Github Profile이란?

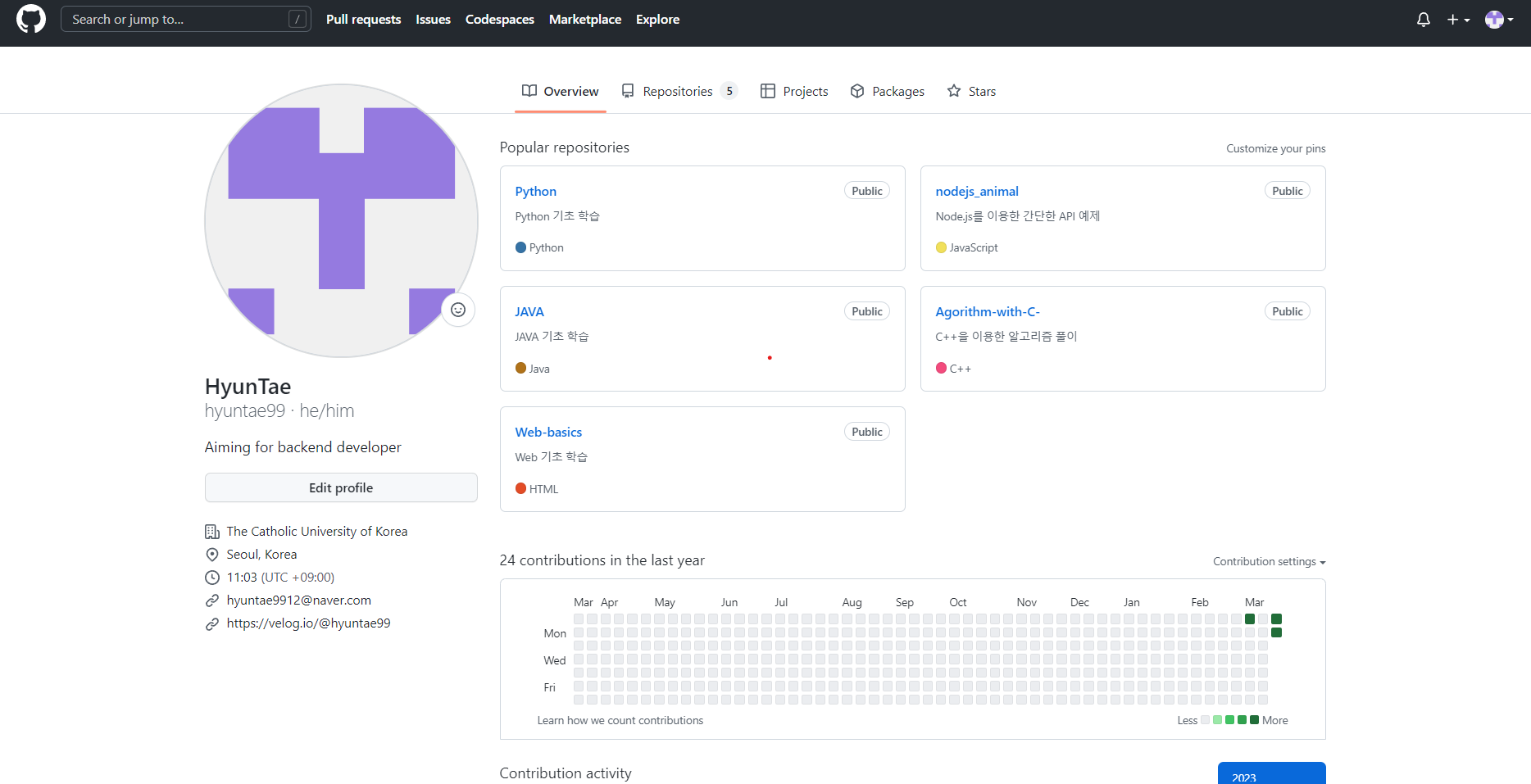
Github에는 Profile이 존재합니다.
하지만 이런 밋밋한 프로필을 변경하기 위해서는 Readme를 사용해야 하는데 저도 이번에 만들면서 고생을 많이 해서 이번 블로그에서는 Github Profile을 만드는 법을 소개하겠습니다.
등록하는 방법
먼저, 자신의 Github로 이동합니다.
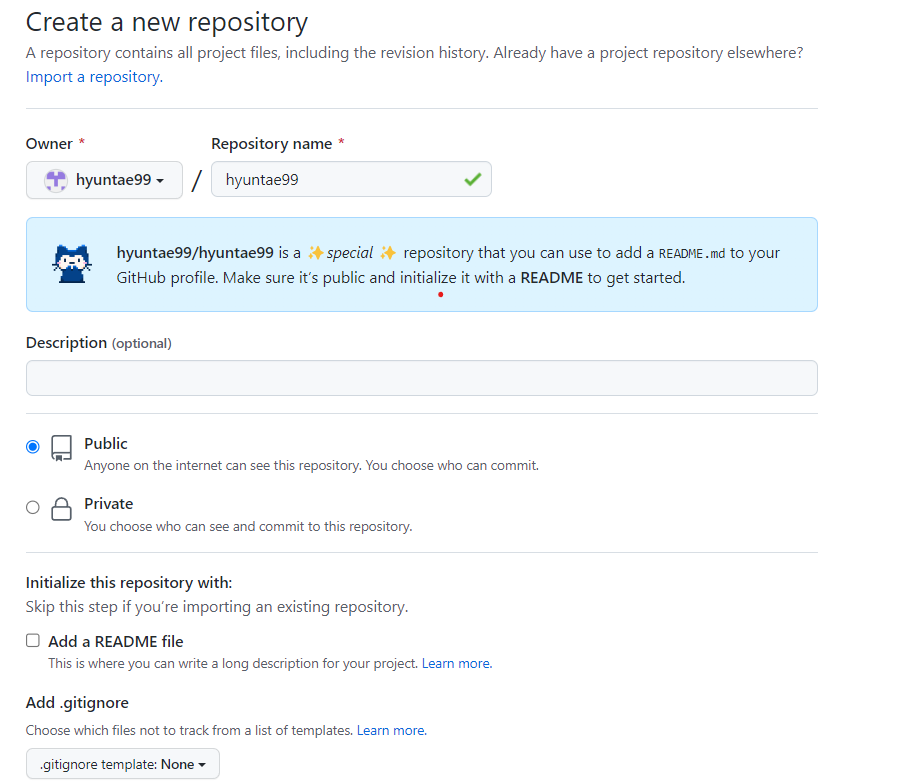
Create a new repository 누른 후,
Repo 이름을 자신의 닉네임으로 설정합니다.


닉네임을 입력하면 "닉네임/닉네임 is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started." 라는 문구가 나타납니다.

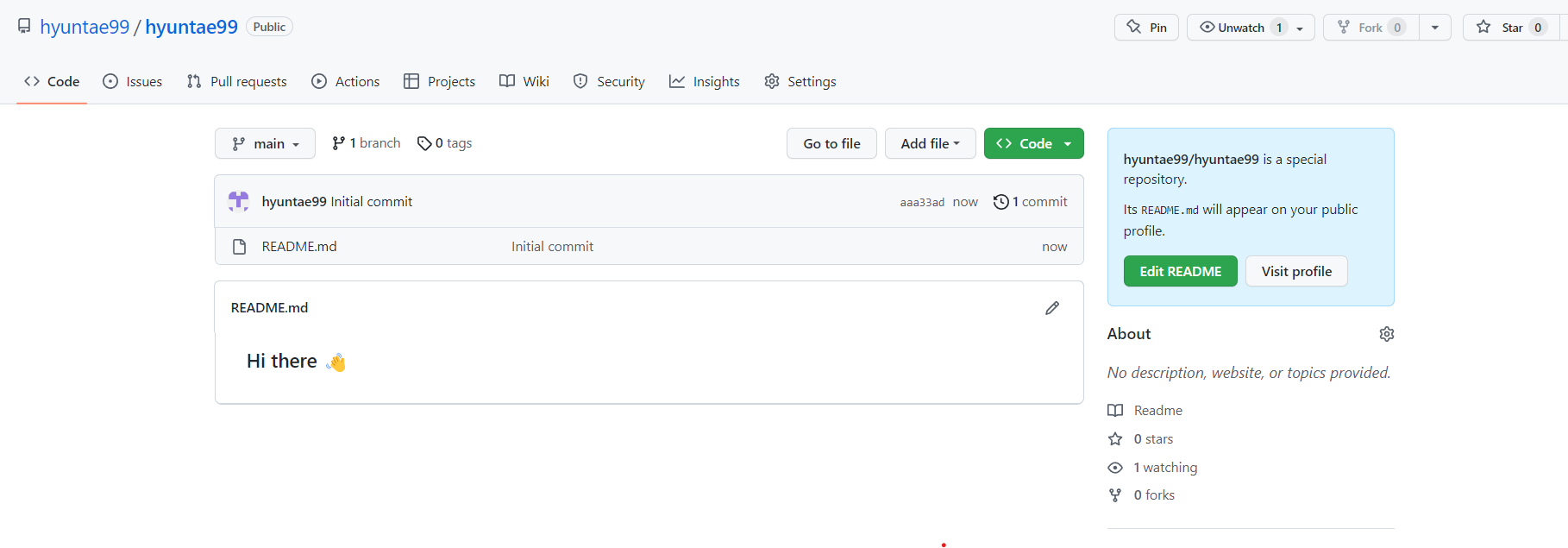
Repo를 만들면 Hi there!이란 내용의 README가 생성됩니다
닉네임/닉네임 is a special repository. Its README will appred on your public profile! Send feedback이란 문구가 우측에 보입니다.
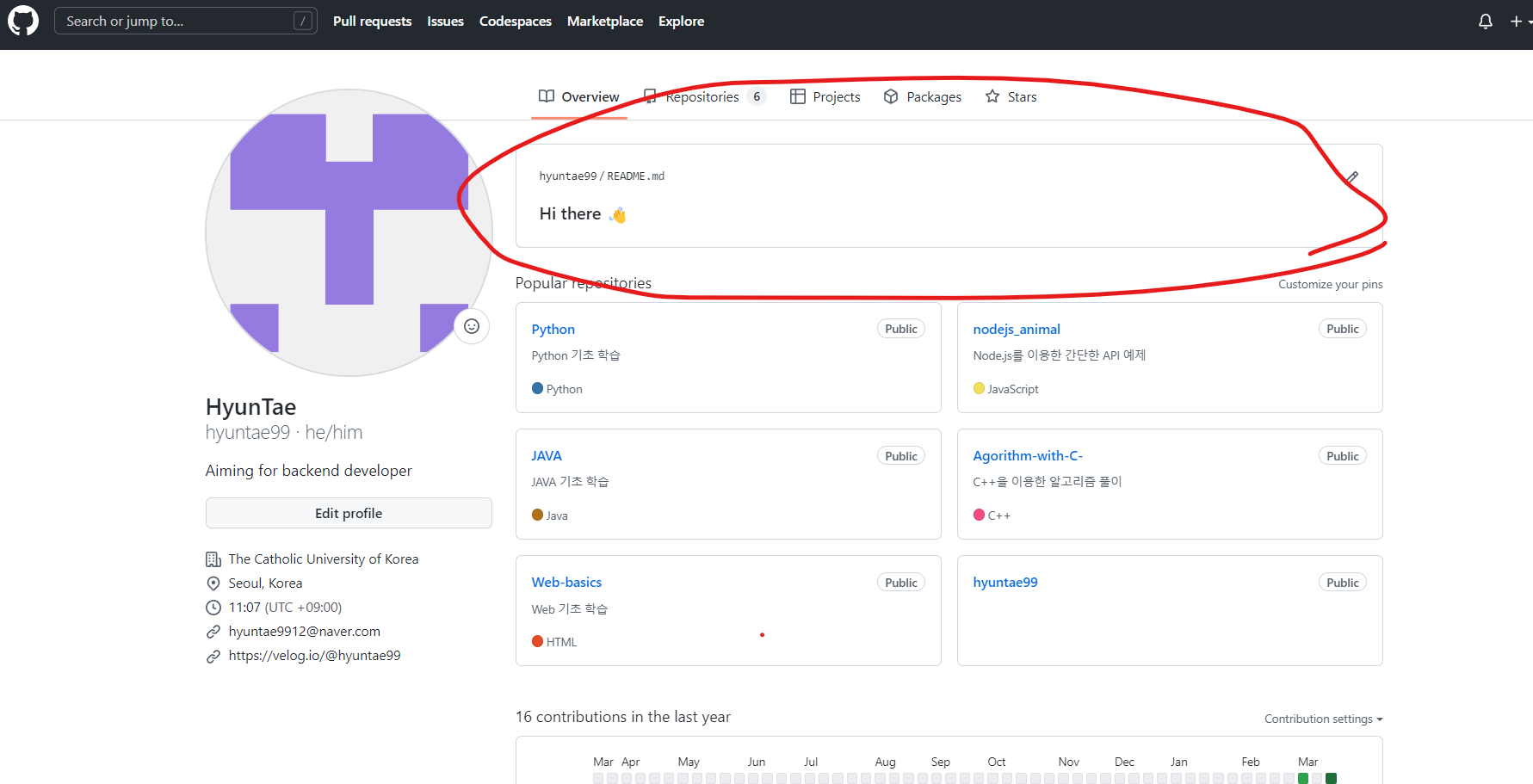
이제 Github로 이동하면 아래처럼 보입니다.

README파일의 "Hi There"이라는 문구가 보이는 것을 볼 수 있습니다.
Github Profile 꾸미기
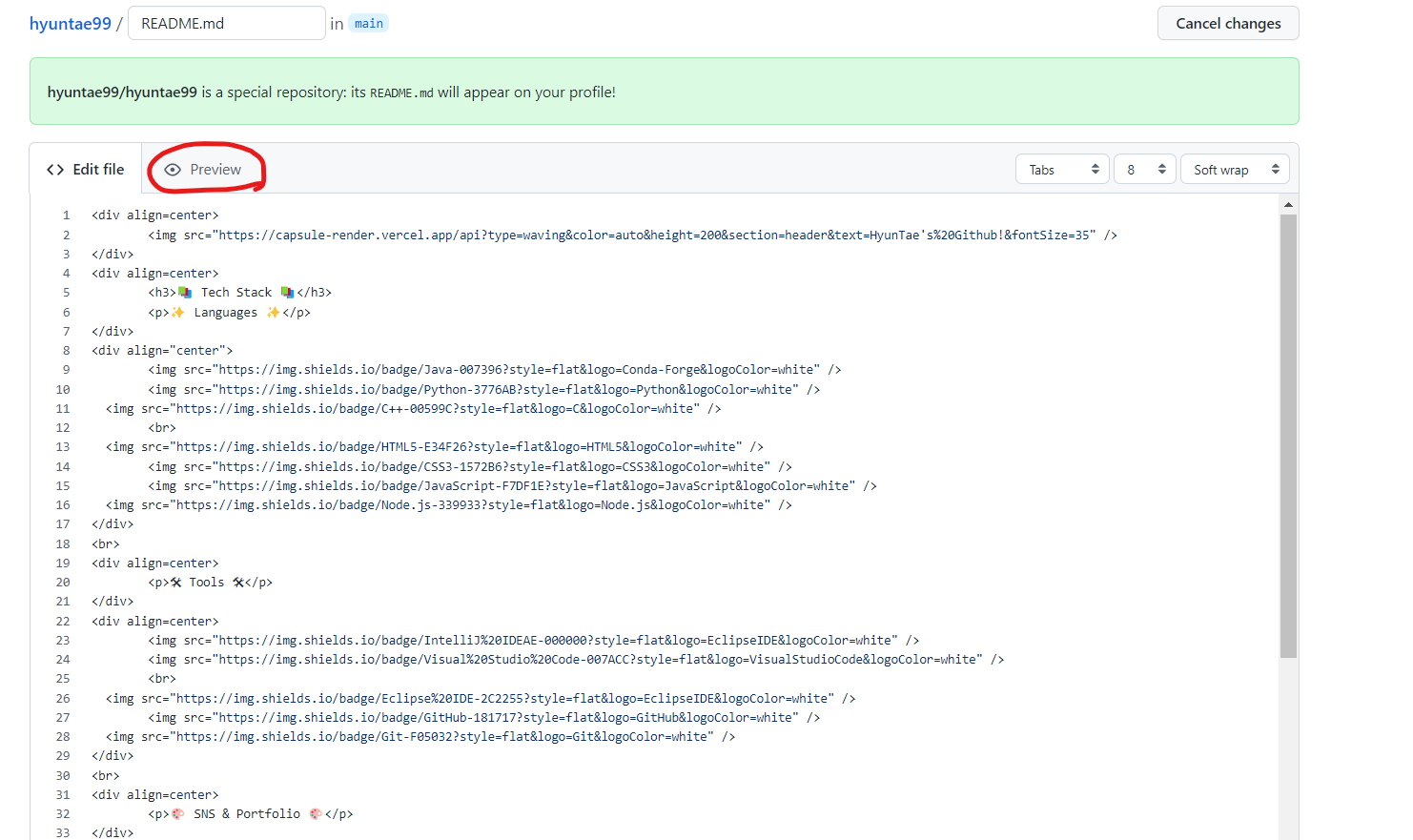
이제 자유롭게 Github Profile의 README를 수정하시면서
원하는 Profile을 만드시면 됩니다.

README파일에서 Preview를 통해서 실시간으로 변경되는 점들을 체크할 수 있으니까 자주 확인해주세요!!
(오류를 확인하는데 도움이 많이 됩니다.)
1. Profile 헤더
가장 상단에 위치한 Profile 헤더입니다.
이걸 적용하면 이름이 너무 강조되어서 사용하지 않는 분들도
꽤 많은 것 같지만 저는 사용중입니다...ㅎㅎ
<img src="https://capsule-render.vercel.app/api?type=스타일&color=색깔&height=높이§ion=위치&text=텍스트&fontSize=글씨크기" /> 스타일 : wave, egg, shark, slice, waving ...
색깔 : 색상코드 (hexcode) -> auto로 하면 랜덤으로 색이 변경됩니다.
높이 : 원하는 높이를 입력하세요.
위치 : header : 위에 문양 표현 / footer : 아래에 문양 표현
이때, 공백을 표시하기 위해서는 %20을 해줘야 공백이 표현됩니다.
글씨크기 : 글자 크기입니다.
더 자세한 내용은 이곳을 클릭해주세요.
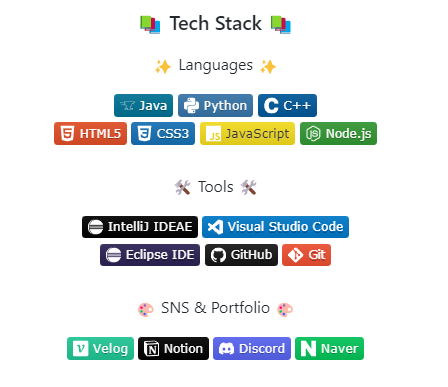
2. Badge 코드

위와 같이 Badge를 추가해서 자신의 기술 Stack이나 사용 가능한 Tool을 멋지게 표현할 수 있습니다.

예를들어 위처럼 Python 로고와 ‘Python’ 문구가 들어간 파란색 뱃지를 생성하려면 아래 형식으로 가능합니다.
<img src="https://img.shields.io/badge/Python-3776AB?style=flat&logo=Python&logoColor=white" />
이름과 코드를 복사해서 코드의 알맞은 위치에 저장 후,
원하는 텍스트를 쓰면 쉽게 추가할 수 있습니다.
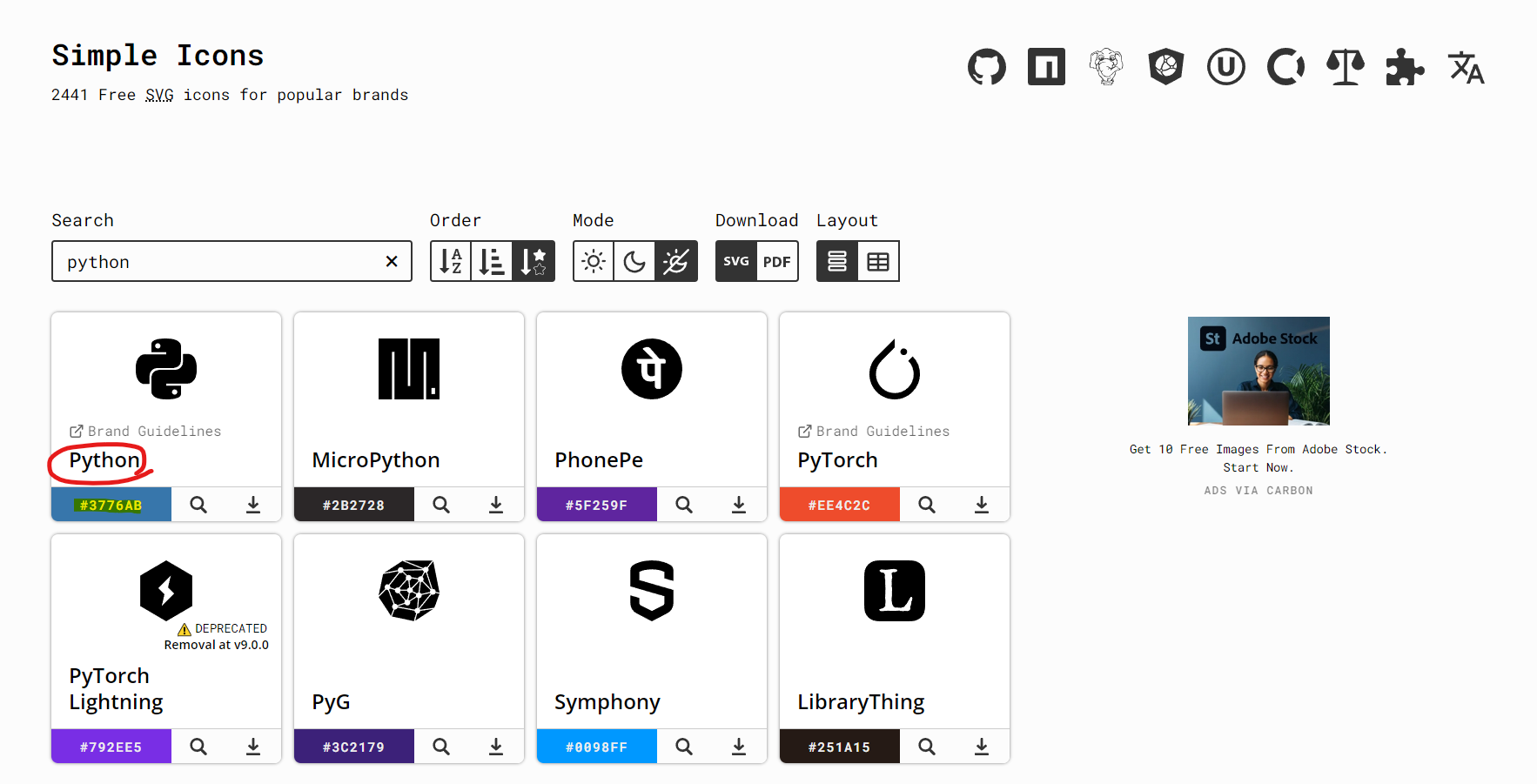
<img src="https://img.shields.io/badge/텍스트-아이콘코드?style=flat&logo=아이콘이름&logoColor=white" />텍스트 : 원하는 내용
아이콘코드 : #1234AB 같은 형식 (형관펜) - #을 제외하고 넣어주세요!
아이콘이름 : Python 같은 형식 (빨간 동그라미)
더 많은 아이콘은 simpleicons 에서 확인할 수 있으니 살펴보시고 맘에 드는 아이콘을 많이 추가하세요!
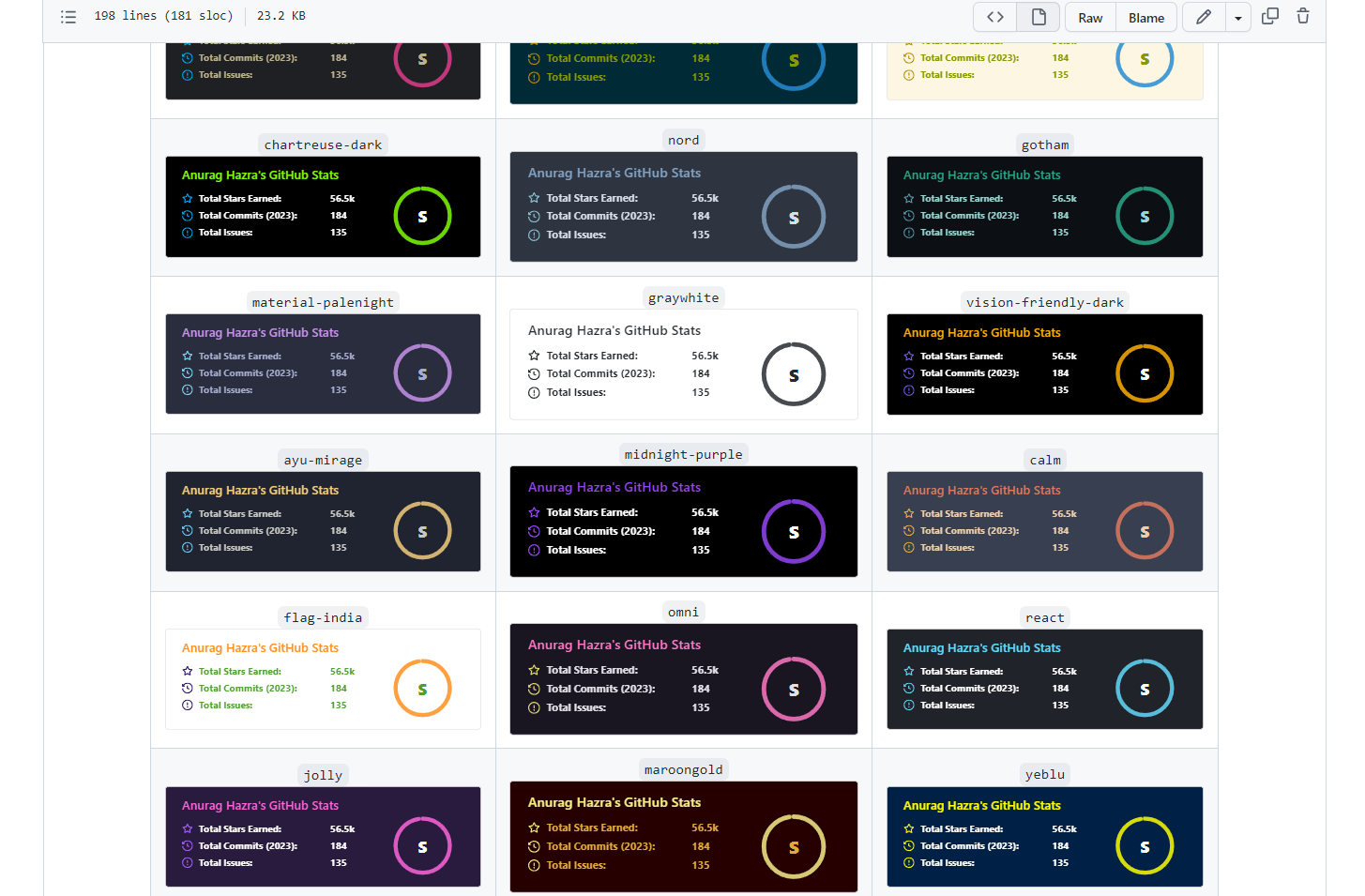
3. Stats표 만들기
아래 이미지는 stats표 입니다.
Badge만큼이나 Profile에 많이 사용하시는 것 같습니다.
<img src="https://github-readme-stats.vercel.app/api?username=깃허브아이디&show_icons=true&theme=스타일)">깃허브아이디 : 깃허브아이디 입력해주시면 됩니다.
스타일: dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula ...
더 많은 스타일 정보는 여기를 클릭해주세요.

자신이 원하는 스타일을 골라서 스타일 부분에 넣어주세요.
3-1. 언어 사용량 통계 표 만들기
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=깃허브아이디&layout=compact&theme=스타일">위의 stats와 유사한 코드로 언어 사용량 통계 표를 만들 수 있습니다.
위에서 다 설명드렸기 때문에 이정도만 설명 드리겠습니다.
4. Solved.ac Profile (백준 티어)
위 사진처럼 solve.ac에서 제공하는 백준 티어를 보여줄 수 있습니다.
(저는 아직 실버따리입니다...)
[](https://solved.ac/백준아이디/)더 자세한 내용은 여기를 클릭해주세요.
5. 완성

아직 소개시켜드리지 못한 부분도 있고 배치도 엉성한 것 같아서 좀 더 공부하고 추가적으로 블로그 올려보도록 하겠습니다.
여기는 저의 Github링크입니다.
아래는 참고용 코드 올려놓겠습니다.
위에서 말씀드린대로 수정하시면 금방 만들 수 있을겁니다!
<div align=center>
<img src="https://capsule-render.vercel.app/api?type=waving&color=auto&height=200§ion=header&text=HyunTae's%20Github!&fontSize=35" />
</div>
<div align=center>
<h3>📚 Tech Stack 📚</h3>
<p>✨ Languages ✨</p>
</div>
<div align="center">
<img src="https://img.shields.io/badge/Java-007396?style=flat&logo=Conda-Forge&logoColor=white" />
<img src="https://img.shields.io/badge/Python-3776AB?style=flat&logo=Python&logoColor=white" />
<img src="https://img.shields.io/badge/C++-00599C?style=flat&logo=C&logoColor=white" />
<br>
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat&logo=HTML5&logoColor=white" />
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat&logo=CSS3&logoColor=white" />
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat&logo=JavaScript&logoColor=white" />
<img src="https://img.shields.io/badge/Node.js-339933?style=flat&logo=Node.js&logoColor=white" />
</div>
<br>
<div align=center>
<p>🛠 Tools 🛠</p>
</div>
<div align=center>
<img src="https://img.shields.io/badge/IntelliJ%20IDEAE-000000?style=flat&logo=EclipseIDE&logoColor=white" />
<img src="https://img.shields.io/badge/Visual%20Studio%20Code-007ACC?style=flat&logo=VisualStudioCode&logoColor=white" />
<br>
<img src="https://img.shields.io/badge/Eclipse%20IDE-2C2255?style=flat&logo=EclipseIDE&logoColor=white" />
<img src="https://img.shields.io/badge/GitHub-181717?style=flat&logo=GitHub&logoColor=white" />
<img src="https://img.shields.io/badge/Git-F05032?style=flat&logo=Git&logoColor=white" />
</div>
<br>
<div align=center>
<p>🎨 SNS & Portfolio 🎨</p>
</div>
<div align=center>
<img src="https://img.shields.io/badge/Velog-20C997?style=flat&logo=Velog&logoColor=white" />
<img src="https://img.shields.io/badge/Notion-000000?style=flat&logo=Notion&logoColor=white" />
<img src="https://img.shields.io/badge/Discord-5865F2?style=flat&logo=Discord&logoColor=white" />
<img src="https://img.shields.io/badge/Naver-03C75A?style=flat&logo=Naver&logoColor=white" />
<br>
</div>
<div align=center>
<br>
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=hyuntae99&layout=compact&theme=radical">
<br><br>
<img src="https://github-readme-stats.vercel.app/api?username=hyuntae99&show_icons=true&theme=radical">
<br><br>
<p>🏆 Baekjoon solved rank 🏆</p>
[](https://solved.ac/hyuntae9912)
</div>
