- 파일 업로드를 하기 위해 사용하는
input type="file"은 브라우저마다 디자인이 다르다.
input 태그에 바로 css를 적용해도 원하는대로 나오지 않는다! [input type="file"] - MDN을 찾아본 결과 label 태그를 이용한 css 적용 방법이 있다.
<div class="fileBox">
<label>업로드</label>
<input type="file" ... />
</div>
label 태그를 이용해 원하는 스타일링을 하기 위해선, 먼저 id 선택자를 사용해 input 태그와 연결시켜야 한다.
<div class="fileBox">
<label for="file_upload">업로드</label>
<input type="file" id="file_upload" ... />
</div>
- react에서 사용할 경우 jsx 문법인
htmlFor로 작성해야 한다.
-> <label htmlFor="file_upload">업로드</label>
label 태그를 원하는 스타일로 css 적용하고, input 태그를 숨기면 된다.- MDN 문서 내용 중
visibility: hidden, display: none을 사용해서 input 태그를 숨긴다면, 접근성 보조 기술이 파일 입력 칸을 상호작용 할 수 없는 상태라고 인식하기 때문에 opacity: 0을 사용하라고 권장한다. (접근성 고려!)
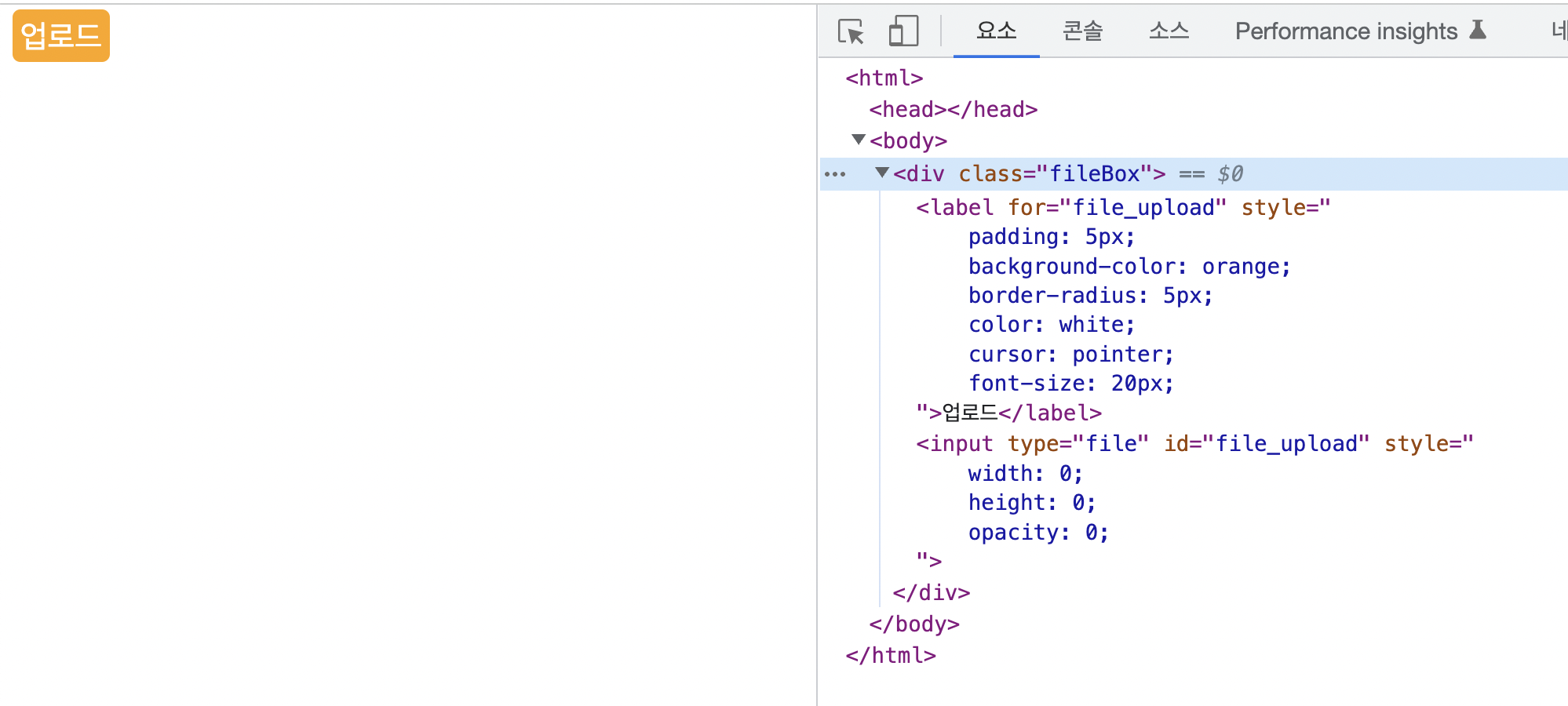
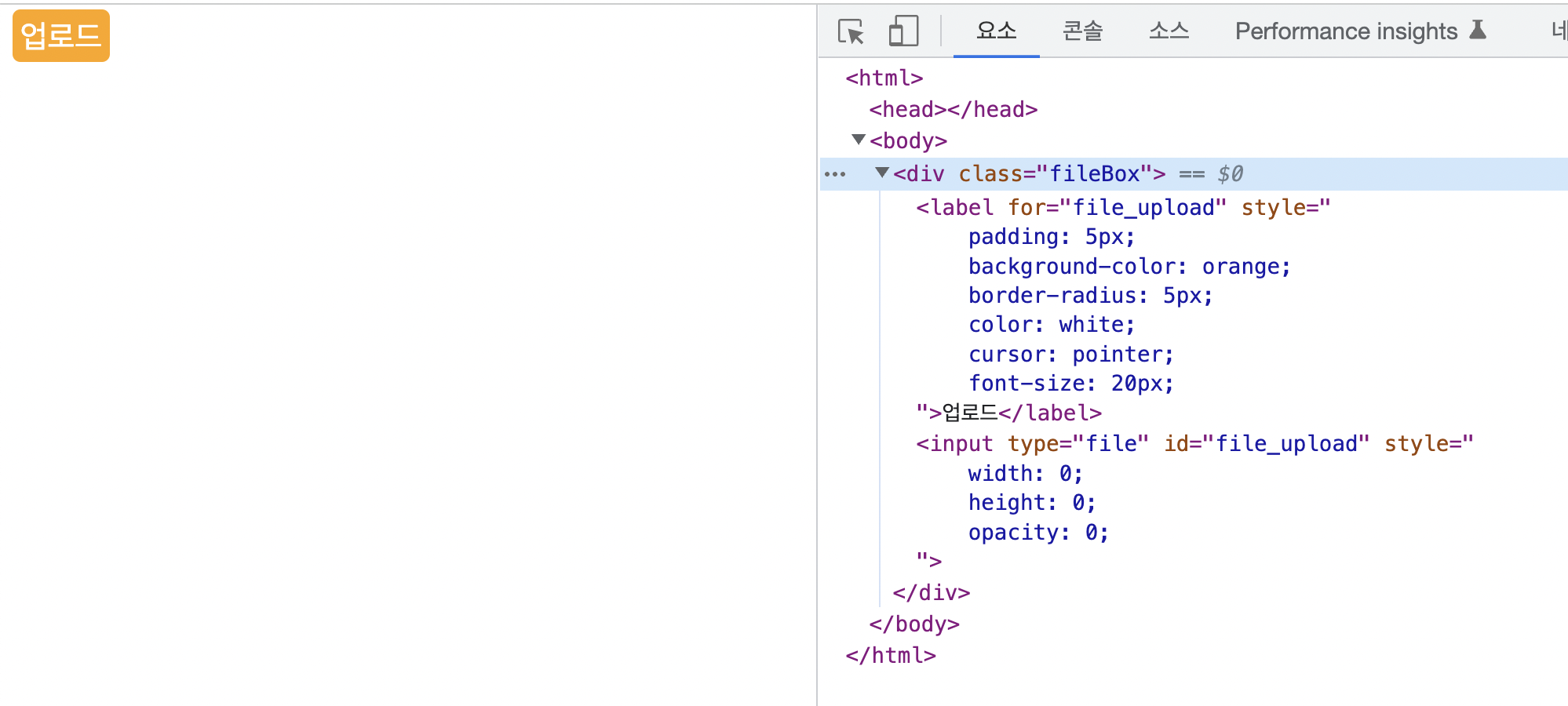
<div class="fileBox">
<label for="file_upload">업로드</label>
<input type="file" id="file_upload" ... />
</div>
.filebox label {
padding: 5px;
background-color: orange;
border-radius: 5px;
color: white;
cursor: pointer;
font-size: 20px;
}
.filebox input[type="file"] {
width: 0;
height: 0;
opacity: 0;
}

width, height까지 0으로 처리해줘야지만 확실하게 숨길 수 있다!label 태그로 감싸진 [업로드]를 클릭하면 input type=file처럼 파일 선택하는 창이 나온다.