오늘 배운 것
- react-query 적용 중 수정하기 기능에서 문제 발생
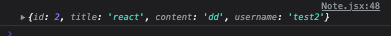
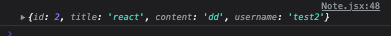
- 아래와같이 콘솔에 inputbox에 있는 값이 잘 찍히는데, 서버로 넘겨주지 못하고 있었음


const updateNotes = async (id, edit) => {
await axios.put(`${process.env.REACT_APP_SERVER_URL}/notes/${id}`, edit);
};
const queryClient = useQueryClient();
const mutation = useMutation(updateNotes, {
onSuccess: () => {
queryClient.invalidateQueries("notes");
console.log('성공하였습니다!');
}
});
const onSubmitHandler = async (id, edit) => {
mutation.mutate(id, edit);
};
- mutation에 대한 이해부족으로 mutation.mutate(인자)에서 인자가 반드시 한 개의 변수 또는 객체여야 한다는 것을 몰랐음!
- 그냥 다 넘겨주고 넘겨받으면 되겠지, 나는 id랑 edit배열이 필요하니까 이렇게 인자로 넣어야지.. 하고 아무생각 없이 했다가 세시간 동안 찾았다...^^....
- 결국 예전에 했던 redux update 예제로 api에서 edit만 받아오고, edit.id를 넣어주면 된다는 것을 깨닫고 수정해줬다..
const updateNotes = async (edit) => {
await axios.put(`${process.env.REACT_APP_SERVER_URL}/notes/${edit.id}`, edit);
};
const onSubmitHandler = async () => {
mutation.mutate(edit);
};
- ㅎ.. 그래요.. 나는 바보입니다...ㅎ.....