🌿 Naver

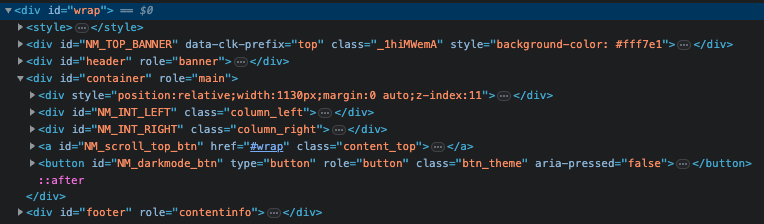
✔️ 네이버의 body 부분 코드이다. 시멘틱하게 <style>로 스타일링 속성을 따로 작성해주었다. 하지만 모든 항목이 전부 div 태그로 이루어져 있고, 대신 id로 header와 container, footer를 구분해주었다. 이를 시멘틱 요소로 바꿔보자.
❗️ 시멘틱하게 수정해보기
<div id="wrap">
<style> ... </style>
<header> ... </header>
<main>
<article id="NM_INT_LEFT"> ... </article>
<article id="NM_INT_RIGHT"> ... </article>
</main>
<footer> ... </footer>
</div>
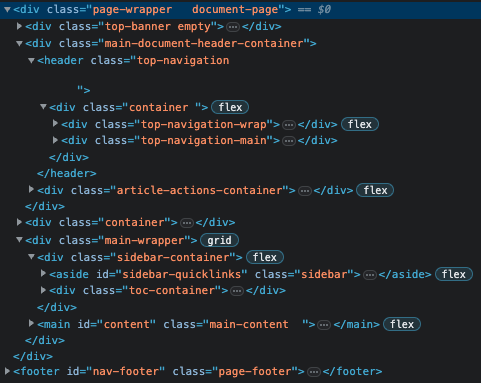
🌿 MDN

✔️ MDN 사이트의 body 부분 코드이다. 시멘틱하게 <header>, <main>, <aside>, <footer>를 사용하고 있는 것을 확인할 수 있다.