아침 저녁으로 매일 회의를하며, 오늘해야할 목표나 오늘 해온 문제들을 체크하고 집단지성이 필요한 부분들은 같이 해결해 나가는 루틴으로 프로젝트를 진행 하고 있다.
요즘은 회의때마다 물어보는게 있다.
팀원들의 상태가 괜찬은지 코드는 결국 각자의 자신들이 모여 팀이된 우리가 짜기 때문에 내 상태가 어떤지 상기시켜주기위해서도 있고, 서로에게 도움이 되기위함도 있다. 먼저 이야기하다보니 어느새 팀원들이 서로에게 상태를 확인하며 다독이고 있어 좋은 체크라 생각한다.
앞으로 서로를 다독이며 좋은 팀 분위기로 프로젝트를 마무리 했으면 좋겠다.
Tourble Shooting!
내가 맡은 역할 모든 모달창 관련해서 처음으로 portal을 사용해보기도하고, 모달창내에 이중모달이되는 패키지도 사용해보면서 여러가지 시도한 것들이 많은데
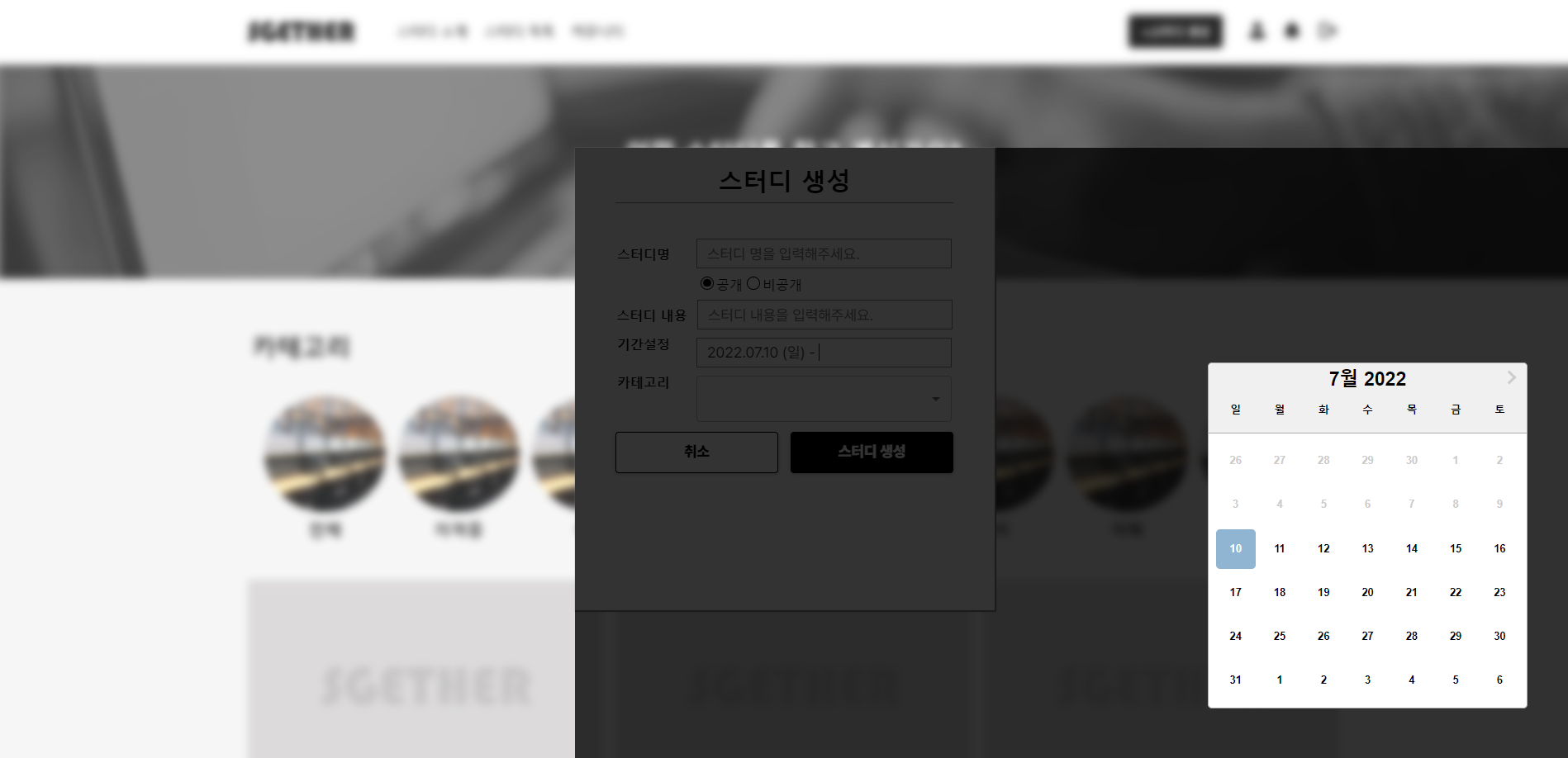
날짜를 나타내주는 Datepicker 관련하여 트러블이 많았다.
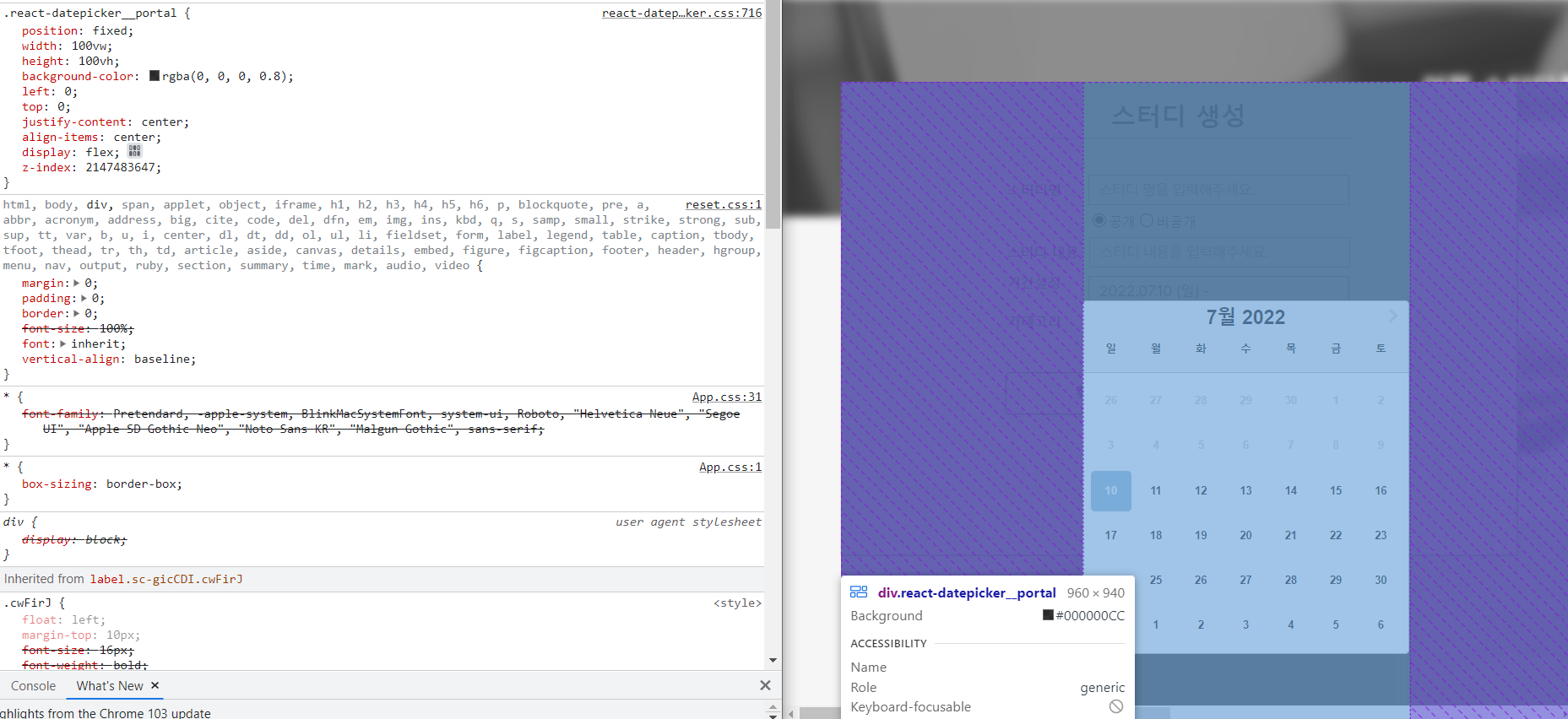
단순했지만 가장 푸는데 시간이 오래걸렸던 트러블은 Datepicker css관련 문제다
<DatePicker
selectsRange={true}
locale={ko} // 한글로 변경
dateFormat="yyyy.MM.dd (eee)" // 시간 포맷 변경
startDate={new Date()} //시작하는 날짜 오늘로지정
endDate={endDate}
minDate={new Date()} //오늘이전의 날짜 지정X
popperPlacement="auto" //모달창 중앙으로 ..
customInput={<Input />} //input CSS 프로젝트
컨셉에 맞도록
onChange={(update) => {
setDateRange(update);
}}
withPortal
/>
이렇게 뜬다.. 어떤게 잘못되었는지 구글링을해서 알아보기만하다가 문득
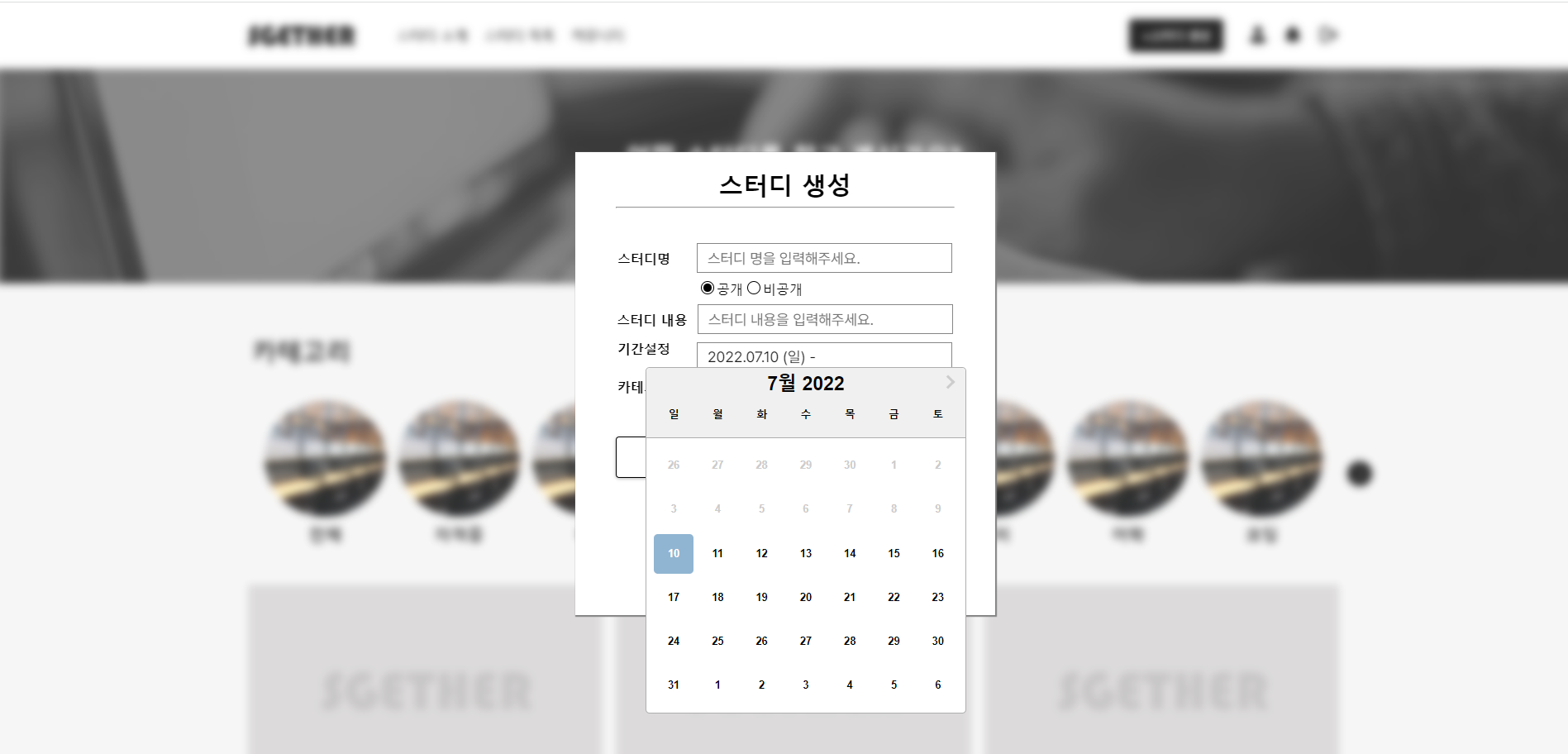
어떻게 html에 표시되어있는지 체크를 하여 수정된 CSS를 먼저 선행되도록 수정하여

위에사진처럼 원하는 위치로 설정했다. 패키지를 금방 커스텀화해서 쓰는 능력도 중요하다. (패키지를안쓰고 직접만드는 것도 중요하고)