React는
React는 Facebook이 만든 사용자 UI 구축을 위한 라이브러리이다.
React의 특징
1.Virtual DOM
Virtual DOM은 기존의 DOM의 한계를 개선하기 위해 나온 대안책이다.
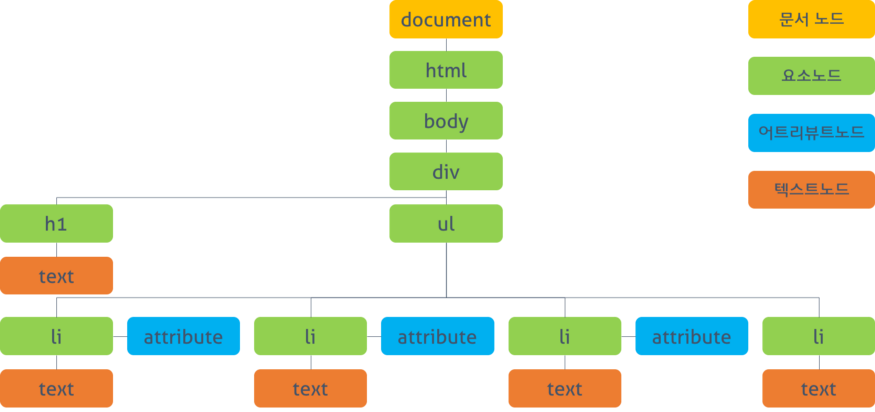
DOM(Document Object Model)은 말 그대로 문서 객체 모델이다. HTML 단위 하나하나를 객체로 생각한 모델이라고 생각하면 편하다.

DOM에 무슨 문제가 있어서 Virtual DOM가 대안으로 나왔을까?
DOM의 구조는 트리 구조로 되어 있다.(DOM의 예제 사진 참고)
만약 프로그래머가 어떤 DOM의 요소를 하나 수정하는 함수를 만들고 실행시킬때, Render Tree를 재생성하고 (그러면 모든 요소들의 스타일이 다시 계산된다.) 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복된다.
이는 우리가 복잡한 SPA 개발을 통해서 DOM의 요소를 굉장히 많이 수정한다고 할 때, 불필요한 연산이 매번 일어난다는 것을 뜻한다.
반면 Virtual DOM을 사용하게 되면 기존의 방식보다 더 높은 성능을 낼 수 있다. 그럼 Virtual DOM은 무엇이고 어떤 역할을 하기에 성능이 향상되는 것일까?
React에서는 인터렉션이 발생하게 되면 바로 브라우저의 DOM과 비교를 하여 변화가 필요한 곳만 랜더링한다. 쉽게 말하면 바뀐 데이터로 전체 그림을 그려주고 비교를 한 다음, 바뀐 부분만 찾아서 바꿔주는 것이다. 이런 작업을 통해 실제 브라우저에서 DOM의 조작을 최소화해줄 수 있다. DOM의 조작을 최소화나는 것은 곧 성능 문제로 직결되는 것이기 때문에 이는 중요한 이슈이다.
2.Component 기반
React는 Component 기반 라이브러리로 기존의 췝 페이지를 작성할 때처럼 하나의 HTML 코드를 집어넣고 하는 것이 아닌, 여러 부분을 분할해서 코드의 재사용성과 유지보수성을 중가시켜준다.
REFERENCE
https://berkbach.com/%EA%B8%B0%EC%B4%88%EB%B6%80%ED%84%B0-%EB%B0%B0%EC%9A%B0%EB%8A%94-react-js-1531b18f7bb2
https://edu.goorm.io/learn/lecture/16422/%EA%B0%80%EC%9E%A5-%ED%95%AB%ED%95%9C-fe-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC-react-%EA%B0%80%EC%A7%80%EA%B3%A0-%EB%86%80%EC%95%84%EB%B3%B4%EA%B8%B0/lesson/784014/react%EC%9D%98-%ED%8A%B9%EC%A7%95-%EB%B0%8F-%EC%9E%A5%EC%A0%90
