자 이번 주는 4강! Node.js
이름만 지겹게 듣고 공부해보는 건 처음이라 지금 매우 들뜬 상태. 기대됨 !!
리액트를 배우려는데 Node.js는 왜 배우는걸까?


node.js는 일단 내가 알다시피 백엔드 개발 언어다.
강의 내용으로는 충분히 이해가 되지 않아서 따로 조금 찾아봤다.
구글에 React를 검색하면 항상 Node.js가 따라다닌다. 왤까? 리액트만 공부해도 시간 부족한데 왜 백엔드 스택인 node.js까지 공부해야함 !!!!
결론적으로는 react를 공부하는데 있어서 Node.js가 반드시 필요한 것은 아니라고 한다. 하지만 둘이 붙어다니는 이유는,
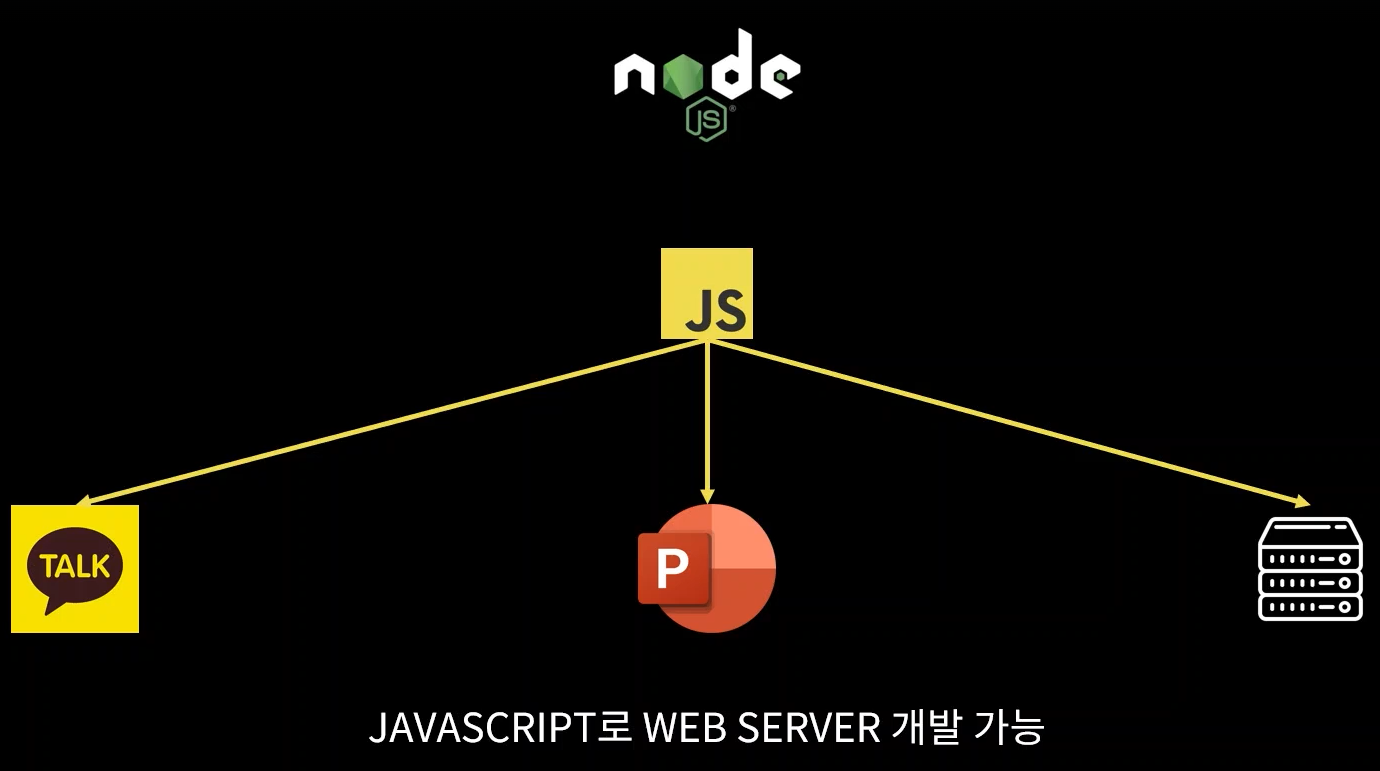
Node.js가 React를 사용하기 더 쉽게 해주는 도구들을 내장하고 있는 오픈소스이자 JavaScript runtime environment이기 때문이다.
조금 더 자세히 설명하자면 Node.js는 설치하는 경우 NPM(Node Package Manager)이 같이 설치되는데 이 npm이라는 것을 통해서 리액트 개발에 필요한 다양한 모듈들을 다운받아 사용할 수 있다. 그래서 React개발자들은 node.js를 같이 설치해서 사용하는거고 우리도 같이 node.js의 기초개념을 공부하는 것이다.
자 그럼 여기서 하나만 더 ...
그럼 그냥 npm만 깔면 되지 뭐다러 nods.js을 통해서 npm을 깔아야하는걸까?
애초에 React는 클라이언트 기반 라이브러리이다. 따라서 그냥 npm만 설치해도 react랑 react-dom라이브러리는 다 사용할 수 있다. 그치만! node.js가 있으면 바벨이라는 컴파일러 도구를 추가로 다운받아자바스크립트 대신 JSX를 사용하는 것이 가능하다.
JSX는 JS를 확장한 문법인데 거기까지는 언급하지 않겠음.
아무튼 이런 이유들 때문에 이번 강의에서 node.js의 기초에 대한 학습을 할 거고,
만약 내용이 아쉽거나 충분하지 않은 것 같으면 난 추가적으로 좀 더 공부하겠음.
방학 때 진행할 황혜진 백문백답 프로젝트에 백엔드 지식이 어느정도 필요할 것으로 예상되기에,,,

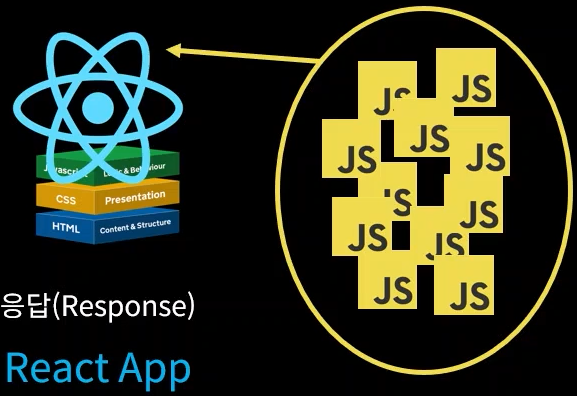
그리고 리액트는 js를 기반으로 돌아감
뭐... 내 질문에 대해 명확히 쏙쏙 이해되는 답변은 못 들은 것 같아서 벙 찌지만
그래도 좋다 한 번 해보겠다 !!!
4-2 Node.js & VSCode환경설정
환경설정 및 구축은 따로 정리하지 않도록 하겠음ㅎㅎ

구글에 node.JS 검색해서 다운로드 해서 설치해주고 ~

설치가 잘 됐으면 이런 프롬프트가 뜬다.
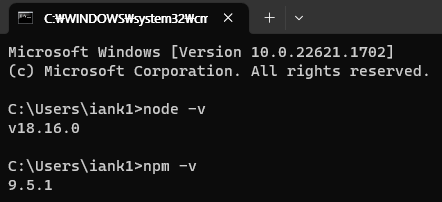
그 다음 cmd 열고!

이렇게 node.js버전이랑 npm 둘 다 버전 확인까지 하면 환경설정 끝 !!!!!!

자 VS CODE 써가면서 이제 본격적인 실습 시작 !

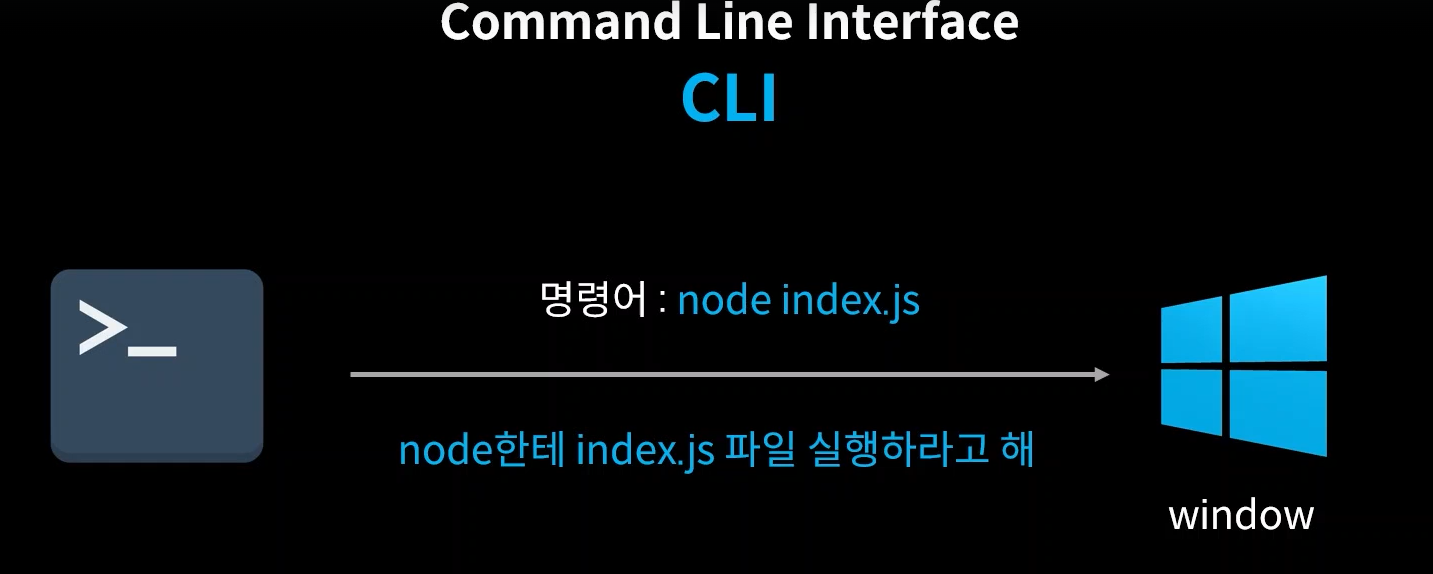
우리가 운영체제한테 명령할 때 직접 타이핑을 해서 명령어를 입력하는 것을 CLI라고 하고,
그 명령을 내리리는 것을 터미널이라고 함. 그냥 알아만 두고 가볍게 넘어가자,,

일단 꿀팁 하나 !
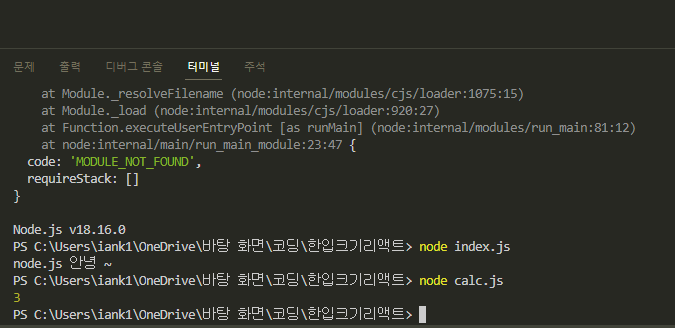
이렇게 VS Code에서 패널을 열어두고 아래에다가 'node'치고 뒤에 실행시키고 싶은 js파일 치면 node.js로 그걸 바로 실행할 수 있음. 위에서도 지금 index.js랑 calc.js를 node.js로 실행한거임 !
자 이제는 진짜 실습

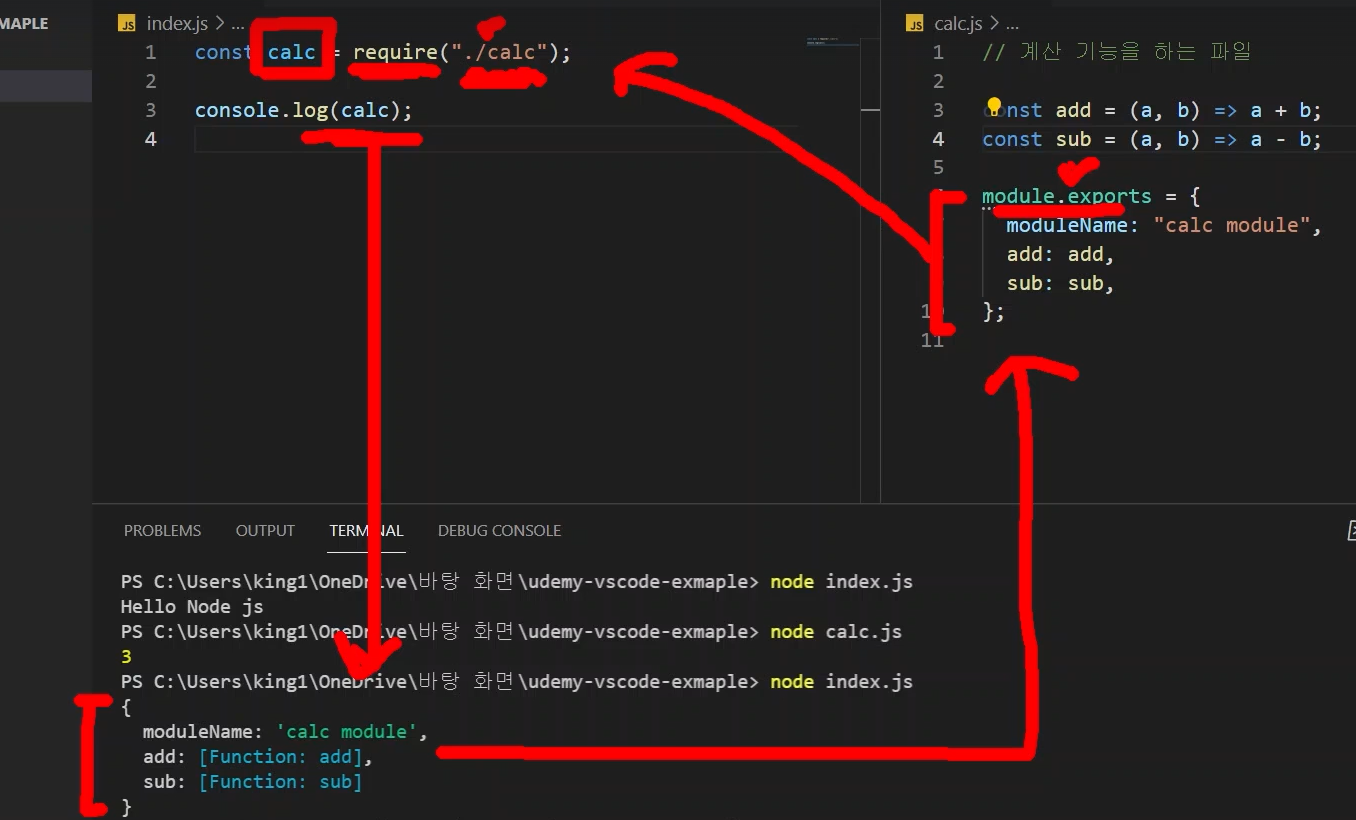
calc.js에서 index.js로 모듈을 내보내고, index.js는 경로와 require을 사용해서 받아올 수 있다는 것 !
근데 이건 바닐라JS에서는 제한되는 기능이라는 점 참고.
아니 뭐야 이거 하고 끝난다고 ?

Package
package파일들을 효율적으로 관리하려면 최상위 폴더인 root폴더를 만들어놓고 구조적으로 관리하는 게 좋음
일단 폴더를 하나 만들어. 나는 '한입크기리액트'라는 이름으로 만들었고, VS코드에서 이 폴더를 연 다음 터미널에서 아래와 같은 작업을 진행!

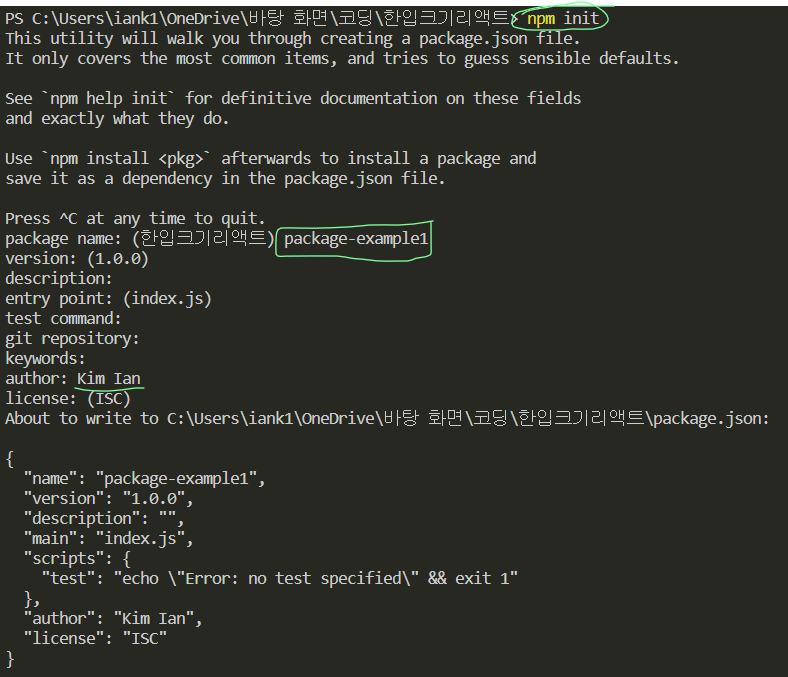
.git init하듯이 얘도 npm init해주면 버전부터 설명, 작성자 등등의 정보를 Enter쳐가면서 하나씩 입력할 수 있음. 그러면 이렇게

package.json 파일이 생김 !
이 파일은 우리가 만들 패키지의 정보를 기록하는 환경설정 파일이라고 이해하면 됨. 버전, 설명, 이름, 라이센스 등등이 있음.
{
"name": "package-example1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js" //여기 주목 !!!!!!!!!!
},
"author": "Kim Ian",
"license": "ISC"
}
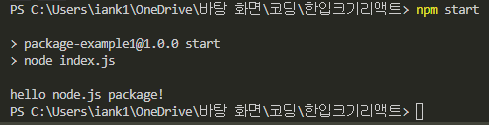
자 이런 package.json 파일에서 주석이 달려있는 부분을 추가한 후에 터미널에서 "npm start"라고 입력하면

이렇게 start라는 명령어가 주어졌을 때 어떤 파일을 실행하라고 미리 지정해두는 효과를 볼 수 있다. 기억해놨다가 나중에 요긴하게 써먹을 수 있을 듯.
그리고 npm패키지들의 쇼핑몰이 있음 !

구글에 npm js 검색하면 나오는 페이지인데 여기서 수만가지의 패키지 모듈들을 무료로 사용할 수 있음.
이제 .json이 뭐하는 애들인지 이해가 되는 것 같다 빨리 5강 넘어가서 3년만에 다시 공부하는 리액트 시작해야지 !!!
아자아자

