
📌 float
- 요소(element)를 컨테이너의 왼쪽 또는 오른쪽에 놓는 속성
- 텍스트나 인라인 요소가 float된 요소의 주변을 감쌈
- float된 요소는 페이지 내 흐름에서 빠짐
📌 구문
elementName,
.className,
#idName {
float: none;
float: left;
float: right;
float: inline-start;
float: inline-end;
} - none
- left
- inline-start
- inline-end
float 속성은 총 5개의 값을 가지며, 값에 따라 요소의 위치가 지정된다.
none
- 기본값
- float하지 않음 또는 부동을 의미
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: none;
}
</style>
</head>
<body>
<p><img src="https://i.pinimg.com/550x/b6/2b/56/b62b56a78f93ce5be9e68b291e45a8d8.jpg"/>This is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>In the paragraph above, the first letter of the text is embedded in a span element. The span element has a width that is 0.7 times the size of the current font. The font-size of the span element is 400% (quite large) and the line-height is 80%. The font of the letter in the span will be in "Algerian".</p>
</body>
</html>- 결과

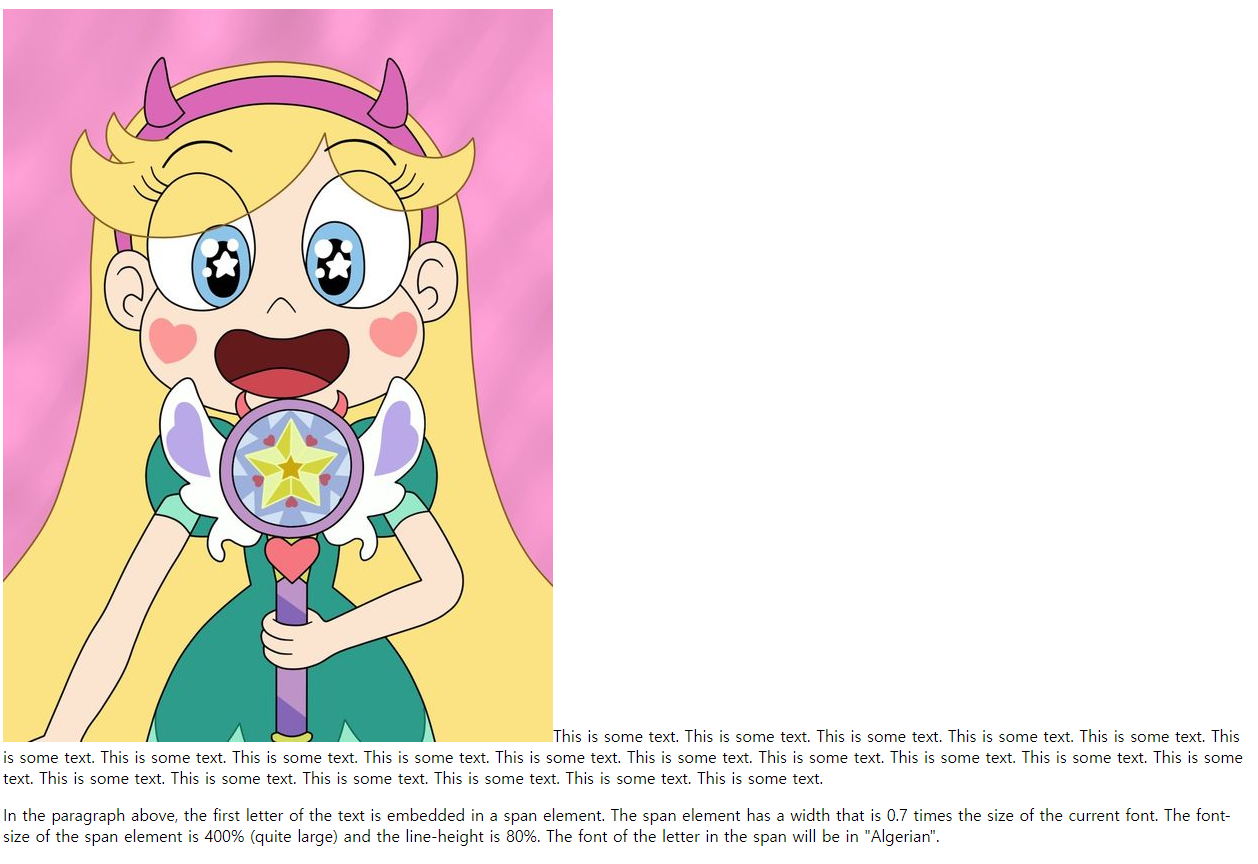
left
- 컨테이너의 왼쪽으로 요소가 이동
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
<p><img src="https://i.pinimg.com/550x/b6/2b/56/b62b56a78f93ce5be9e68b291e45a8d8.jpg"/>This is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>In the paragraph above, the first letter of the text is embedded in a span element. The span element has a width that is 0.7 times the size of the current font. The font-size of the span element is 400% (quite large) and the line-height is 80%. The font of the letter in the span will be in "Algerian".</p>
</body>
</html>- 결과

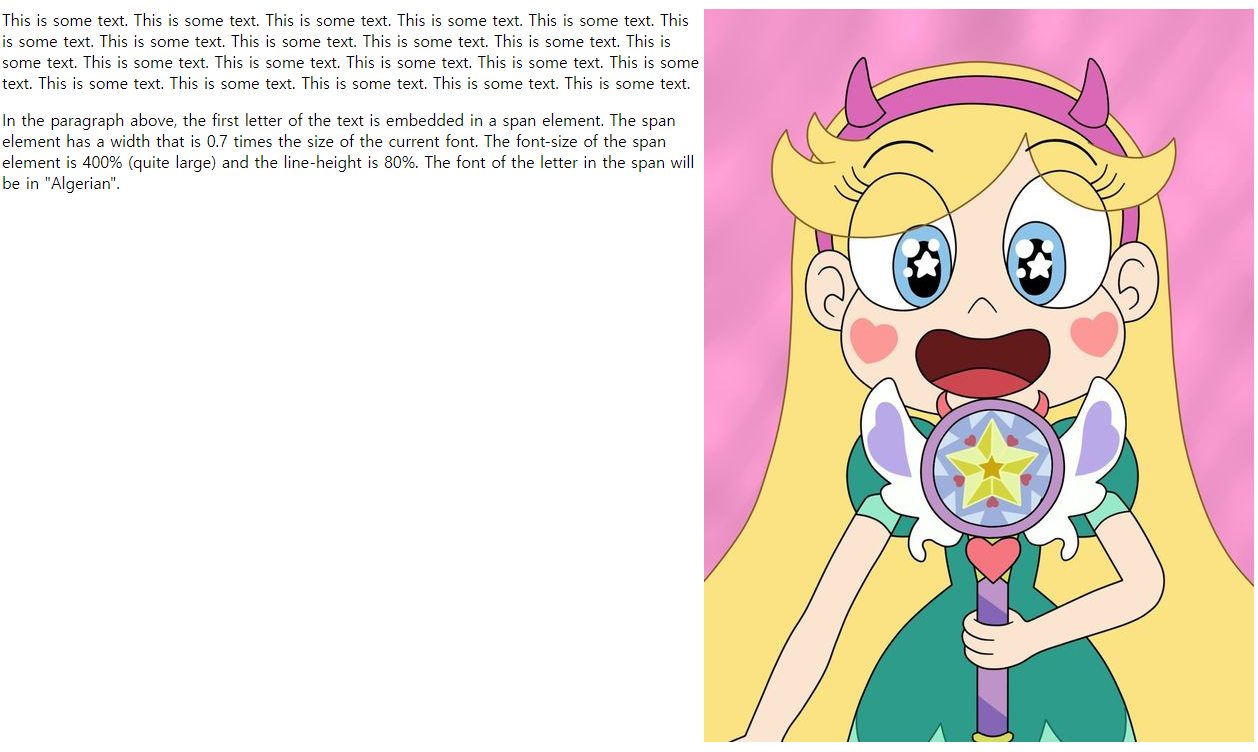
right
- 컨테이너의 오른쪽으로 요소가 이동
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
}
</style>
</head>
<body>
<p><img src="https://i.pinimg.com/550x/b6/2b/56/b62b56a78f93ce5be9e68b291e45a8d8.jpg"/>This is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>In the paragraph above, the first letter of the text is embedded in a span element. The span element has a width that is 0.7 times the size of the current font. The font-size of the span element is 400% (quite large) and the line-height is 80%. The font of the letter in the span will be in "Algerian".</p>
</body>
</html>- 결과

initial
- 속성을 기본값으로 설정
inherit
- 부모의 요소로부터 속성을 상속 받음