리덕스Redux
Redux는 JS 앱을 위한 예측 가능한 상태 컨테이너를 말한다.
서로 다른 환경(서버, 클라이언트, 네이티브)에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와준다.
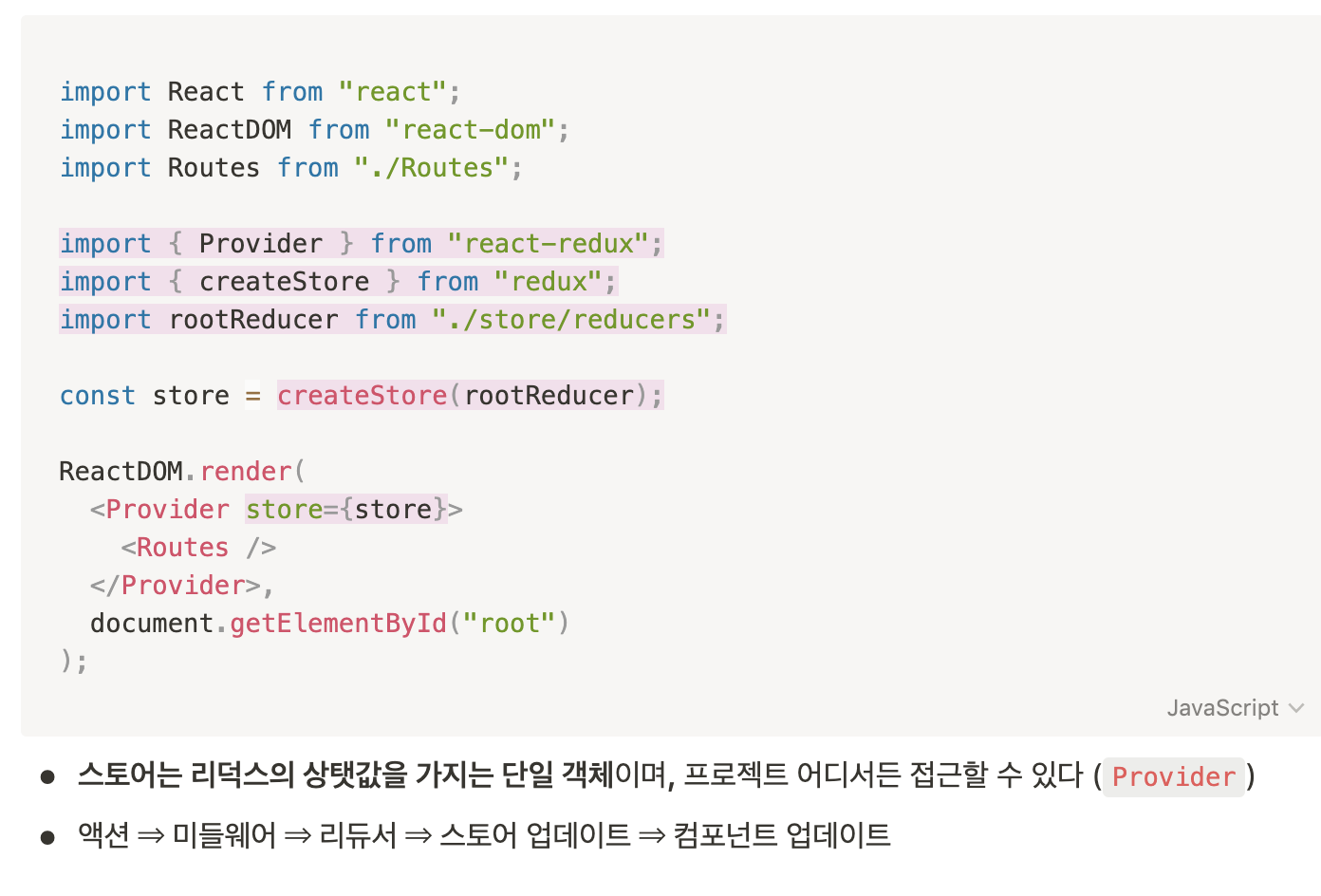
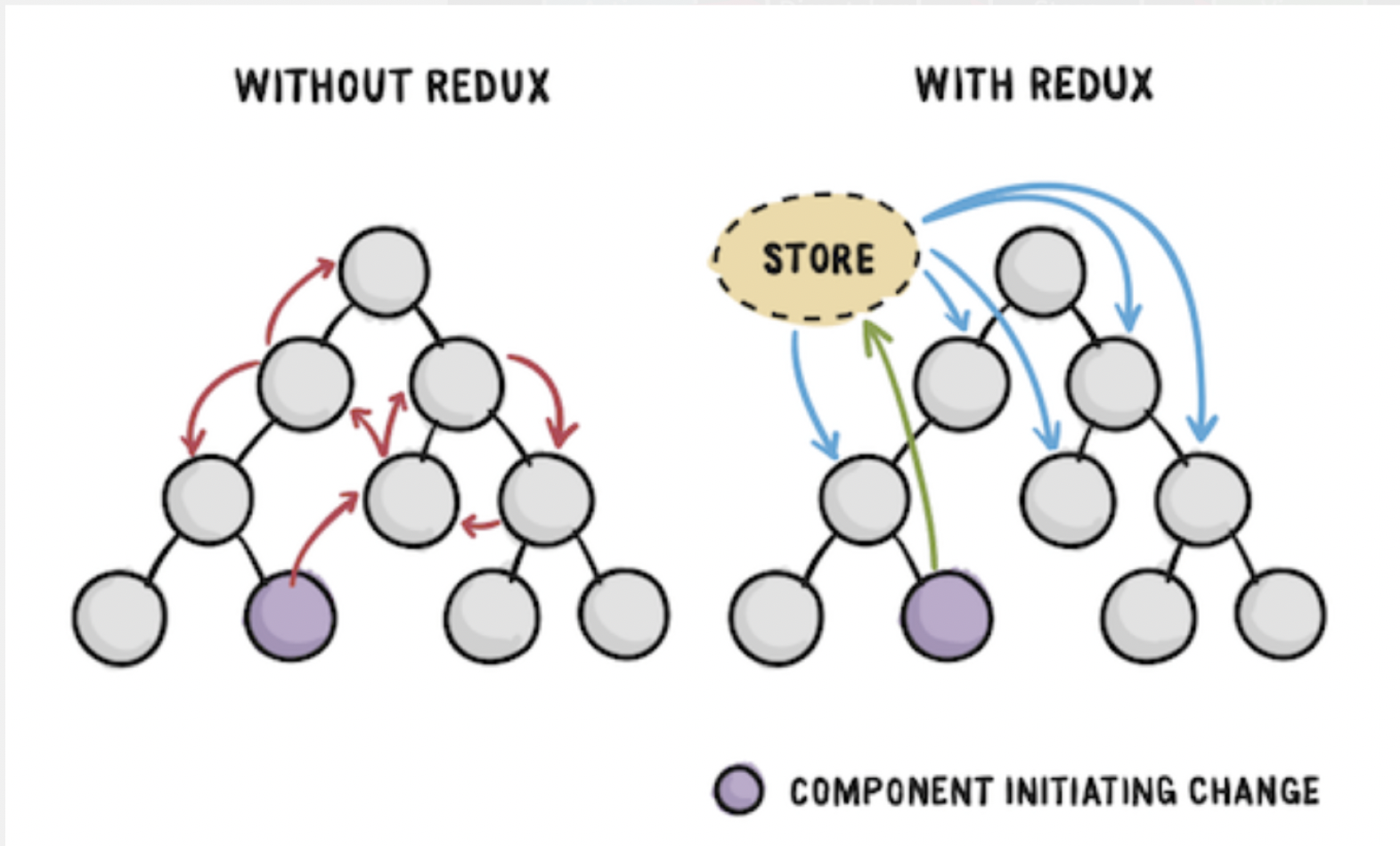
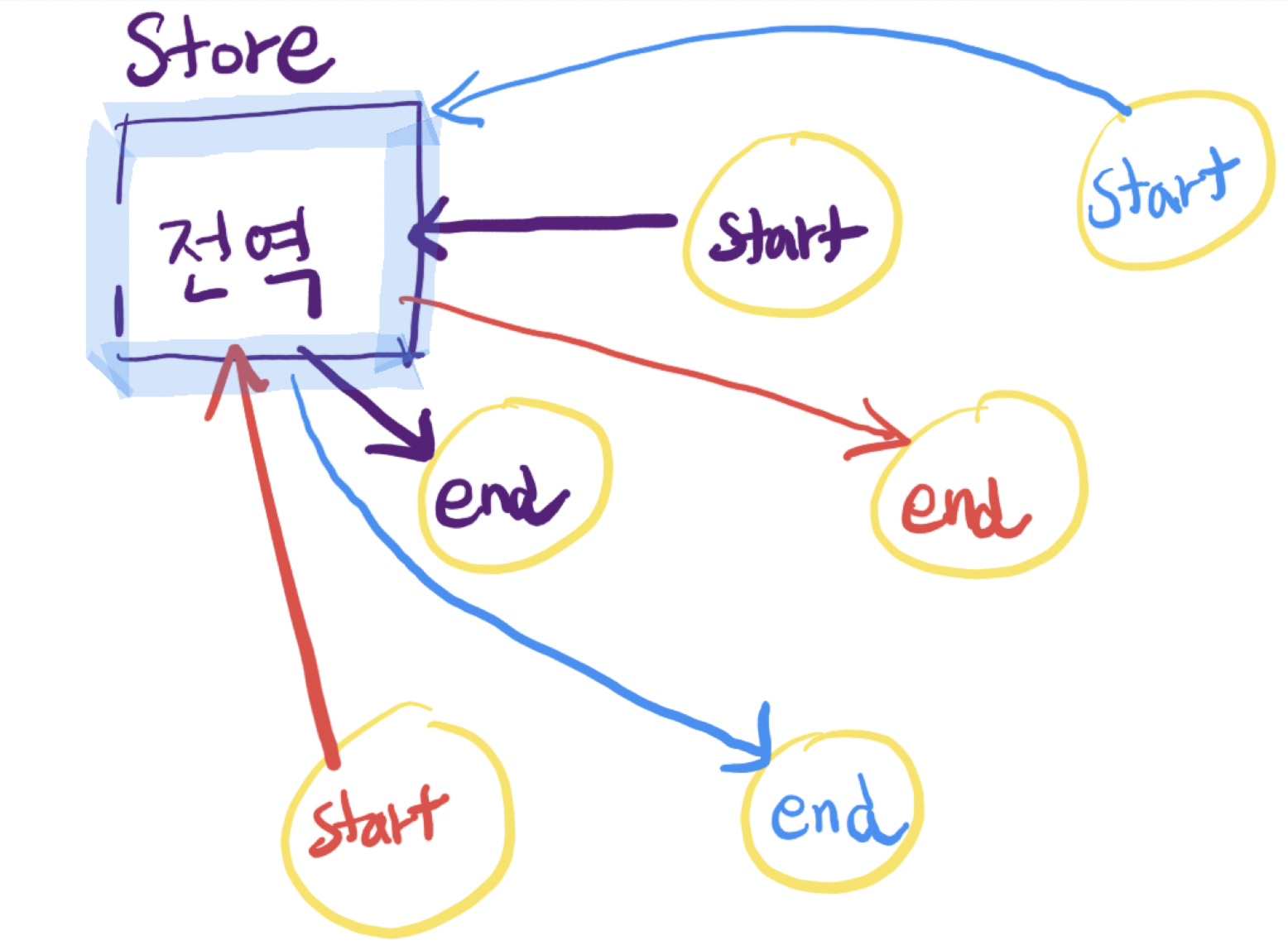
'굳이' 리덕스를 사용해야하는 이유 : 멀리 떨어진 컴포넌트끼리 상태값을 교환할 때 복잡해지는 데이터 흐름이 전역 스토어의 개입을 통해 간결해짐 => 컴포넌트와 스토어가 1:1 관계를 맺게 됨 => start 하는 곳과 받는 곳이 1:1로 연결





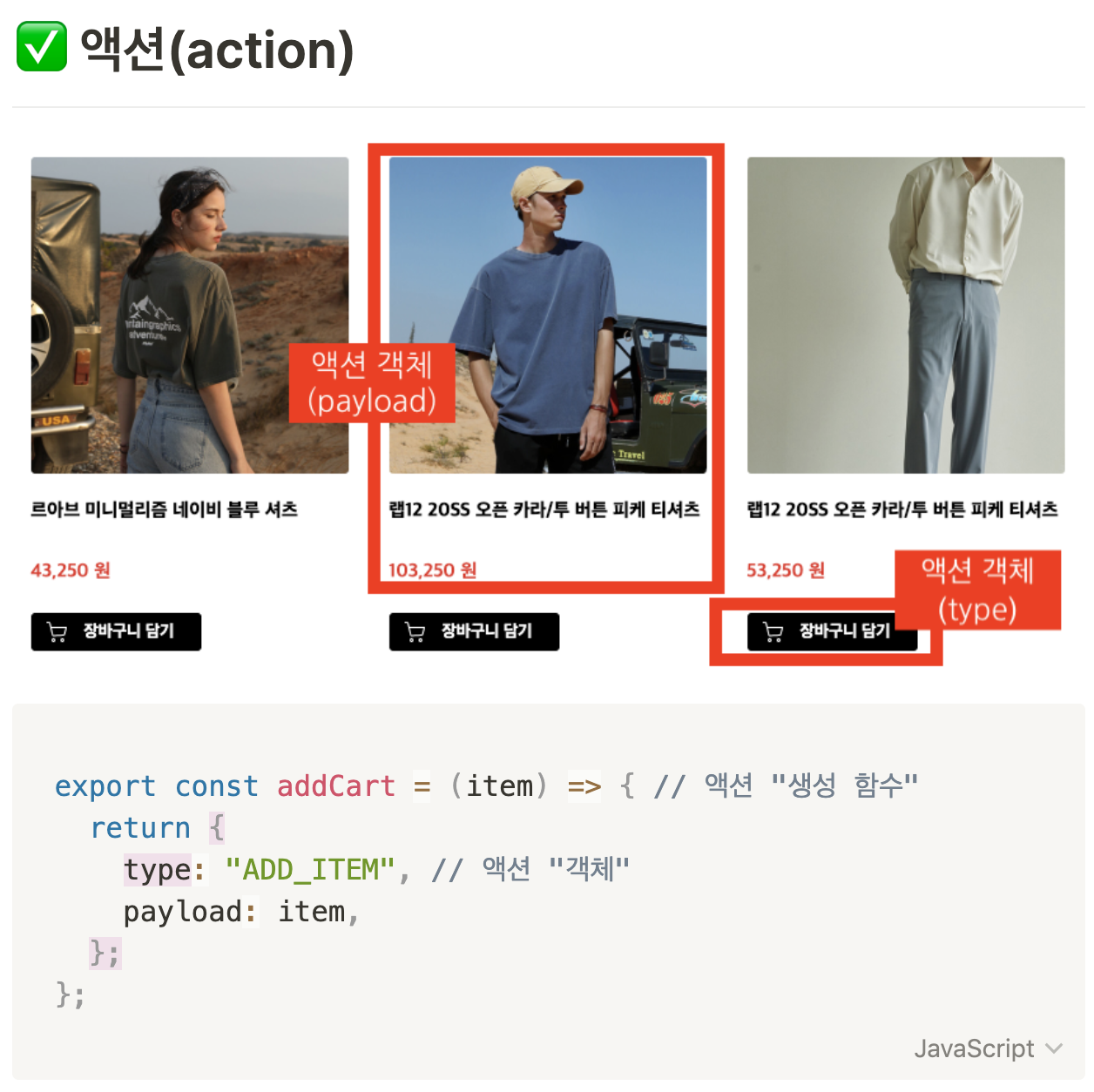
- 액션action은 type 속성 값을 가진 js 객체이다.
- 액션 생성함수는 그 액션 객체를 생성하는 역할을 하는 js 함수이다.
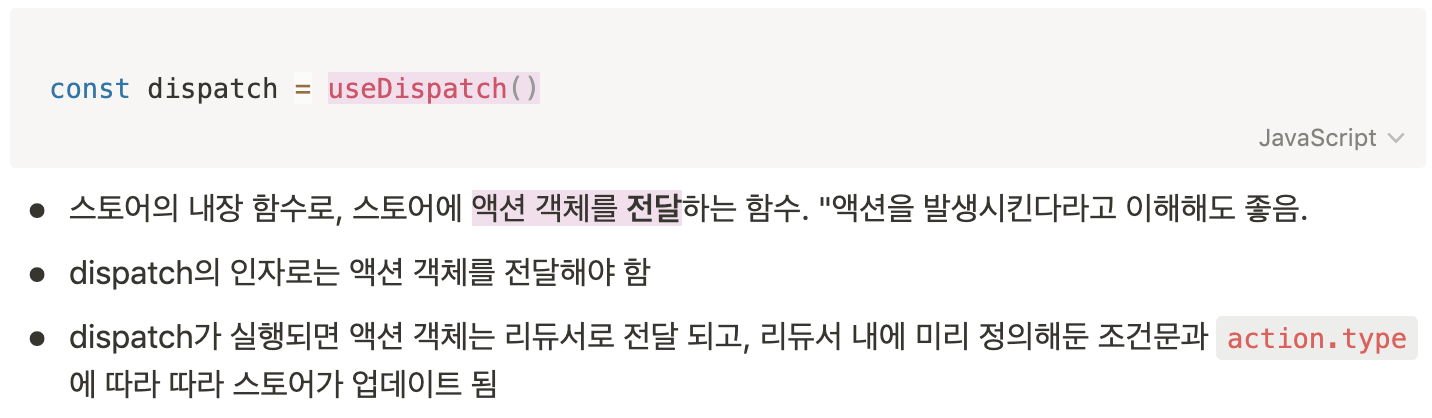
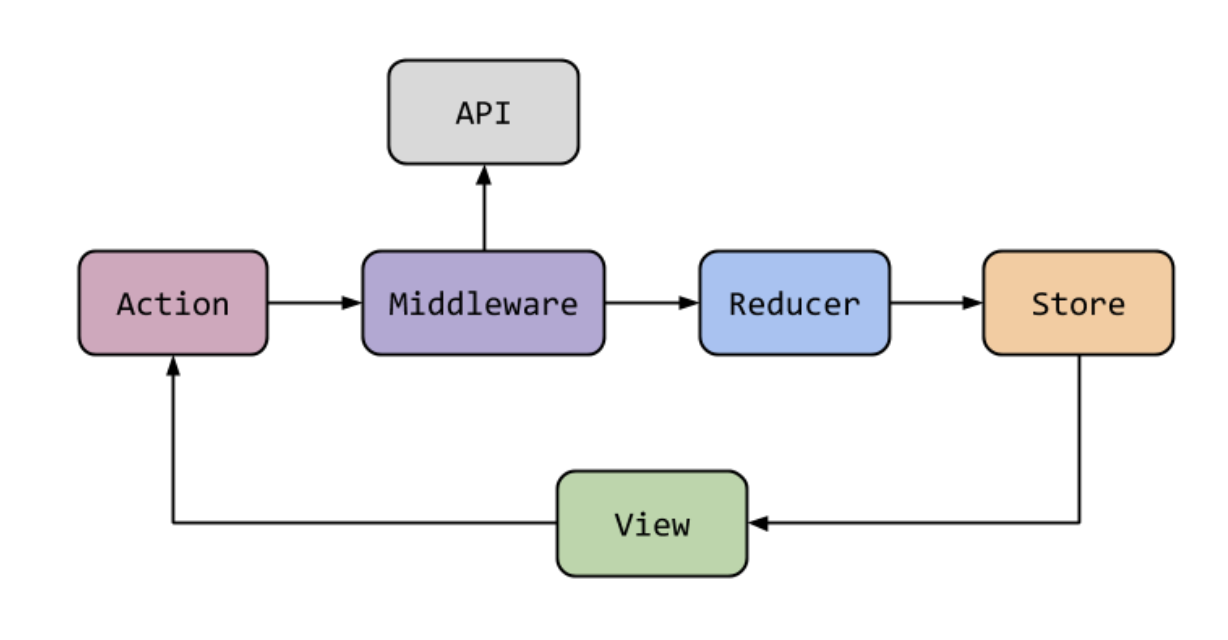
- 액션 객체를 dispatch 메서드에 넣어서 호출. (useDespatch)
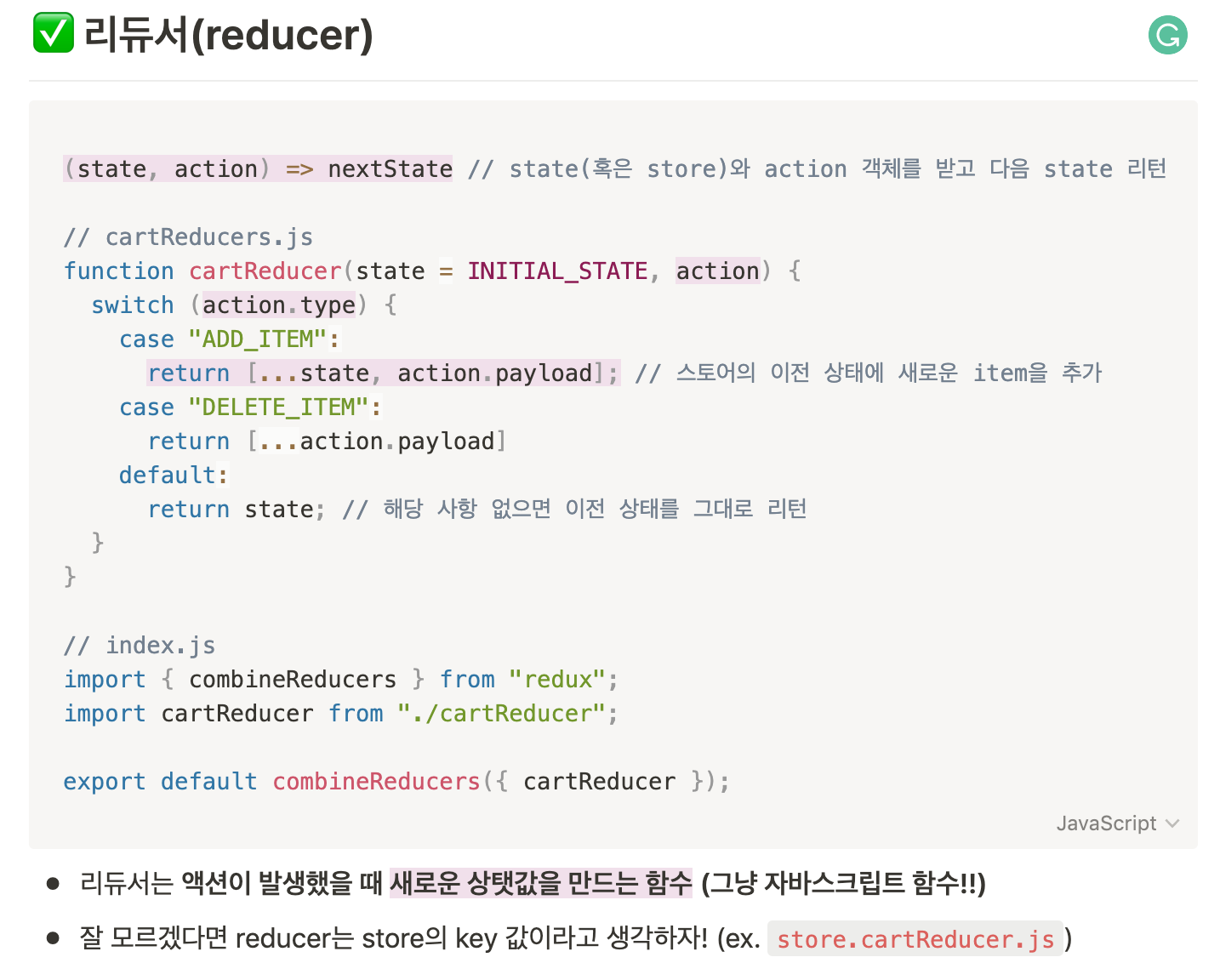
- 액션 생성함수가 생성한 액션 객체는 reducer를 거쳐 업데이트를 하게 된다.
useDispatch