
리액트를 배우던 도중 그동안 했던 것들을 정리해보고자 글을 쓰게 되었다.
🧩 React를 쓰는 이유
리액트는 페이스북에서 개발과 유지보수하고 있는 자바스크립트 라이브러리이다.
리액트의 장점은 다음과 같다.
- 각 컴포넌트를 분할할 수 있어서 재활용이 간편하고 가독성이 좋다.
- useState,useEffect 를 사용해서 간편하게 상태관리를 할 수 있다.
- 페이지를 이동할 때 새로고침 되지 않고 부드럽게 넘어가는 효과를 구현할 수 있다.
이외에도 많은 장점이 있다.
🧩 React 설치하기
리액트 프로젝트를 시작하는 방법에는 여러가지가 있다.
🥕 create-react-app
리액트를 처음 배우거나 싱글 페이지 앱을 만들고 싶다면 create-react-app 을 사용하면 된다. webpack 같은 번거로운 툴이 이미 설치되어있기 때문에 사용하기 편리하다.
설치하기 (Mac)
터미널에 npx create-react-app my-app 이라고 입력하면 my-app 이라는 새로운 프로젝트가 생성된다. (프로젝트 명은 마음대로)
리액트는 Typescript 와도 호환된다. 타입스크립트를 사용하려면 이렇게 입력하면 된다. npx create-react-app my-app --template typescript
(프로젝트를 하다보니 타입스크립트가 정말 좋았다)
🥕 next-js
리액트랑 궁합이 잘 맞는 웹 프레임워크이다.
서버가 있는 리액트라고 이해하면 쉽다. 최근 다양한 기업에서 next-js 를 사용하는 추세이다. 나중에 배우면 포스팅할 생각이다.
🧩 React 시작하기

일단 당장 쓸모없는(?) 파일들을 지웠다.
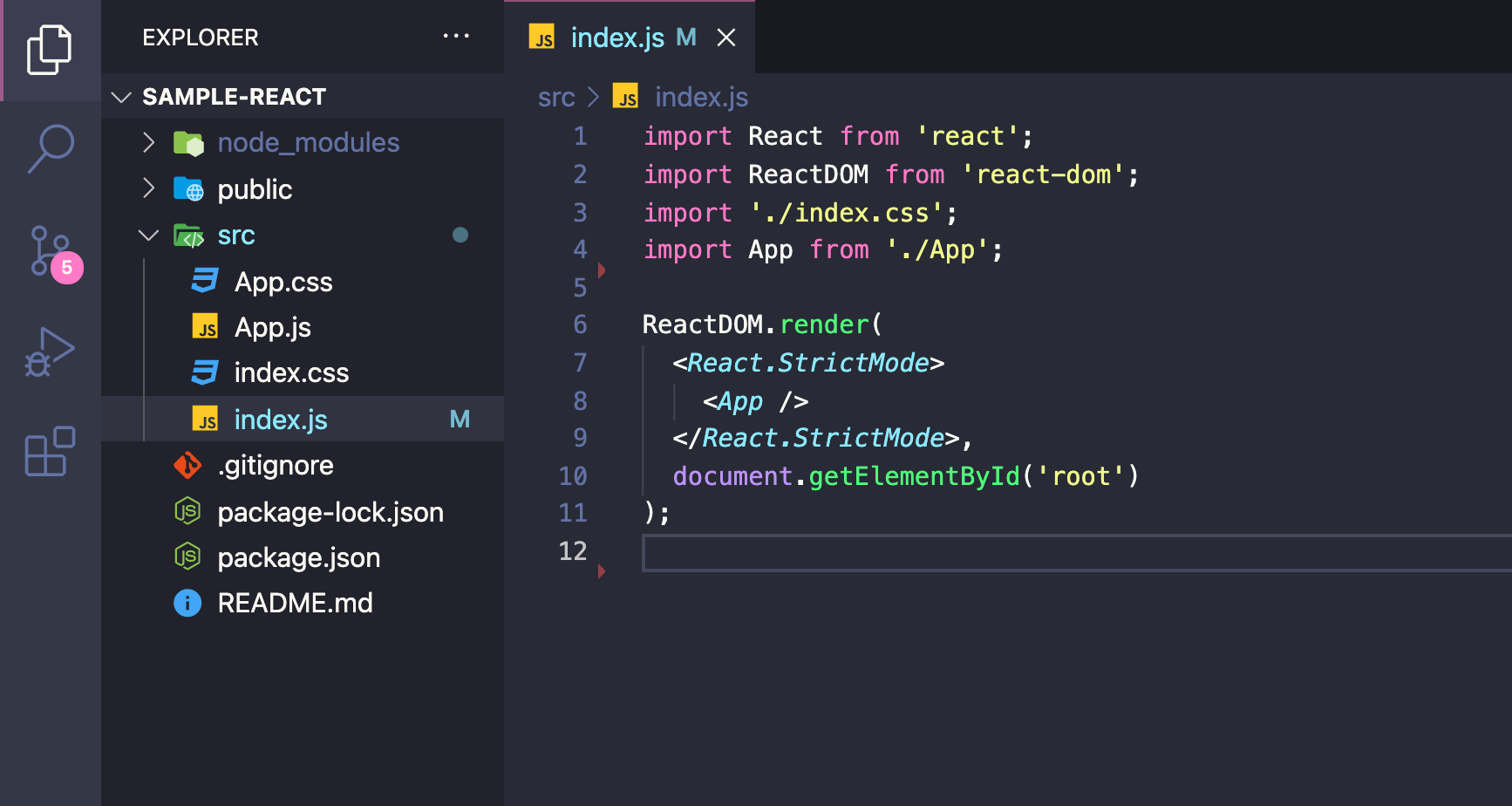
리액트의 자바스크립트 파일중 최상위 파일은 index.js 파일이다.
🥕 프로젝트 실행하기
진행중인 프로젝트를 브라우저에서 확인하려면 터미널에 npm start 라고 입력하면 된다.
🥕 React-DOM
React는 프론트엔드용이기 때문에 페이지 이동을 하려면 React-DOM을 사용해야 한다. React는 View를 만들기위한 라이브러리이고, ReactDOM은 UI를 실제로 브라우저에 렌더링 할 때 사용하는 라이브러리이다. 위에서 보듯이 index.js 파일에서 React-DOM 객체를 import 해서 View를 렌더링하고 있다. 또한 React-DOM을 사용하면 페이지를 부드럽게 넘어가는 효과를 구현할 수 있다.
🥕 JSX
리액트에서는 JSX 를 사용해서 코드 가독성을 높일 수 있다.
JSX는 자바스크립트 내에서 html처럼 코드를 작성하게 해주는 라이브러리이다.
위에서 보듯이 index.js에서는 App.js 를 JSX 형식으로 React-Dom에 렌더링한다.
🧩 Component 분할

각 컴포넌트는 함수를 내보낸다. 위의 App은 <h1>Hello<h1> 를 return 하는 함수다. 이 함수를 index.js에서 import 한다. 여기서 주의할 점은 컴포넌트 이름은 시작이 대문자여야 한다는 것이다. 결과는 다음과 같이 나온다.

🥕 Button Component
리액트의 장점은 컴포넌트를 파일로 분할할 수 있다는 것이다.
클릭하면 빨간색으로 변하는 같은 버튼을 5개 만든다고 가정하자. 만약 분할 컴포넌트를 사용하지 않으면 코드가 이렇게 작성될 것이다.

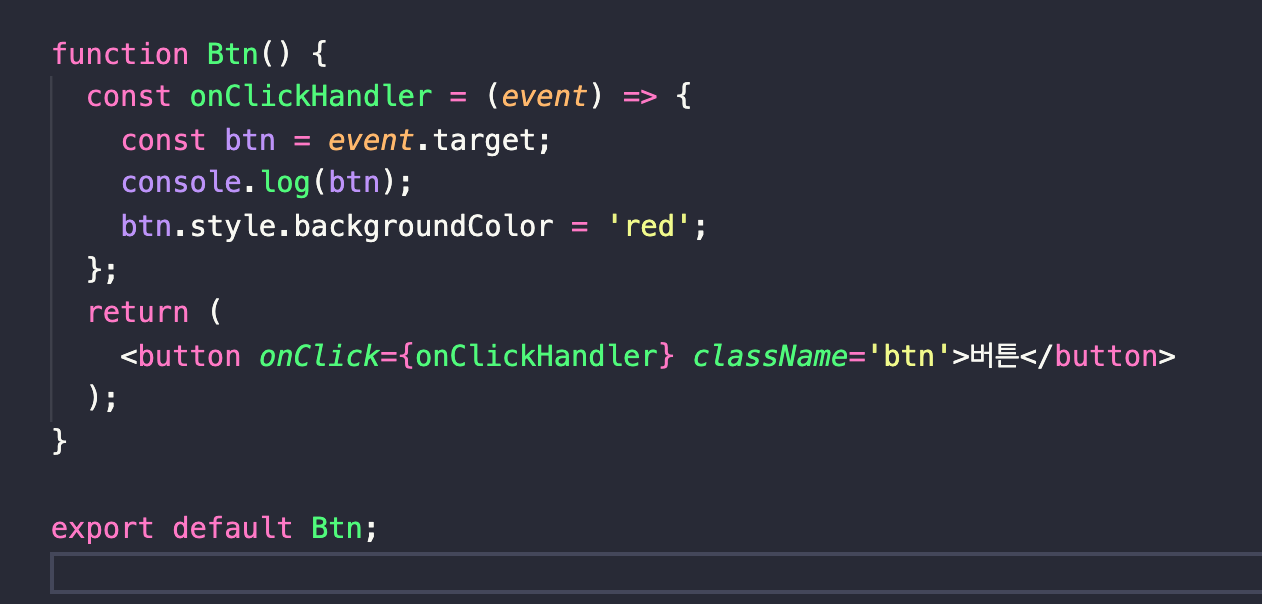
더구나 기능이 더 많아지면 코드 가독성이 더욱 좋지 않아질 것이다. 하지만 분할 컴포넌트를 사용하면 이렇게 작성할 수 있다. 먼저 Button.js 파일에 버튼 컴포넌트를 생성한다.

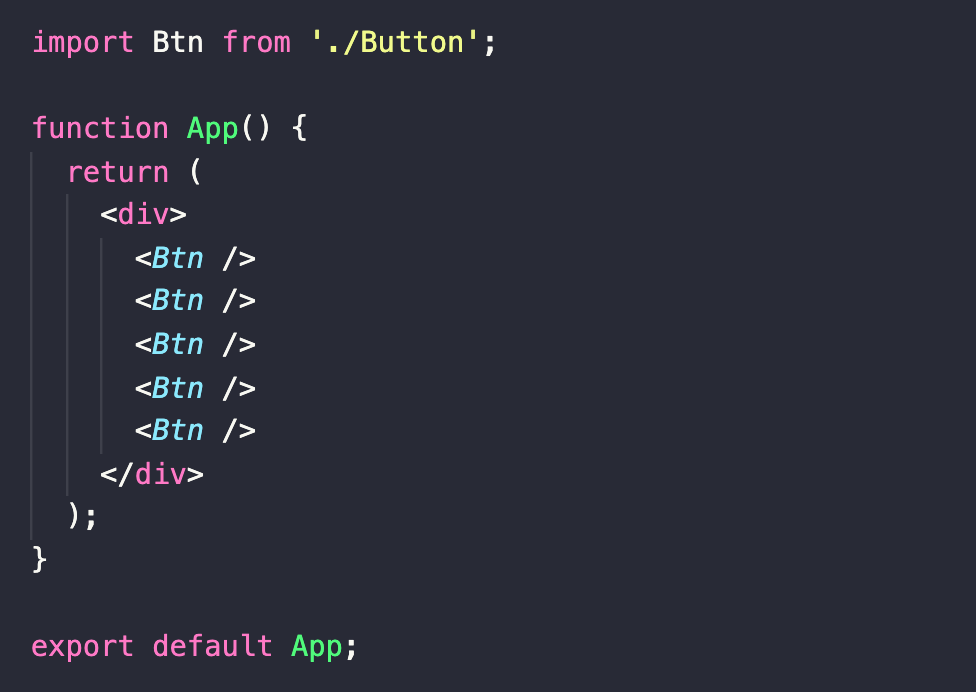
그리고 App.js 에서 버튼 함수를 렌더링하면 된다.

컴포넌트를 분할하면 훨씬 깔끔하게 코드를 작성할 수 있다. 또한 만약 다른 페이지에서 버튼을 쓰고 싶으면 이미 만들어둔 버튼을 쓰면 되기 때문에 훨씬 간편하다. 다음은 결과 화면이다.

