
Google이나 Naver와 같은 검색 웹 사이트에서 무언가 검색했을 때
출력되는 검색 결과의 검색 순위는 어떠한 기준으로 정해지는걸까?
이 질문에 대한 답은 Semantic Web과 Semantic Tag가 가까이하고 있다.
Semantic Web과 Semantic Tag에 대해 알아보자🤓
Semantic Web?🤔
Semantic Web의 목적
웹 사이트는 HTML라고 하는 Markup 언어로 작성되어 있다.
인간이 웹 사이트를 읽으면 웹 사이트 내의 단어나 문장이 대략 무엇을 의미하고 있는지, 어떤 목적으로 사용되고 있는지 파악할 수 있지만
이러한 내용을 컴퓨터가 스스로 이해하는 것은 어렵다.
따라서 컴퓨터가 웹 사이트 내의 각 태그가 어떤 기능을 하는지 분별할 수 있도록 하여, 효율적으로 데이터를 추출할 수 있도록 하는 것을 목적으로 한다.
Semantic Web이란?
Semantic은 사전에서 '의미의'라는 뜻을 가진 단어이다.
Semantic Web이란,
Semantic한 요소, 즉 컨텐츠에 의미를 부여한 요소를 사용하여 구축한 웹 사이트로,
컴퓨터(웹 크롤러)가 웹 사이트의 의미와 컨텐츠의 내용을 이해하도록 하여,
보다 더 고품질의 정보를 수집하고 처리할 수 있도록 하는 것에 도움을 준다.
- 웹 크롤러(web crawler)는 조직적, 자동화된 방법으로 월드 와이드 웹을 탐색하는 컴퓨터 프로그램이다.
- 출처: 웹 크롤러 - 위키 백과
즉, 의미 없는 단순한 요소(Non-Semantic Element)로 구성된 웹 사이트와는 달리,
Semantic Web은 Semantic Element로 작성되어있기 때문에
검색 엔진의 웹 크롤러(Web Crawler)가 웹 사이트에 대한 정보를
비교적 정확히 수집・분석할 수 있게 되어, 최적의 검색 결과를 도출하는 것에 큰 도움을 준다.
또한 Semantic Web은 시각 장애가 있는 유저가 사용하는 Screen reader에게 정보를 제공하는 것에도 사용될 수 있다.
Screen reader: 컴퓨터의 화면 내의 문자를 음성으로 읽어주는 소프트웨어.
Semantic Web과 SEO (검색엔진 최적화)
이러한 Semantic Web을 구축함으로써 얻게 되는 큰 장점은 바로,
검색 사이트로부터 우리 웹 사이트에 적합한 유저를 유도하기 위한
SEO (검색엔진 최적화)를 촉진시킬 수 있다는 것에 있다.
SEO (검색엔진 최적화)란?
SEO(Search Engine Optimization)란,
검색 유저에게 양질의 컨텐츠와 경험을 제공하는 것으로,
Google이나 Naver 등과 같은 검색 엔진에 우리의 웹 사이트를 상위에 노출시키기 위해 기술적으로 웹 사이트를 최적화하는 대책을 말한다.
검색 엔진에 웹 사이트를 상위에 노출시키기 위해서는
유저가 검색한 검색 키워드와, 웹 사이트의 컨텐츠가 연관성이 있다는 것을 웹 크롤러에게 인지시켜줄 필요가 있다.
이때 Semantic Element를 사용하여 구축한 Semantic Web는
웹 크롤러가 웹 사이트 내의 컨텐츠를 인식할 수 있기 때문에,
검색 키워드와 Semantic Web의 컨텐츠가 서로 부합하는지 검토할 수 있도록 한다.
그렇게 웹 크롤러로부터 높은 평가를 받은 웹 사이트는 검색 순위의 상위권에 노출될 확률이 높아지게 된다.
이렇게 Semantic Web과 SEO는 밀접한 관련을 가지고 있기 때문에
서비스의 브랜딩과 CVR(Conversion Rate)을 향상시키는 것에도 큰 도움을 준다.
CVR(Conversion Rate): 특정 기간 내에 웹 사이트에 방문한 유저의 수와 웹 사이트의 최종 목표(=Conversion. 상품 구입, 회원 가입 등)를 달성한 수치를 나누어 계산한 비율. 즉, 웹 사이트의 최종 성과를 얼마나 달성했는지 나타내는 비율.
Semantic Web을 구성하는 Semantic Tag
Semantic Tag란?
Semantic Web을 구축할 때 사용하는 HTML 태그가 바로 Semantic Tag이다.
 (위 캡쳐를 클릭하면 출처로 이동합니다!)
(위 캡쳐를 클릭하면 출처로 이동합니다!)
Semantic Tag란, 특정한 의미를 가지고 있는 HTML의 요소(Element)를 말한다.
예를 들면, 웹 페이지의 상단에서 회사 로고나 검색 바, 내비게이션 등을 포함하는 정보를 담고 있는 <header>태그가 대표적인 Semantic Tag라고 할 수 있다.
<header>태그를 사용함으로써,
<header>내의 컨텐츠가 해당 HTML 페이지에서 상단 링크나 내비게이션을 가지고 있는 역할을 하고 있다는 것을 웹 크롤러에게 이해시킬 수 있다.
반면에 단.순.한 구역을 나누는(divide) 역할을 하는 <div>태그가
대표적인 Non-Semantic Tag이다.
<div>태그는 구역을 나누는 역할 그 자체만을 수행하기 때문에,
어떠한 용도로 사용되는지, 어떤 역할을 행하는지 정보를 제공하지 못한다.
그래서 웹 크롤러는 <div>내의 컨텐츠와 역할에 대해 이해하지 못한다.
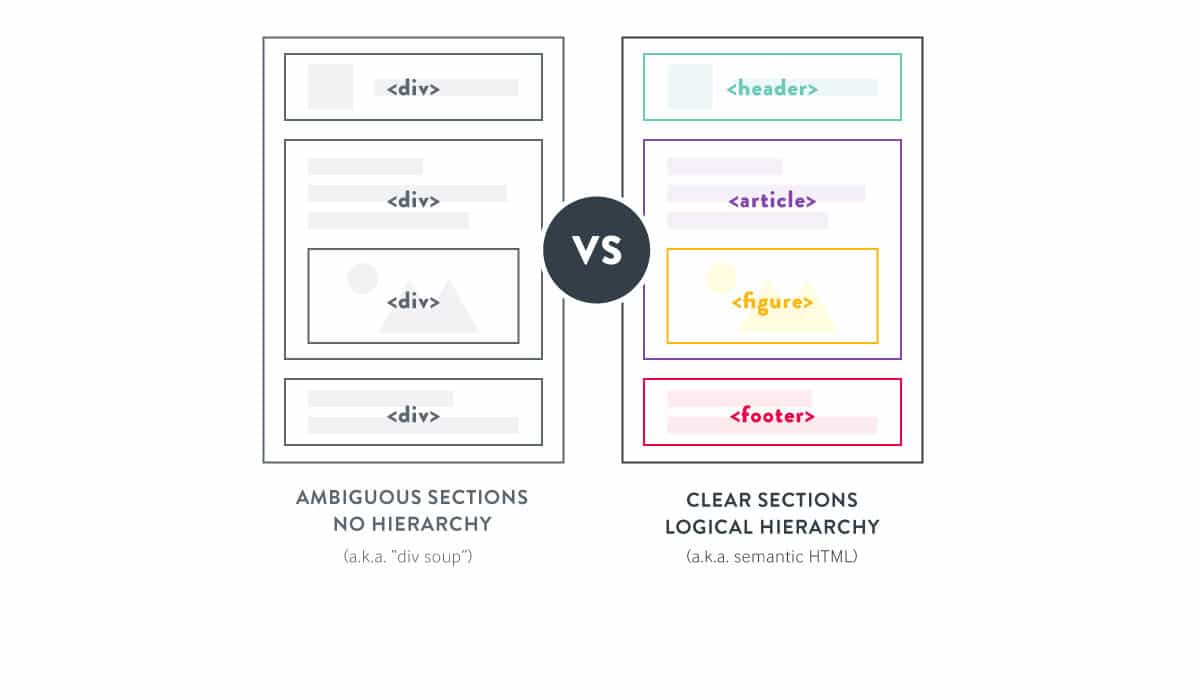
Semantic Tag 🆚 Non-Semantic Tag 비교해보기😎
Semantic Web 구현하기 위해 Semantic Tag를 사용하면 SEO적인 효과를 얻을 수 있다는 장점이 있지만
또 다른 장점으로 Semantic Tag를 사용했을 때 코드의 가독성을 향상시킬 수 있다는 메리트가 있다.
Semantic Tag와 Non-Semantic Tag으로 작성된 HTML을 비교해보자.
Non-Semantic Tag으로 작성된 HTML
<!-- Non-Semantic Tag -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Title</title>
</head>
<body>
<div class="header">
<div class="nav">
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</div>
</div>
<div class="main">
<div class="section">
<p>Title</p>
<p>Contents</p>
</div>
</div>
<div class="footer">
<p>Ⓒ 2021.</p>
</div>
</body>
</html>클래스로 각 태그들의 역할을 알리고 있지만,
한 눈에 봤을 때 단번에 파악하기에 약간 애매하다.
Semantic Tag로 작성된 HTML
<!-- Semantic Tag -->
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Title</title>
</head>
<body>
<header>
<nav>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</nav>
</header>
<main>
<section>
<h1>Title</h1>
<p>Contents</p>
</section>
</main>
<footer>
<p>Ⓒ 2021.</p>
</footer>
</body>
</html>Semantic Tag를 사용한 것만으로도 가독성이 크게 향상되었다.
각각의 블럭, 요소가 어떠한 역할을 담당하는지 한 눈에 알기 쉽게 되었다!🙌
Semantic Tag는 컴퓨터 뿐만 아닌 인간에게도 Semantic한 정보를 제공해준다는 점을 알 수 있다!
대표적인 Semantic Tag들🚀
Semantic Tag의 종류는 매우 다양하지만,
대표적으로 내가 자주 사용하는 Semantic Tag를 간단히 소개해보고자 한다🤓
<header>: 웹 페이지의 도입부로, 주로 페이지 상단에 웹 사이트 로고와 내비게이션 링크를 감싸는 것에 사용.<nav>: 사이트 내 링크를 모아둔 내비게이션을 만드는 태그. 웹 사이트의 동선을 생성해준다. 또한 상위 페이지에서 하위 페이지로 유도하는 역할을 수행.<main>: 웹 사이트의 본문을 뜻한다. 메인 컨텐츠를 크게 감싸주는 역할로, 한 HTML 내에서 1개만 존재해야 한다.<section>: 페이지 내에서 각 영역의 제목을 나타내는header와 컨텐츠를 감싸줌. 각 컨텐츠의 영역을 구획하는 것에 주로 사용.<article>: 뉴스나 블로그 글과 같이 독립적으로 컨텐츠 그 자체가 될 수 있는 컨텐츠.<aside>: 사이드 메뉴 등main이외의 컨텐츠. 메인 컨텐츠가 아닌 부가 정보, 해설을 담고 있기도 한다.<footer>: 웹 페이지의 가장 하단에 있다. 웹 사이트 하단에 회사 정보나 약관 정보, 사이트 맵, 소셜미디어 링크 등의 컨텐츠를 표시하는 것에 사용.
그 외의 Semantic Tag는 아래 링크에서 확인할 수 있다☺️
https://www.w3schools.com/html/html5_semantic_elements.asp
심화 질문: img 태그 🆚 CSS background-image?
HTML에서 이미지를 표시하는 방법에는 대표적으로 아래 2가지 방법이 있다.
- 1️⃣:
Semantic Tag인<img>태그 사용 - 2️⃣:
<div>태그 등에 CSS의background-image속성 사용
각각의 차이점은 무엇이며, 언제 1️⃣, 2️⃣를 사용해야할까?
Semantic Web에 대해 이해하고 있다면 이 둘의 차이점과 용도를 구분하기 쉽다.
간단히 결론부터 말하자면 아래와 같다.
<img>: 이미지가 해당 페이지의 메인 컨텐츠로써 사용될 때. 본문, 내용과 직접적으로 관계 있는 이미지를 표시할 때 사용.
background-image: 컨텐츠 외의 디자인적인 요소로 사용될 때. 본문, 내용과는 직접적으로 관계 없는 장식, 디자인, 배경을 구현할 때 사용.
각각의 케이스에 대해 자세히 알아보자.
1️⃣: Semantic Tag인 <img> 태그 사용
<img> 태그는 해당 페이지의 메인 컨텐츠인 이미지를 표현할 때 사용한다.
즉, 해당 페이지에서 정보를 표현하는 것에 있어서 없어서는 안될 이미지를 출력할 때 사용한다.
예를 들면 상품 사진, 썸네일 등.
(상품을 판매하는 쇼핑몰인데 상품 사진이 없어서는 안됨.
이렇게 이미지 그 자체가 정보를 표현하는데 중요한 역할을 할 때 <img> 사용)
Semantic Tag인 <img> 태그는 기본적으로 아래와 같은 두 가지 속성을 요구한다.
<img src="apple.png" alt="사과">src: 표시할 이미지의 경로(path)alt: 이미지가 특정 이유로 출력되지 않을 때 이미지 대신 표시될, 이미지를 부가적으로 설명해 줄 텍스트 정보
<img>태그는 이미지의 부가 설명을 해주는 텍스트인 alt 속성을 가질 수 있기 때문에 Semantic Tag의 성격을 지닌다.
따라서,
<img>을 사용하기 적합한 상황
1. 웹 페이지의 메인 컨텐츠로써 이미지를 표시해야할 때 사용.
2. 이미지이지만 웹 페이지의 디자인적인 부분을 구현하는 요소가 아닐 때.
3. (SEO 등의 이유로) 검색 엔진에 이미지를 인식시켜야할 경우
하지만 <img>태그는 CSS인 background-image보다
웹 페이지를 렌더링할 때 부하가 크기 때문에 (무겁기 때문에)
주로 웹 사이트의 큰 배경 이미지를 표현해야할 때는 CSS인 background-image를 사용한다.
(이미지 용량이 크면 클수록 더더욱 무거워짐!)
2️⃣: <div> 태그 등에 CSS의 background-image 속성 사용
background-image는 HTML 태그가 아닌 CSS 속성 그 자체이기 때문에,
SEO적으로 활용할 수 없다.
때문에 주로 컨텐츠 외적인 웹 페이지의 디자인적인 요소를 표현할 때 사용된다.
예를 들면 배경, 아이콘처럼 해당 컨텐츠가 존재하지 않아도 페이지의 정보를 표현하는 것에 지장을 주지 않는 정보.
.bg {
background-image: url("apple.png");
}CSS로 이미지를 구현할 때는 위의 코드처럼
background-image라는 속성을 사용하는데
CSS이기 때문에 background-image뿐만 아니라
다양한 속성을 추가하여 이미지를 더욱더 풍부하게 표현할 수 있다.
.bg {
background-image: url("apple.png");
background-repeat: repeat;
}예를 들면, 위와 같이 background-repeat를 사용하여 배경 이미지를 일정하게 반복시켜 도트 무늬나 스트라이프같은 무늬를 가진 배경을 표현할 수도 있다.
CSS의
background-image을 사용하기 적합한 상황
1. 웹 페이지의 메인 컨텐츠가 아닌 장식적인, 디자인적인 목적으로 이미지를 표시해야할 때 사용.
2. 아이콘, 배경 등을 표현할 때.
3.transition,filter,background-repeat등 CSS로 이미지를 다양하게 편집할 필요가 있을 때.
참고링크: https://stackoverflow.com/questions/492809/when-to-use-img-vs-css-background-image
마치며
Semantic Web은 HTML 내의 각각의 요소에 역할을 확실히 정의되어 있기 때문에
컴퓨터 뿐만아니라 유저, 개발자에게 편의성을 제공하는데에 큰 기여하는
중요한 역할을 한다는 것을 알 수 있었다🙌
그리고 무분별하게 HTML 태그와 CSS를 사용하는 것이 아니라
HTML태그와 CSS 각각의 용도와 기능을 확실히 이해해서 웹 페이지를 구현해야
웹 페이지가 최적의 성능을 발휘할 수 있다는 것도 배울 수 있었다.
틀린 내용, 부족한 점이 있다면 지적해주시면 감사하겠습니다🙇♀️





👍👍👍