Dart 강의를 완강하고 이제 Flutter로 넘어왔다. 진짜 개신난다. 앱 만들어보는 거 고등학교 1학년 때부터 해보고 싶었는데 어쩌다보니 군대까지 다 다녀오고 복학생 아저씨 신분이 다 되어서야 처음으로 앱 공부를 해본다. 내 적성에도 딱 맞았으면 좋겠다. 만들어보고 싶은 앱이 너무 많다 !!!
역시 니콜라스의 노마드코더 강의 Flutter로 웹툰 앱 만들기 강의를 통해 공부한다.
자 그럼 하나.. 둘.. 셋

흐에!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
1 Introduction
1.2 Why Flutter
예전에는 안드로이드/iOS 앱개발에만 사용되던 Flutter는 이제 웹, 맥OS, 윈도우, 리눅스 상에서 동작하는 웹 어플리케이션, 심지어 임베디드까지 다룰 수 있다고 한다. 이 하나의 프레임워크로 내가 원하는 모든 것을 만들 수 있다.
플러터 홈페이지에 들어가보면 더 다양한 정보들을 확인할 수 있다. 가장 흥미로웠던 부분은 수많은 프로그래밍언어와 프레임워크들이 등장하고 저무는 요즘, 내가 공부할 스택이 얼마나 장수할 수 있는지 얼마나 강력한 지는 중요한 요소라고 생각하는데 Flutter는 적어도 내가 밥벌어먹고 살아가는 동안에는 저물지 않을 것 같다는 점이었다. 앞선 Dart_차근차근에서도 정리했듯 Flutter는 구글이 만들었고 자사에서도 이 프레임워크를 적극적으로 사용해서 웹애플리케이션을 개발하고 사용한다. Google Pay도 Flutter로 만들었다고 한다.
(근데 110만 줄로 만들었다고 한다 ... oh ...)
알리바바 틱톡 텐센트 도요타 등등 세계적인 대기업들도 Flutter를 많이 사용한다고 한다.
그리고 진짜 개쩌는거 !!
https://flutterplasma.dev/
이거 꼭 들어가보삼 꼭 꼭
뭐... 더 설명이 필요 없다. 플러터 마스터 시켜줘라 나도 당장. 재밌겠다!!!
홍보는 여기까지만 하고 한 번 차근차근 공부해보자 !!!
1.3 How Flutter Works
12분이 넘는 분량이지만 정리하자면 간단하다.
Flutter 프레임워크가 다른 프레임워크들과 다른 점이 있는데, 다른 프레임워크들은 운영체제와 직접 소통하는 방식을 취하고 있다. Flutter은 그러지 않는다. Flutter는 단순히 엔진을 어플리케이션 내부에 집어넣고 우리가 짜놓은 Dart 코드를 컴파일한다. 그리고 사용자가 어플리케이션을 실행시킬 때 엔진을 가동시키는 runner이라는 프로젝트를 실행시킨다. 결국 화면에 보이는 모든 UI는 엔진이 그려주는 것이다(C, C++로 만들어진 엔진).
이 정도만 이해하고 넘어가도 충분할 것 같다.
1.4 Flutter vs React Native
자 react에 대해서는 공부해봤지만 react native에 대해서는 잘 모르니까 일단 챕터 공부를 시작하기 전에 리액트 네이티브에 대해서 간단하게 알아보자.

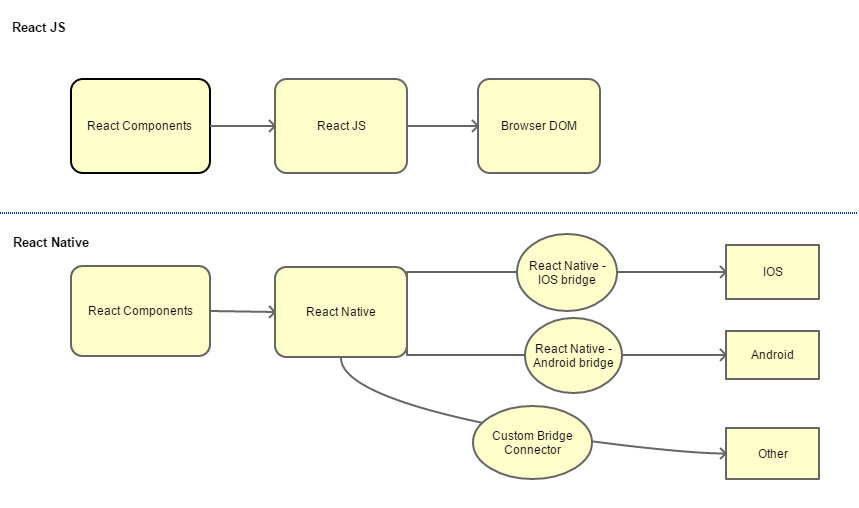
React와 React Native의 동작 방식 차이를 나타낸 자료다.
React vs React Native
GPT에게 물었다.
React
React는 웹 애플리케이션을 개발하기 위한 라이브러리입니다.
React는 가상 DOM을 사용하여 웹 페이지의 일부만 업데이트하고 화면을 효율적으로 렌더링합니다.
React는 HTML과 함께 JSX(JavaScript XML) 문법을 사용하여 컴포넌트 기반의 사용자 인터페이스를 생성합니다.
import React from 'react';
function App() {
return (
<div>
<h1>Hello, React!</h1>
</div>
);
}
export default App;
React Native
React Native는 모바일 애플리케이션을 개발하기 위한 프레임워크로, iOS 및 Android 앱을 만들 수 있습니다.
React Native는 JavaScript와 React 컴포넌트를 사용하여 네이티브 UI 구성 요소로 변환합니다.
웹 앱과 달리 브라우저 대신 네이티브 컴포넌트를 사용하여 모바일 환경에서 실행됩니다.
import React from 'react';
import { View, Text } from 'react-native';
function App() {
return (
<View>
<Text>Hello, React Native!</Text>
</View>
);
}
export default App;
자 정리해보자면! React는 웹 앱을 위한 라이브러리이며 웹 브라우저에서 동작하고, React Native는 iOS와 Android 앱을 위한 프레임워크로 네이티브 모바일 앱을 만들 수 있다!
코드 예시에서도 React는 웹 스타일의 JSX를 사용하고, React Native는 네이티브 모바일 앱 스타일의 JSX를 사용하는 것처럼!
그럼 다시 본론으로 돌아와서 플러터와 리액트 네이티브를 비교하자. 일단 React Native에서 버튼을 하나 만들면 iOS와 안드로이드에서 서로 다르게 보인다. 왜냐하면 결국 운영체제와 직접 소통하여 UI를 짜는데 서로 다른 OS이기 때문이다. 반면에 플러터는 앞서 설명했듯 컴포넌트들을 렌더링하기 위해서 운영체제와 직접 소통하지 않는다. 엔진을 통해서 모든 컴포넌트들을 렌더링한다. 즉, 운영체제가 만들어준 것 처럼 보이게 하려면 약간 가라를 쳐서 최대한 비슷하게 흉내를 내줘야 한다.
앱에서 화려한 애니메이션 기능들을 구현할 때 리액트 네이티브로는 오랜 시간과 난이도, 복잡도를 요하지만 플러터에서는 금방금방 만들어낼 수 있다는 차이점도 있다.
즉, 멋진 커스터마이징된 디자인을 만들거나 iOS, 안드로이드 앱처럼 보이게끔 만들고 싶지 않다면 Flutter를 사용하자! 반면 iOS스타일의 버튼이나 스크롤바 디자인 등등을 원한다면 호스트 운영체제의 디자인을 제공하는 리액트 네이티브를 쓰자.
2. Hello Flutter
2.0 Installation
https://chocolatey.org/install
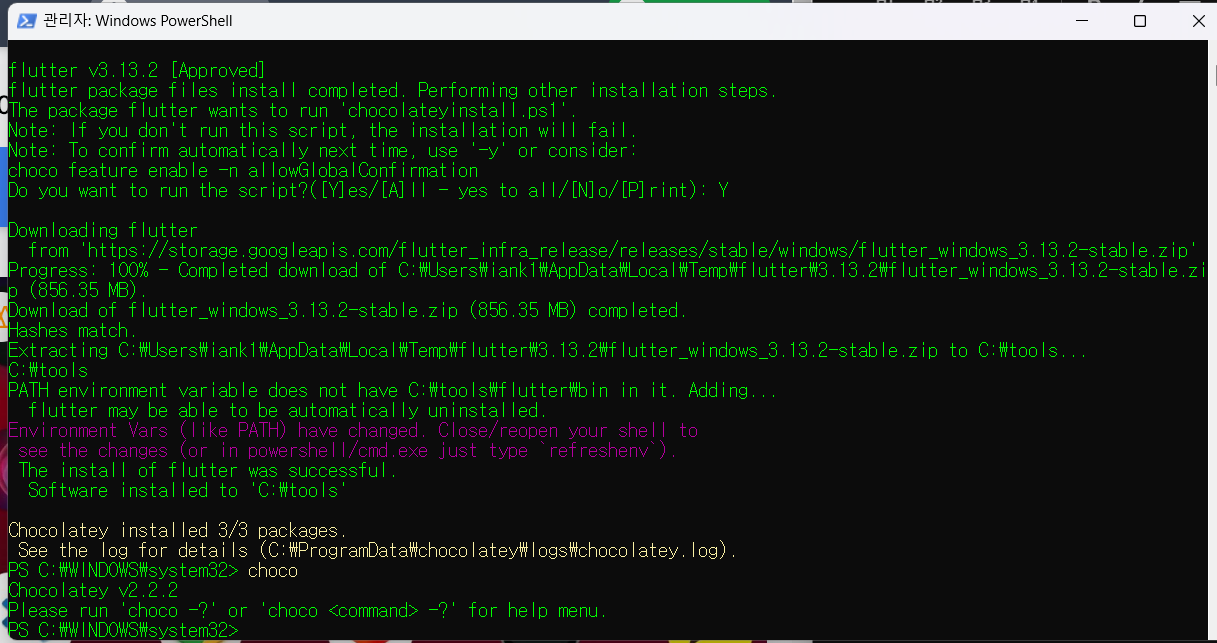
여기에서 individual로 설치하고 powershell에 명령어를 치면 플러터를 압축파일을 깔고 풀고 뭐시기 자시기 이런 거 없이 개발환경을 구축할 수 있다. LESSSSSSSGO

choco 써서 열심히 설치해줬다.

https://naan.co.kr/103
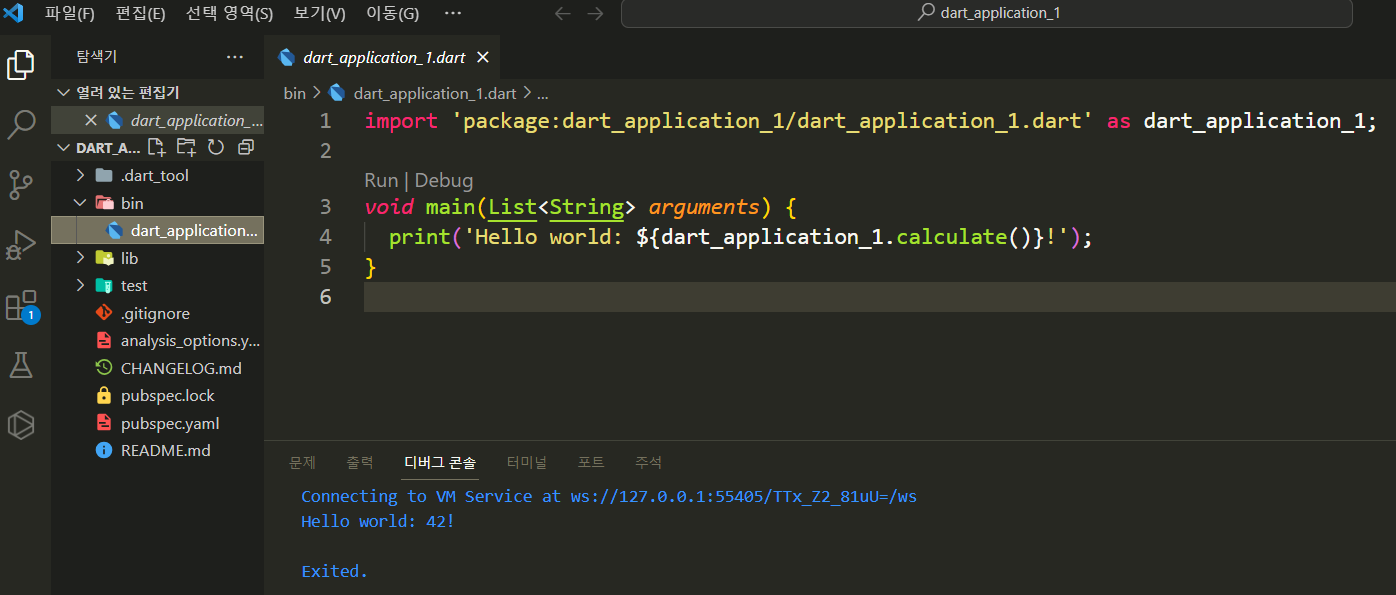
이 게시글을 참고하여 VS CODE에서 Dart 프로젝트를 하나 만들어줬다.
슬슬 열받기 시작한다. 개발환경 구축하는게 제일 열 받는 것 같다. 진짜로.
일단 안드로이드 emulator가 필요하니깐 안드로이드 스튜디오를 설치해준다.
https://docs.flutter.dev/get-started/install/windows#android-setup
한글 지원 안되는 이 페이지를 열심히 해석하면서 ...

나한테 이러시는 이유가 있으실 거 아니에요 ...
.
.
.
.
진짜 수 많은 시행착오와... 억까와... 괴롭힘을 당하고 깨달았다.
- cmd말고 power shell로 vs code 열 것
- 반 드 시 관 리 자 권 한 으 로 할 것
왜인지는 모르겠다. 안드로이드 스튜디오 괜히 깔았다가 노트북이 진짜 죽으려고 해서 그냥 chrome web으로 실습하기로 했다. 진짜 희건이 없었으면 해결 못하고 스터디 때려치았을 것 같다. 희건아 고마워....
다음 포스팅부터 이제 실습 시작 !!!