section 1. 강의 OT
새내기 때 어영부영 배웠던 리액트 ... 나름대로 제대로 해보고자 비싼 책도 구매했었지만 라면 받침대로만 쓰기 아쉬워서 이번 기회에 다시 기초부터 공부하려고 TAB 유데미 재학생 스터디에 참여했다. 강의가 어렵게 느껴질지 무난하게 느껴질지는 모르겠지만 열심히 해보도록 하겠다 !!!

강의 완주하면 이렇게 될거라고 자신만만하신 Winterlood 강사님 ... 믿고 시작 !
Javascript -> Node.js -> React.js
이 순서로 공부해야 함 !
section 2. Javascript 기초
HTML , CSS의 기본 개념은 따로 정리하지 않고 넘어가겠음. 난 이미 개고수니깐 ^^

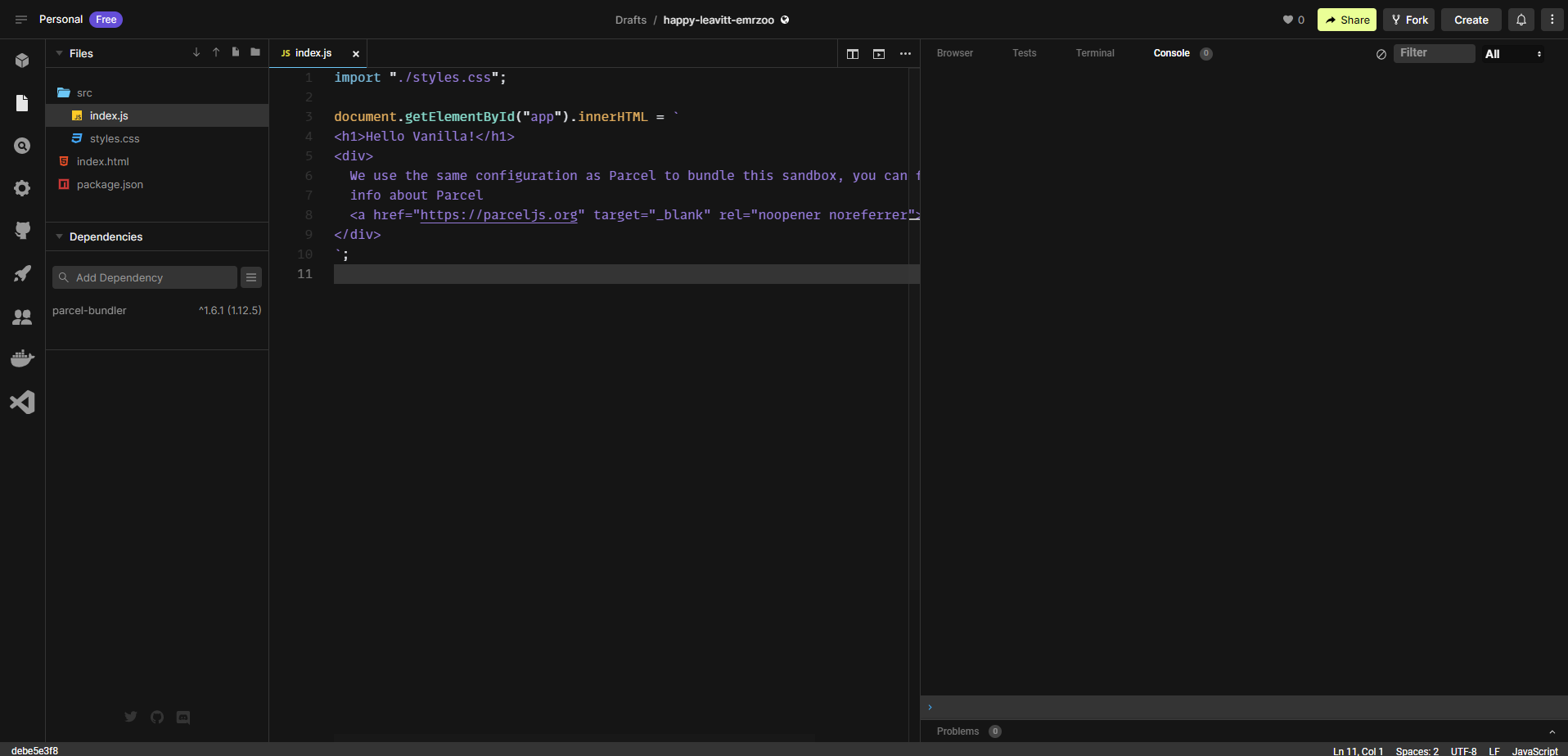
이건 앞으로 온라인으로 실습을 진행할 툴이다. CodeSandBox라고 하는 온라인 IDE같은데 처음 본다. 왼쪽에 코드 치면 오른쪽 console창에서 바로 실행 결과를 볼 수 있게 해주나보다. 그냥 크롬으로 연결된 html열어서 f12로 보는 콘솔창보다 편리한 점은 내가 js코드를 입력하고있는 그 순간순간마다 자동으로 계속 실행결과를 콘솔에 띄워준다는 점 ! 새로고침 그만 눌러도 될 것 같아서 좋다^_^

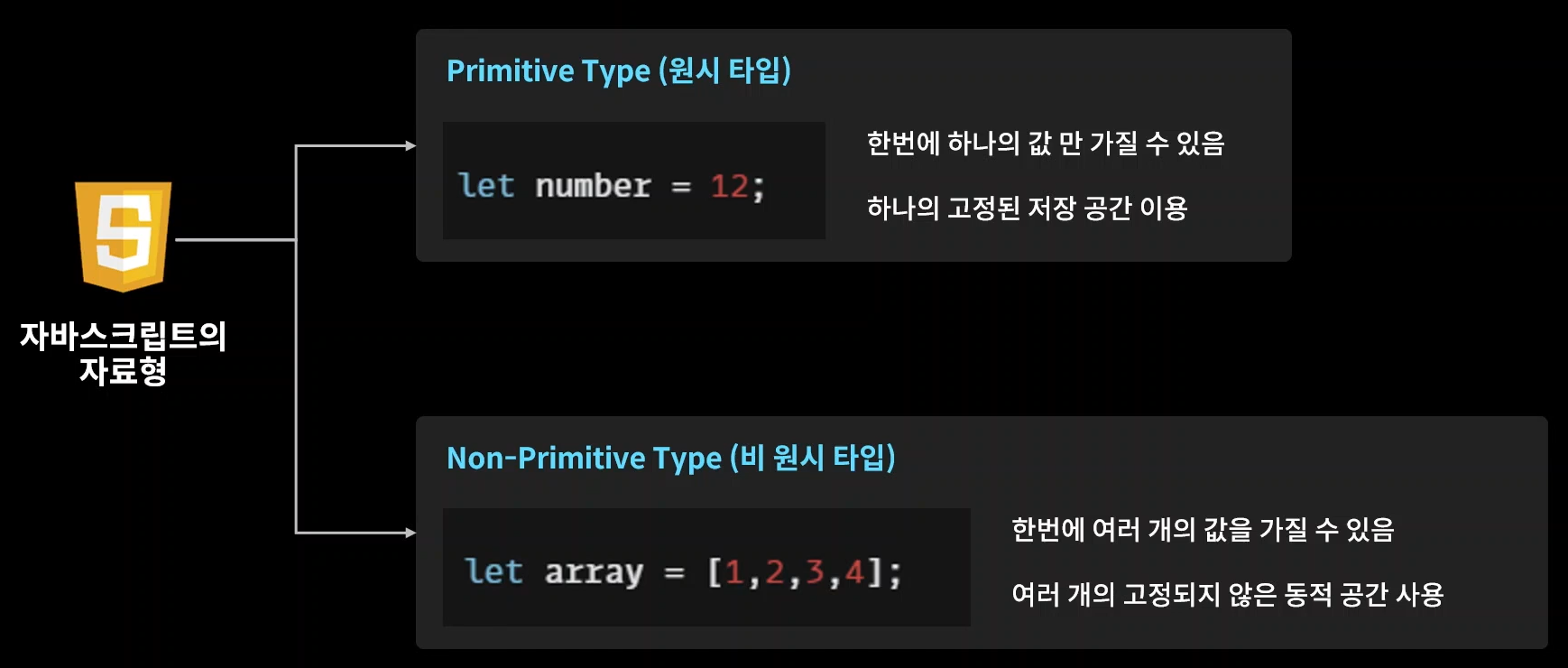
자바스크립트의 자료형이다.
NomadCorder의 바닐라JS 강의를 같이 수강 중이라 JS에 대한 기본적인 문법이나 기능들은 어느정도 익혔기 때문에 가볍게 정리만 하면서 넘어가겠음.
let name = '뭐라뭐라 ${변수명}';
console.log(name);이렇게 하면 문자열 이렇게 붙이는 방법 나중에 굉장히 유용하게 써먹히니깐 익혀둘 것.
undefined랑 null은 다르다 !
parseInt();
//명시적 형변환 예시 (정수로 만들어 줌)
let a = 1;
a += 2;
//복합대입연산도 다른언어랑 똑같이 이렇게 사용 가능
let a = 1;
a++;
//증감연산자도 마찬가지 가능
조건문 연습
let a = 2;
if (a>=5) {
console.log("5보다 크다 이놈아");
}
else if (a>=3) {
console.log("3보다 크다 이놈아");
}
else {
console.log("둘 다 아니다");
}
//스위치문도 사용 가능함수 표현식이랑 함수 선언식이 다른데 일단 호이스팅 이라는 개념 이해해야 해.
코드 순서 상 함수를 호출하기 전에 미리 선언이 되어있어야 하는데, js에는 호이스팅이라는 특징이 있음.
프로그램이 시작될 때 함수 선언식 부분들을 코드 최상단으로 올려놓고 시작하는 것 같은 기능인데, 이 기능 덕분에 함수를 선언하기 이전 부분에서 함수를 호출해도 에러 없이 함수가 잘 작동함 !
단, 함수 표현식은 호이스팅의 대상에 해당되지 않음 !!!
상황에 맞게 함수 표현식, 함수 선언식을 적절히 사용할 것 !
console.log(helloB());
console.log(helloA());
let hello A = function() {
return "웰치스 제로 오렌지 맛 맛있다";
}; //함수 표현식
let hello B = function() {
return "웰치스 제로 오렌지 맛 맛있다";
}//함수 선언식자 근데 진짜 개꿀인 건 바로 화살표 함수임.
let helloA = () => "웰치스 제로 오렌지 맛 맛있다";let person = {
key: "value",
key1: "value2",
key2: true,
key3: undefined,
key4: [1,2,3,4,5],
key5: function(){}
}; //객체 리터럴 방식
console.log(person.key2);자 이렇게 파이썬 딕셔너리마냥 key와 value가 쌍으로 들어가는 걸 객체라고 만들어 놓았음.
key는 따옴표 없이 그냥 문자열로만 적으면 되고, value는 문자열이든 숫자든 불린값이든 배열이든 함수까지도 다 올 수 있음.
그리고 console.log 부분처럼 .key로 슬라이싱도 할 수 있음.
let person = {
name: "김이안",
age: 23
};
person.location = "한국";
person["gender"] = "상남자";이렇게 객체에 프로퍼티를 추가 할 수도 있음 !
물론 삭제도 가능함! 근데 삭제할 때는 한 가지 유념해야 할 게 있는데,
delete person["gender"]; //이렇게 지울 수도 있는데 객체에서 gender라는 키를 끊어낼 뿐 메모리는 그대로 차지하고 있음
person.gender = null; //이 방법을 사용하면 아예 메모리까지 날릴 수 있기 때문에 이 방법 추천 !배열은 너무 쉬워서 따로 정리 안 함 !
arr.push()로 추가할 수 있고 구조체마냥 여러개의 data type들이 index로 들어갈 수 있음.
객체 안에 있는 key들을 배열로 반환 받을 수 있는 방법이 있음!
const personKeys = Object.keys(person);
const personValues = Objuct.values(person);이렇게 하면 person이라는 객체 안에 있던 key와 value들 중에서 key값들에 대해서만 배열로 추출 할 수 있음. line 2 처럼 value만 뽑을 수도 있고 ㅇㅇ
그렇게 추출해서 어따 쓰느냐 !!
for (let i=0; i<personKeys.length; i++){
console.log(personKeys[i]);이런식으로 반복문에 넣어서 순회할 때 사용할 수도 있고 다양하게 할 수 있음

자 그리고 대망의 2-12. 배열 내장함수
다른 강의는 대부분 10분 내외인데 이 자식만 30분이 넘어간다.
두 번 듣기는 진짜 싫으니까 한 방에 쏙쏙 이해해보자 ...
arr.forEach( )
방금 위에서 한 거 처럼 for문 이용해서 배열 순회하면서 인덱스 다 출력해내는 거 내장함수 쓰면 이렇게 됨
arr.forEach((elm) => soncole.log(elm));arr.map( )
배열의 각각의 원소들에 대해서 x2를 해서 새로운 배열로 만들어주는 내장함수가 있음
const newArr = arr.map((elm) => {return elm*2});arr.includes( )
arr이라는 배열 속에서 전달받은 인자와 동일한 인덱스가 존재하는지 여부 확인해주는 기능
console.log(arr.includes(number));맞으면 true, 틀리면 false를 출력해줌. 근데 문자열인지 숫자인지도 꼼꼼히 봐주기 때문에 == 연산이 아닌 === 연산으로 존재 여부를 체킹해준다고 이해하면 됨.
arr.findIndex( )
숫자로만 이뤄진 게 아니라 배열 속 각각의 원소들이 만약 객체라면? includes나 findOf는 쓰기 애매할 수 있다. 그럴 땐 findIndex()를 쓰면 되는데
const arr = [
{color:"red"},
{color:"pink"},
{color:"green"},
{color:"purple"}
];
//이런 구조의 배열이 있다고 했을 때 내가 pink라는 색이 arr 안에 있는지 없는지 알고싶어
console.log(arr.findIndex((elm) => {return elm.color === "pink";}));
//이렇게 사용할 수 있음 그러면 pink가 들어있는 index번호를 리턴해줌단 ! pink라는 value를 값는 놈들이 여러개라면 가장 앞쪽에 위치한 pink만을 찾아줌.
따라서 타겟 벨류가 여러개인 경우라면 머리를 더 써야함
concat()
arr1이라는 배열 뒤에 arr2라는 배열을 붙여서 하나로 합쳐주는 내장함수 concat()
console.log(arr1.concat(arr2));sort()
이거는 사전순으로 정렬을 해주는거라 '가나다'순으로 정렬을 해줌.
arr.sort();하면 끝임! 근데 숫자들로 구성된 arr에 sort를 시키면 원하는대로 정렬이 안됨.
왜? 사전순으로 정렬을 해주기 때문. 즉, "문자열"을 기준으로 정렬하기 때문! 그렇다면?
const compare=(a,b) => {
if(a>b){return 1;}
if(a<b){return -1;}
return 0; //같은경우
};이렇게 조건식을 내가 만들어줘야함.
join( )
모든 문자열들을 주루룩 합쳐주는 내장함수
const arr = ["안녕","나는","이안","이야"];
console.log(arr.join()); //이러면 default는 쉼표를 달면서 문자열들을 합쳐줘
console.log(arr.join(" ")); //이러면 한칸 공백을 기준으로 합쳐줌이것들 외에도 다양한 종류의 내장 함수들이 많이 있지만 react를 공부하기 위한 기초는 이정도 ~!

