
-
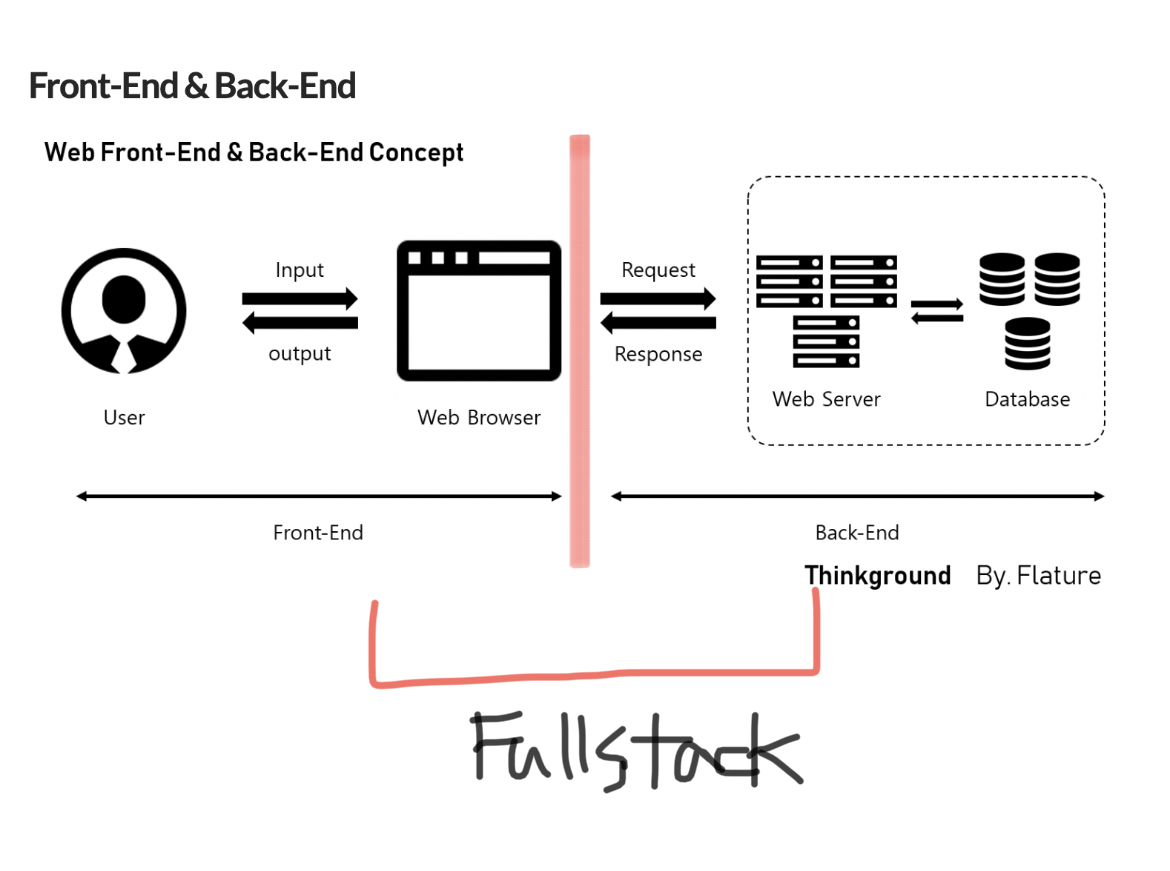
1) Frontend ?
- 사용자에게 직접 보이는 클라이언트 측, 웹페이지의 화면을 개발함.
- 사용자의 환경(UI)/사용자의 경험(UX)을 기반으로 사용자와 직접 접촉하며 상호작용하는 파트.
- 사용자가 원하고, 사용하기 쉽고, 효율적으로 접근할 수 있도록 개발하는 것이 목표.
- 사용 언어 : HTML, CSS, JS 등
- 사용 프레임워크 : React, Vue, Angular, Bootstrap 등
-
2) Backend ?
- 사용자에게 직접 보이지 않는 서버측을 개발함.
- 사용자(클라이언트) 측에서 요청한 데이터를 생성, 처리, 관리하며, 사용자 보다는 프론트엔드와 접촉하며 상호작용하는 파트.
- 사용 언어 : Python, PHP, Java, C+ 등
- 사용 프레임워크 : Django, Spring, Express 등
-
3) FE / BE / FS 차이점

-
4) 향후 어떤 개발자가 되고 싶은지 고민하기
⭐️ Frontend Developer ⭐️
: 평소 웹사이트를 이용할 때도 화면 디자인이 1px만 달라도 신경쓰이고, 꼭 줄 맞추고 싶고, ‘이 버튼이 여기 있으면 더 편할텐데’ or ‘마우스를 올리면 효과가 나오면 좋겠다' 등등의 생각을 많이 함. 사용자에게 직접적인 피드백을 받을 수 있는 것도 좋다.
⭐️ 1.5인분을 하는 개발자 ⭐️
: 혼자 2인분 3인분을 하기보다는 내 몫은 확실히 해내되 협업하는 동료들을 도울 +𝛂의 여력이 남는 ‘1.5인분을 하는 개발자’가 되고 싶다. 일은 결국 혼자서는 다 할 수 없고 함께 해야 하기 때문에 주변을 돌아볼 정도의 여유가 있다면 좋겠다.
드디어 위코드 사전스터디 시작! 혼자만 뚱땅거리다가 같은 공부를 하는 사람들을 만나니 확실히 으쌰으쌰가 된다. 한편으로는 생초보는 나뿐이고 다들 몇달간 열심히 공부해서 기본은 다 아는 상태인 것 같아서 살짝 두려워진다. 나만 못 따라가면 어쩌지? 그래도 아직 한달이 넘게 남았으니 이 자극을 원동력으로 더 빡세게 공부해보자 !! 하지만 즐기면서^_^ 힘내잉👍🏻
