생활코딩님 영상으로 공부했습니다

-
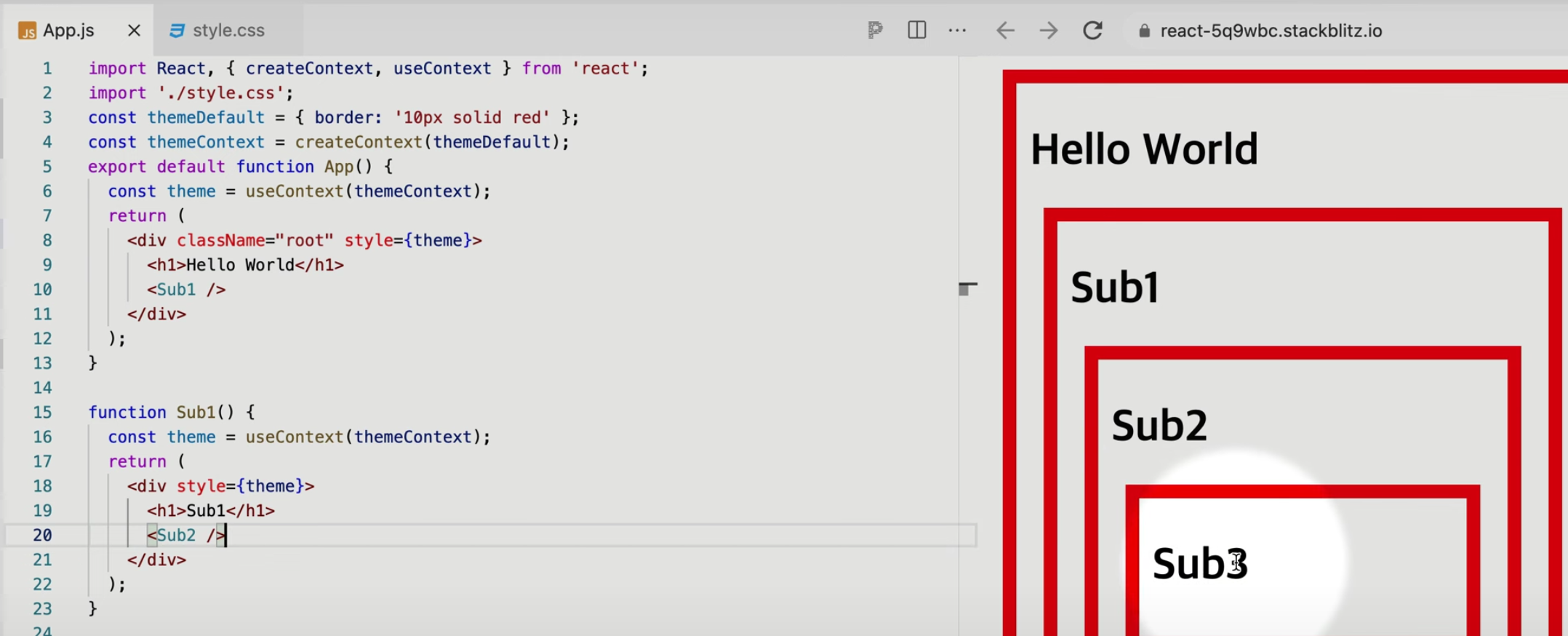
전역으로 공유해주기 위해 context 생성 =>
import { createContext } from 'react' -
const themeDefault = { border '10px solid red' }
const themeContext = createContext ( themeDefault ) -
jsx문을 return하는 함수에
const theme = useContext(themeContext)
아 근데 저는 ~~ sub2와 sub3 border 색상을 변경하고 싶어요~~

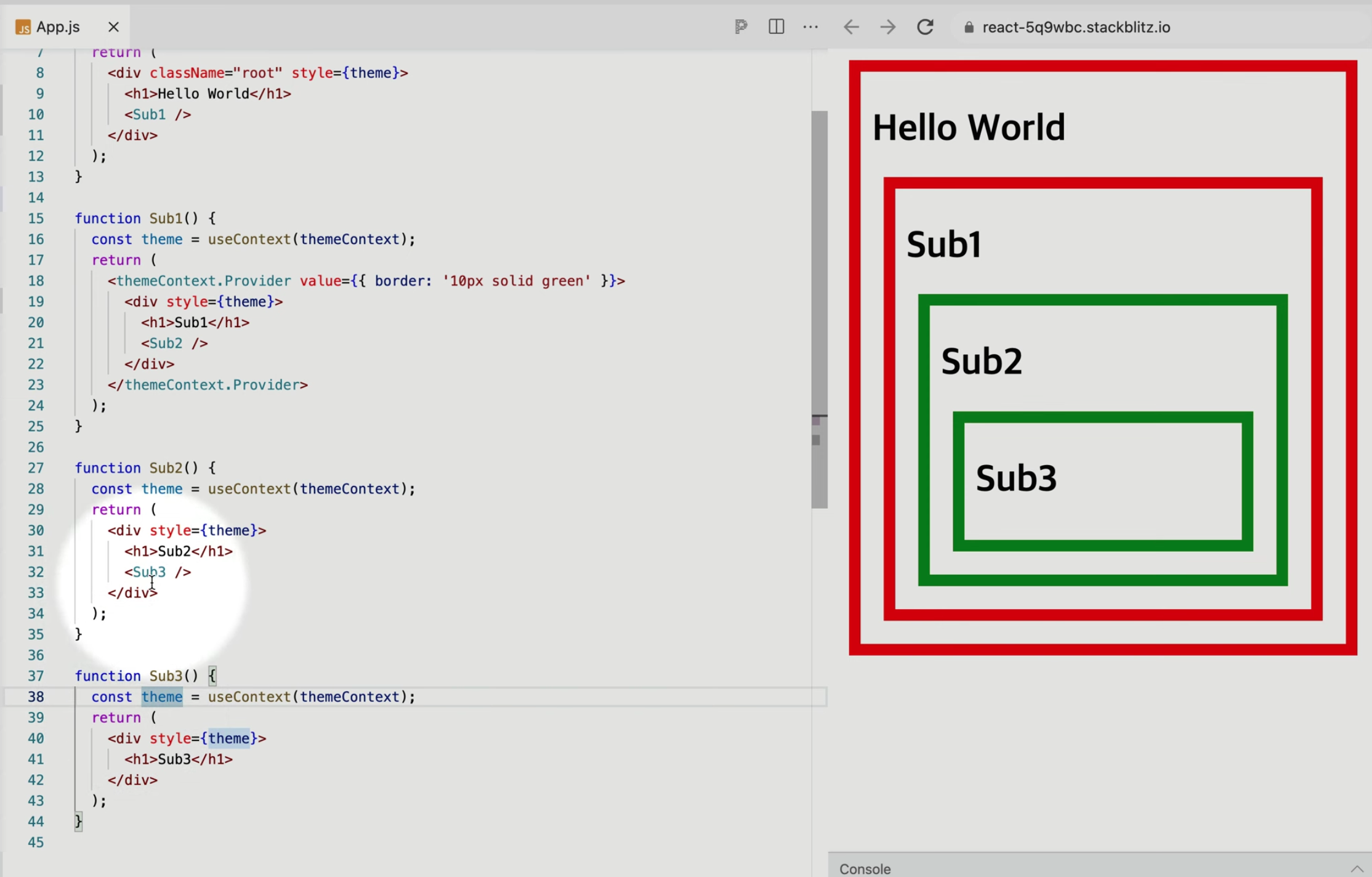
자 천천히 살펴보면, Sub1 함수에
<themeContext.Provider value={{ border: '10px solid green' }}>
</themeContext.Provider>라는 태그가 생겼다. themeContext 태그는 무조건 value가 있어야 된다
왜?
Context API = "전역으로 공유하는 context 안 쓰시죠? 그럼 다른 값 주세요 속성으로 넣어주게."
그래서 value를 넣어준다.
여기서 더 유심히 봐야할 게 있다.
아니, Sub1 함수에
themeContext.Provider태그가 생성됐는데, 왜 Sub1은 border가 빨간색임??
== Sub1에 themeContext.Provider 태그를 두르게 되면,
하위 컴포넌트가 영향을 받게 된다.
그래서 Sub1 컴포넌트는 멀쩡한 거임.

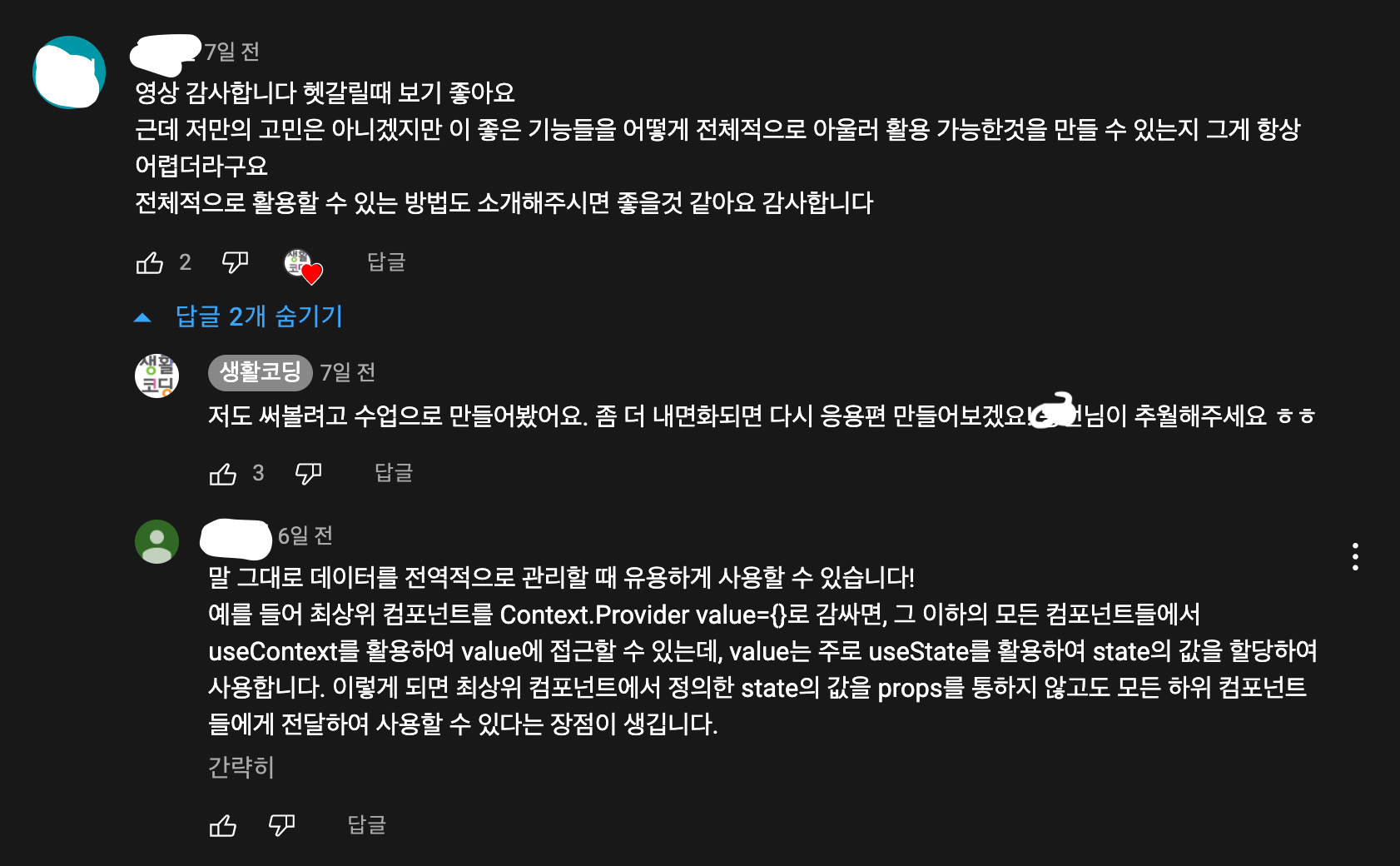
댓글에 나와 같은 고민한 사람이 있었다.
이거 어떻게 활용하면 좋지?
==> 최상위 컴포넌트를 provider 태그로 감싸고, 하위 컴포넌트들에서 useContext를 활용하여 value에 접근할 수 있다.
value는 useState를 활용하여 state에(의?) 값을 할당해 사용한다.
이렇게 되면 최상위 컴포넌트에서 정의한 state값을 props를 통하지 않고도 모든 하위 컴포넌트가 받을 수 있다.
오호!
