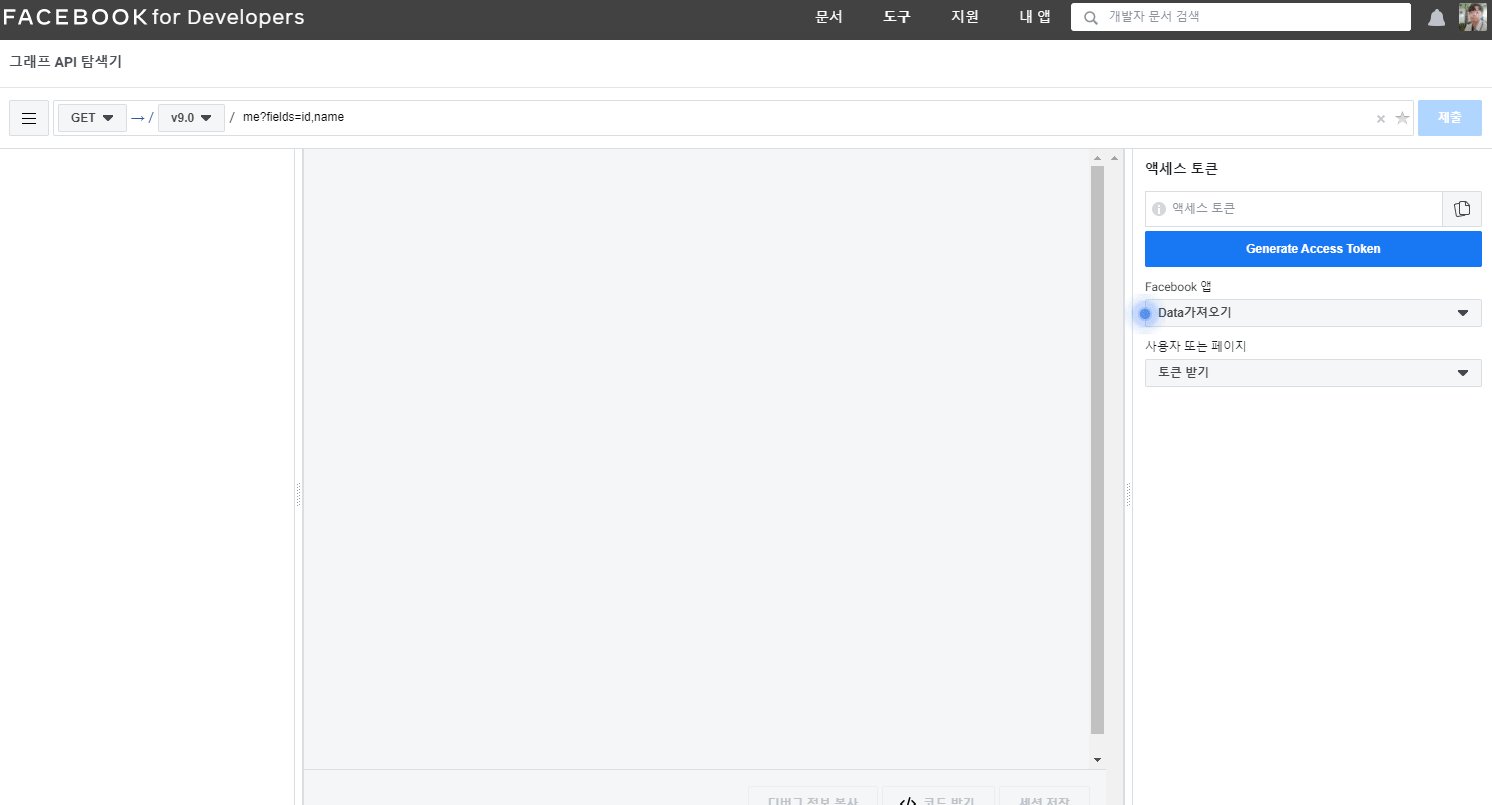
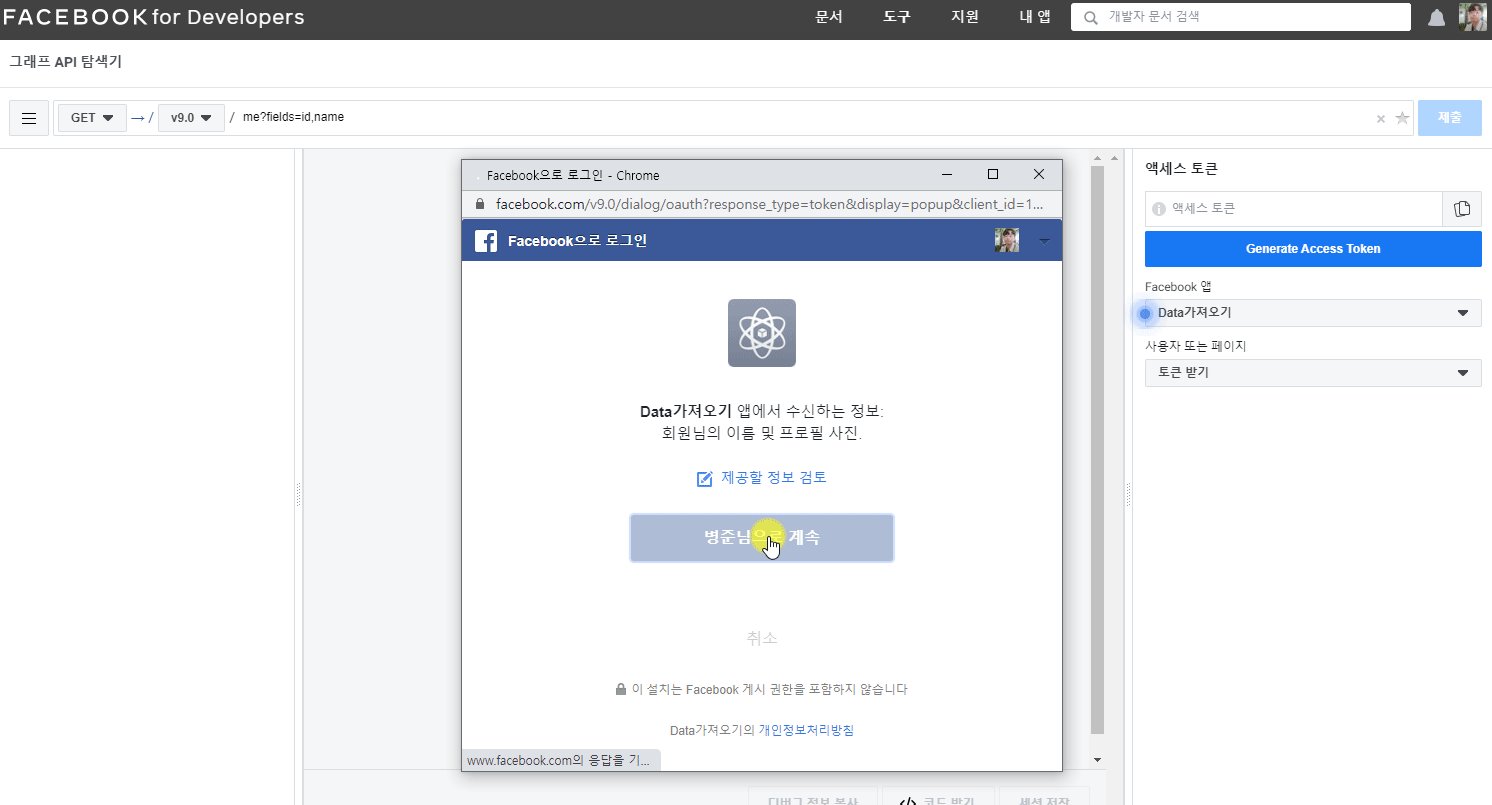
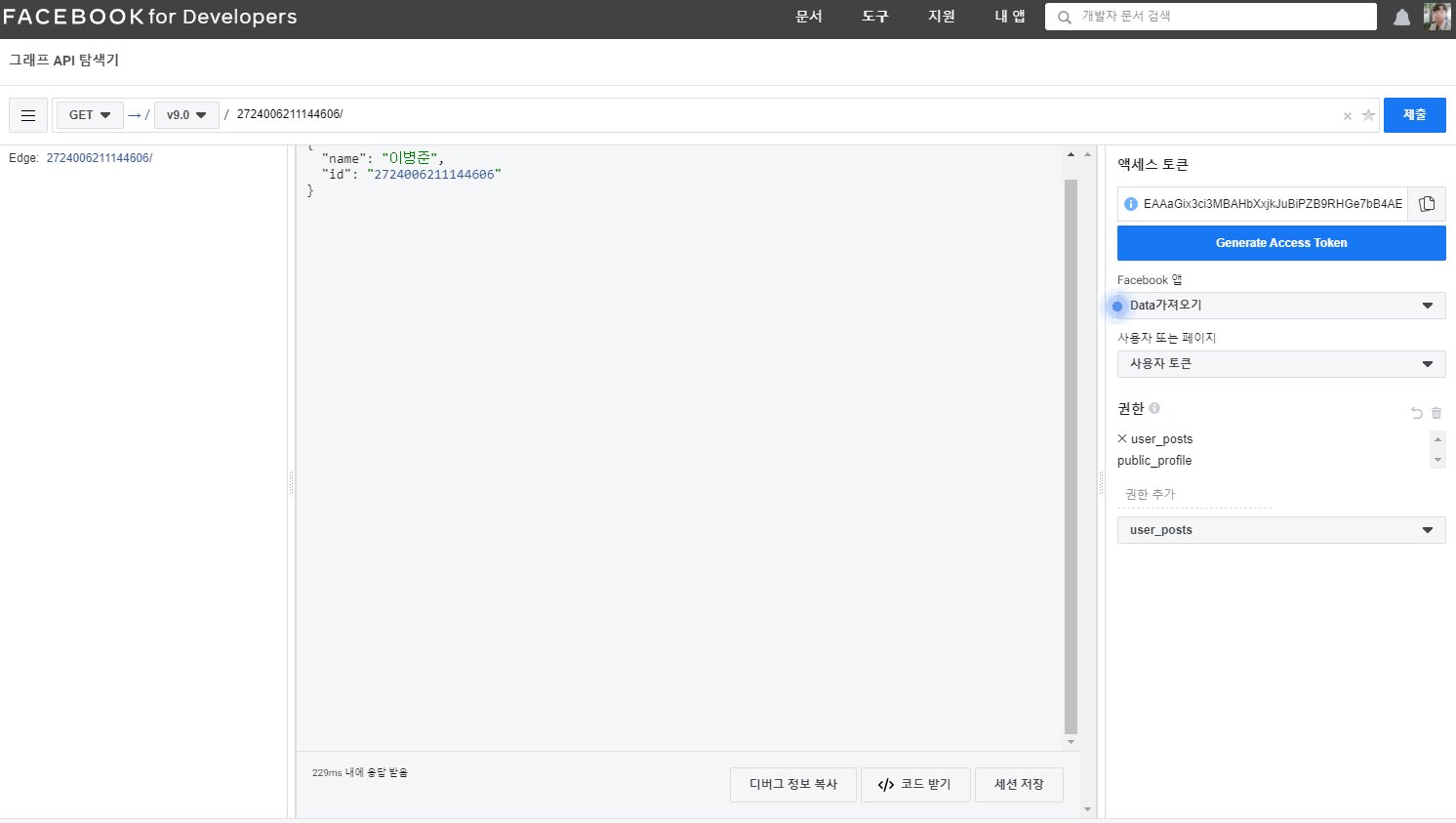
6> 토큰 갱신
토큰을 갱신한 뒤 ID값을 얻으셔야합니다.
본 피드는 보통 로그인하신 Facebook에 대한 게시물만 확인 가능합니다.
1. 우측 카테코리 Facebook 앱에서 방금 만든 앱을 선택합니다.
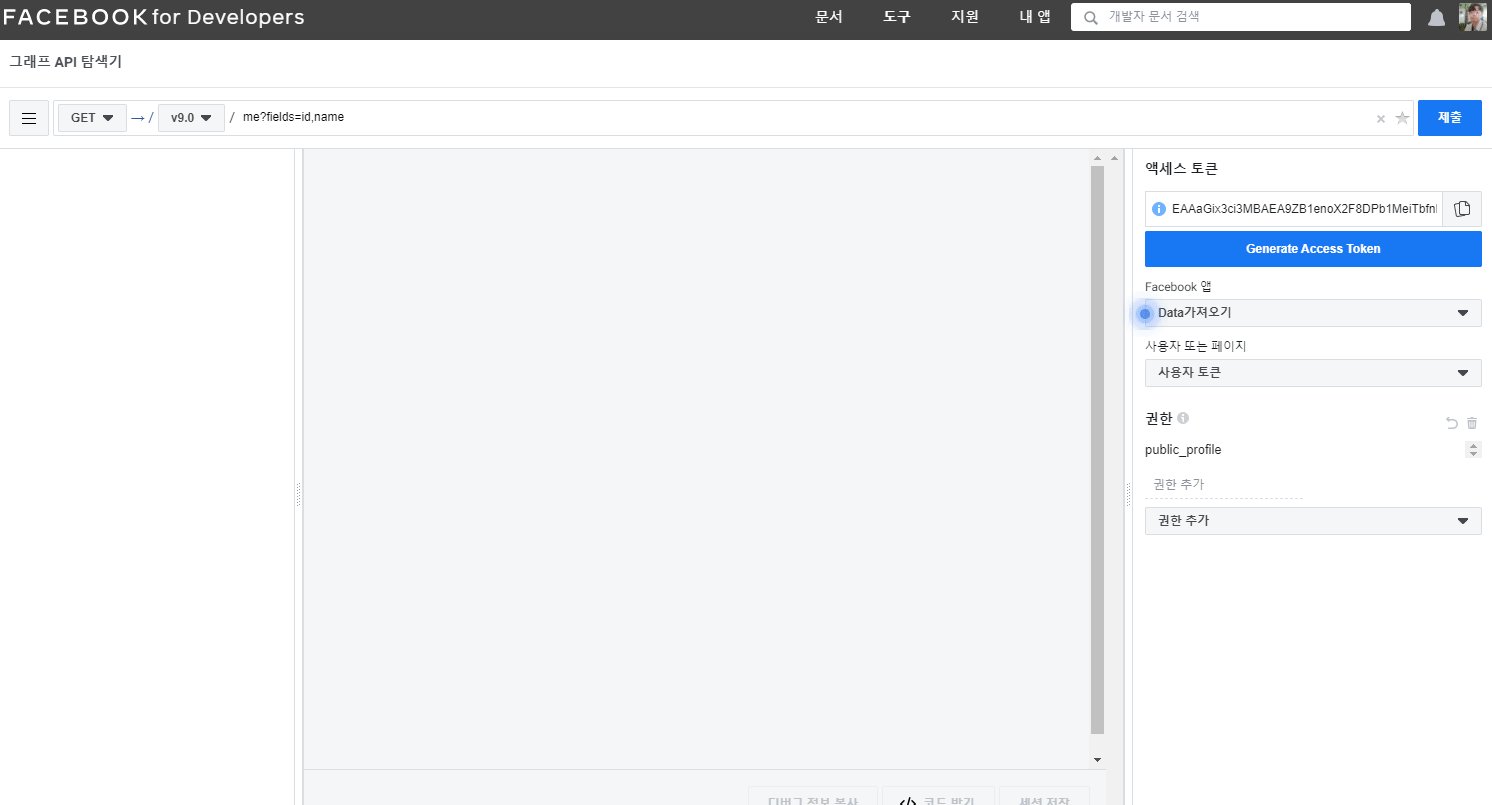
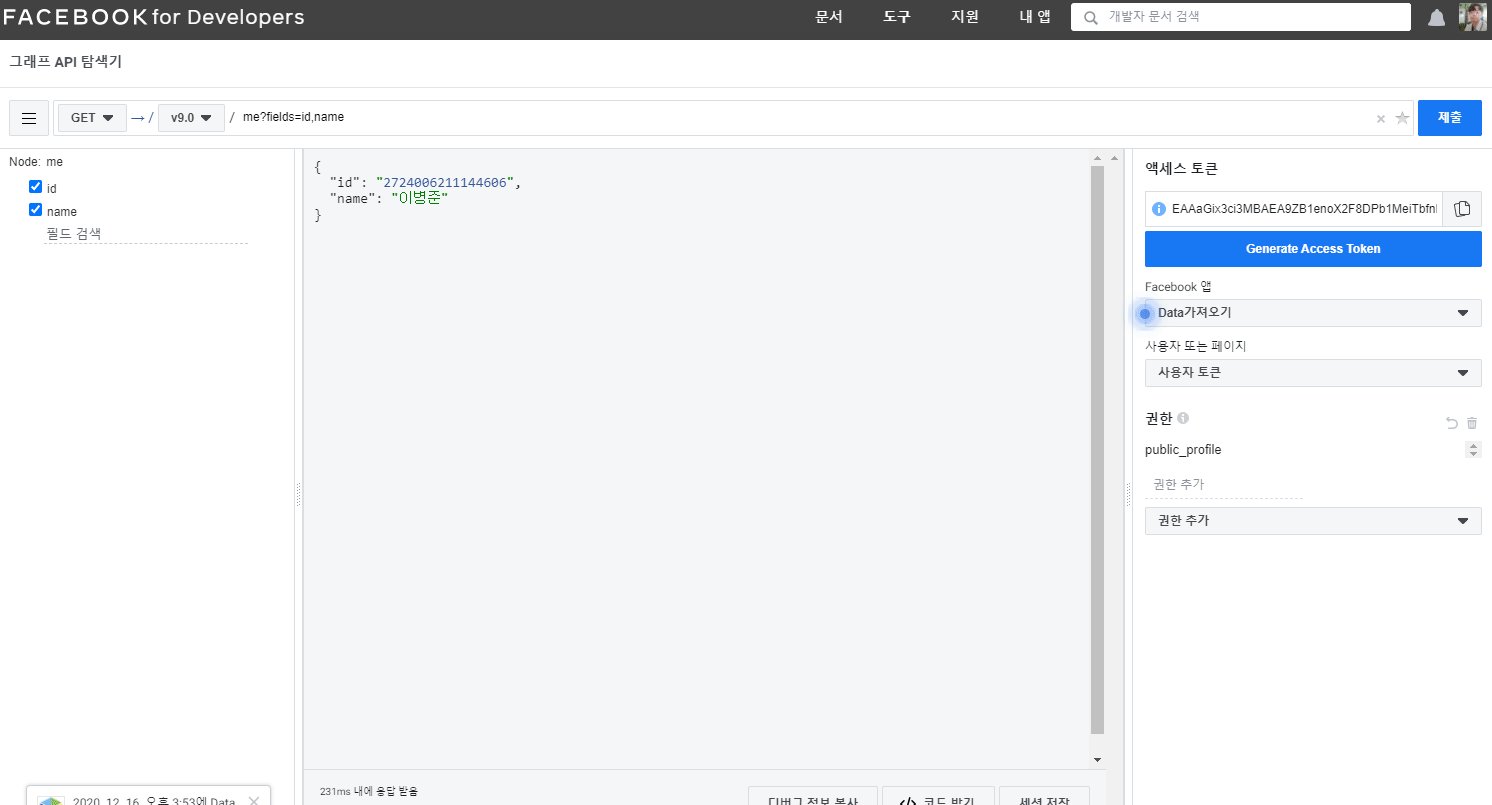
2. 'Generate Access Token' 버튼을 눌러 토큰을 갱신합니다.
3. '제출' 버튼을 통해 ID값을 확인합니다.
7> 권한
다음은 우측 카테고리에 게시물에 대한 권한을 넣어주어야합니다.
권한 추가의 선택항목에서 [User Data Permissions]-[user_posts]를 추가하세요.
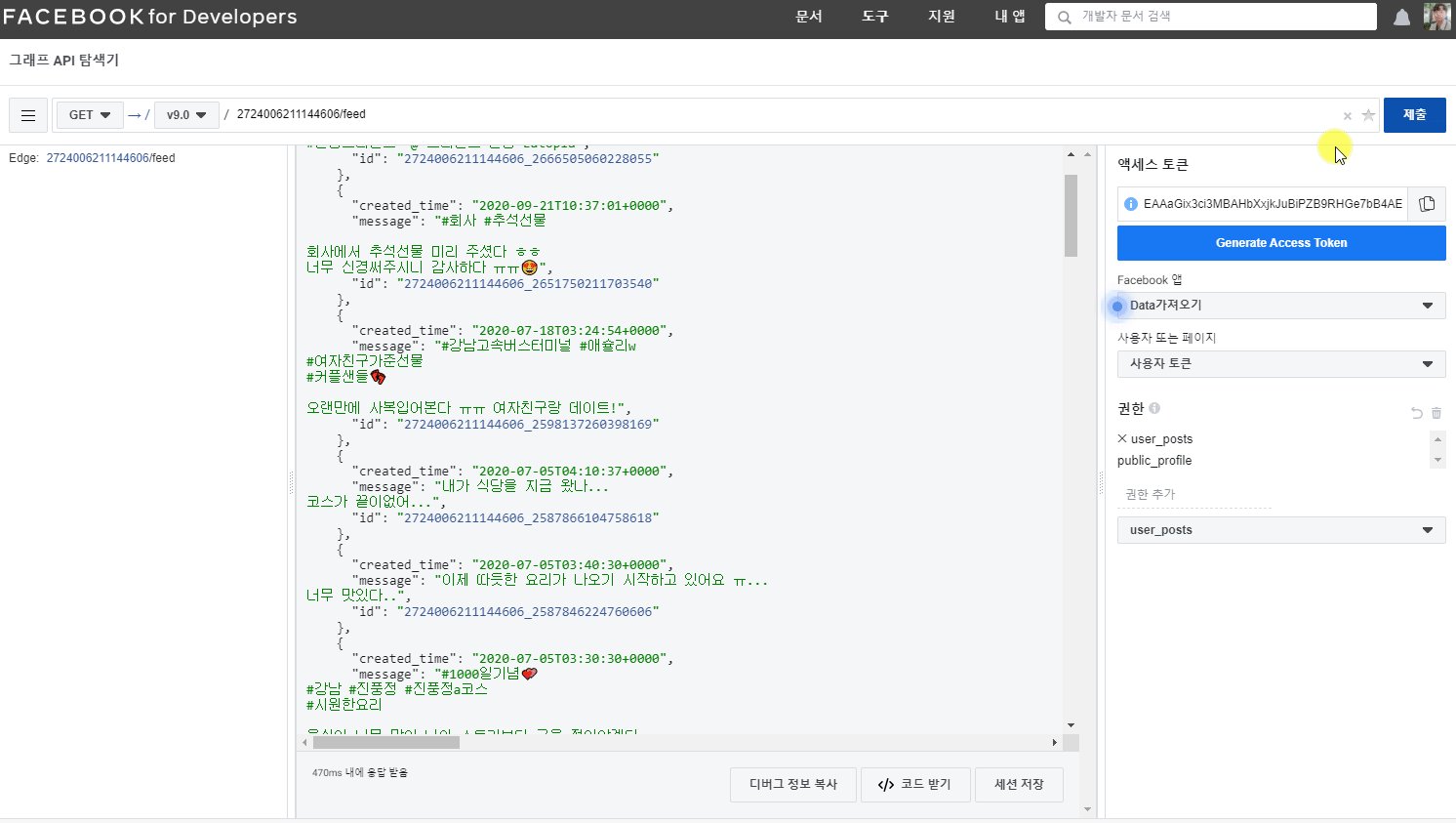
8> GET 요청 링크 수정
상단에 url처럼 입력되어있는 것을 확인하실 수 있습니다.
{ 6번에서 확인한 ID값 } / feed를 검색해줍니다.
후에 '제출' 버튼을 눌러주세요.
( 만약, 이 과정에서 막힌다면 'Generate Access Token' 버튼을 누른 후 진행하세요. )
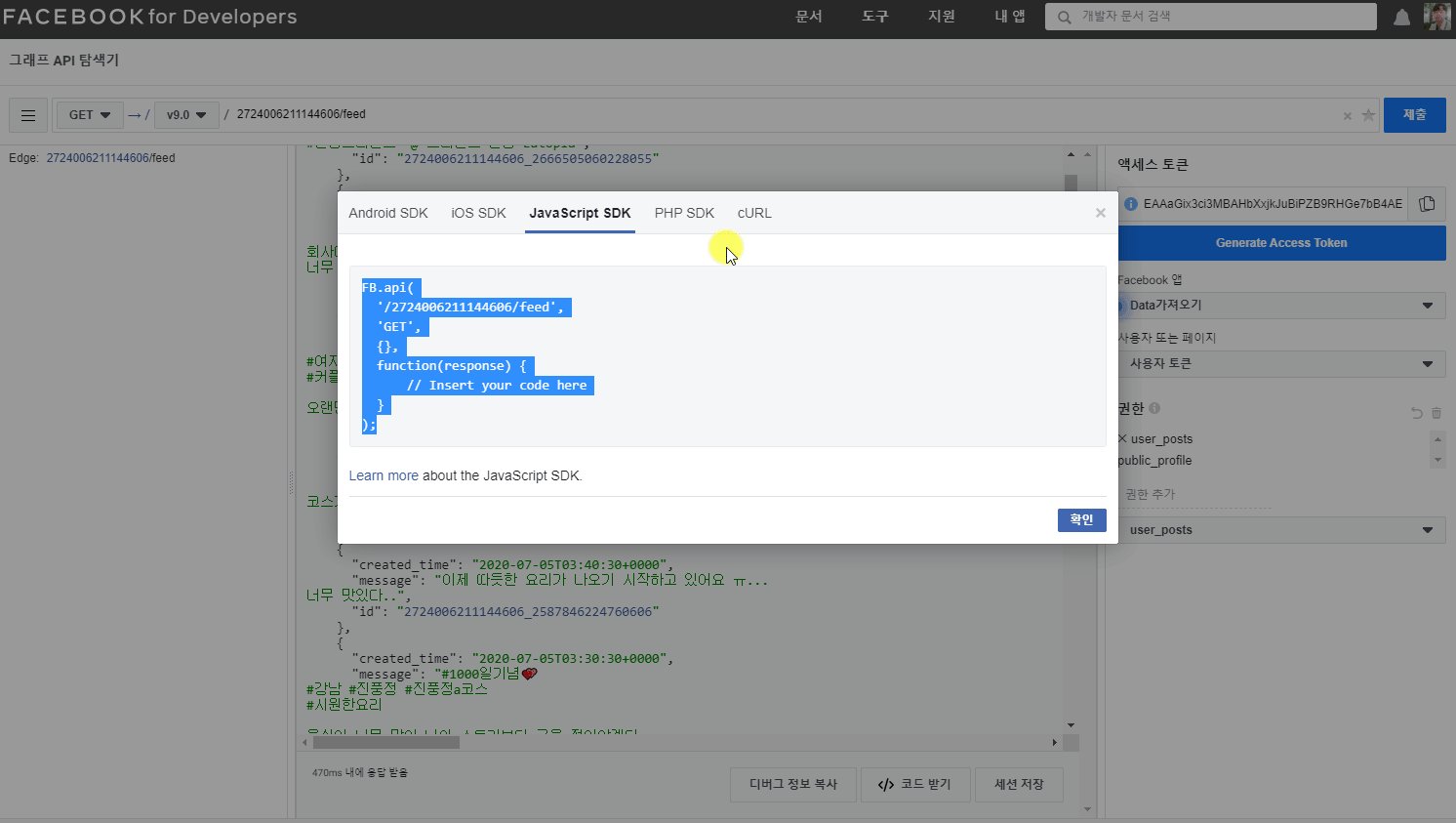
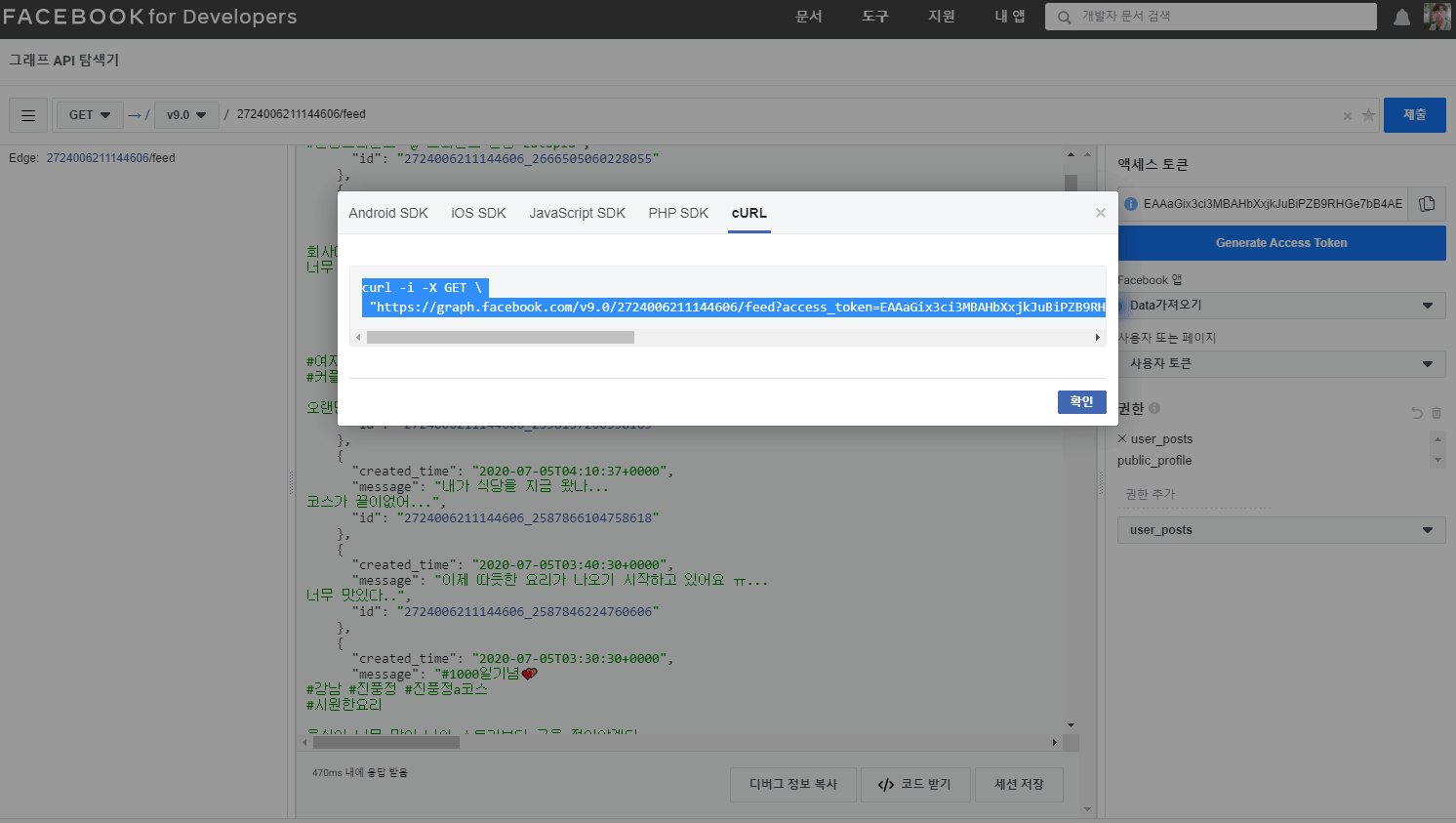
9> 코드 받기
해당 피드는 JS를 다루기에 코드 받기에서는 JS코드를 참조합니다.
- cURL에 대한 http: ~~ 모두 가져옵니다.
- JS SDK의 '{ID}/feed' 부분에 해당 url을 넣어 동작시킵니다.
- 화면에 보이는 데이터는 JSON 형태이며 해당 JSON 데이터를 불러올 수 있습니다.
10> 코드
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script>
<div id="dv"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'ID를 넣어주세요 ex) 27240xxxxxx144606',
autoLogAppEvents : true,
xfbml : true,
version : 'v9.0' // 버전은 그래프 API GET 옆에나타나는 버전과 일치시켜야 합니다.
});
FB.api(
"위의 피드를 참고하여 cURL을 넣어주세요.",
'GET',
{"fields":"attachments,message,picture,link,name,caption,description,source"},
function(response) {
console.log(response)
var data = response.data
var html = ""
for(var i=0; i<data.length; i++){
console.log(data[i])
html += '<h1 id="title'+ i +'">' + data[i].name + '</h1>';
html += '<p id="contents' + i + '">' + data[i].message + '</p>'
html += '<img id="image' + i + '" src="' + data[i].picture + '" width="300" height="300">'
}
$('#dv').html(html)
}
);
};
</script>고생하셨습니다 ^^
+ 사용법 추가피드