이 글은 강의 : 김영한님의 - "[스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술]"을 듣고 정리한 내용입니다. 😁😁
웹 서버, 웹 애플리케이션 서버
웹 - HTTP 기반
- 웹은 결국 HTTP 기반으로 통신한다.
- 클라이언트에서 URL을 입력하면 인터넷을 통해 서버에 접속해서 응답받은 HTML을 받아 보여준다.
- 거의 모든 형태의 데이터를 HTTP를 통해 주고 받을 수 있다.
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP 사용한다.

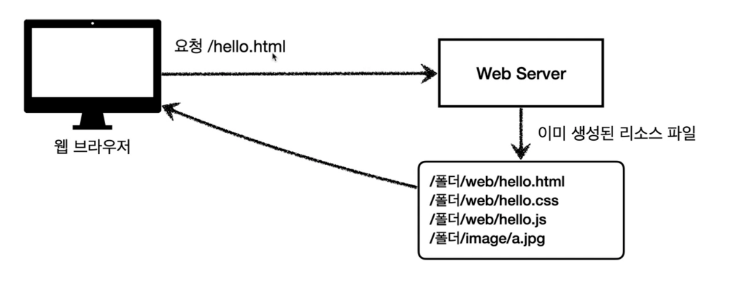
웹 서버(Web Server)
-
HTTP 기반으로 동작하는 서버로 정적 리소스와 기타 부가기능을 제공한다.
-
정적 파일 : HTML, CSS, JS, 이미지, 영상과 같은 자료
-
Nginx, Apache가 대표적인 웹 서버이다.
-
웹 서버에 정적 리소스를 두면 이 리소스를 HTTP 프로토콜로 서빙해주는 것이다.
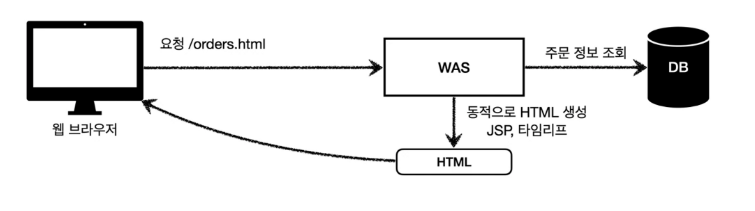
웹 애플리케이션 서버(WAS - Web Application Server)

-
웹 서버와 동일하게 HTTP 기반으로 동작한다.
-
웹 서버 기능 포함 + (정적 리소스 제공 가능)
-
프로그램 코드를 실행해서 애플리케이션 로직 수행
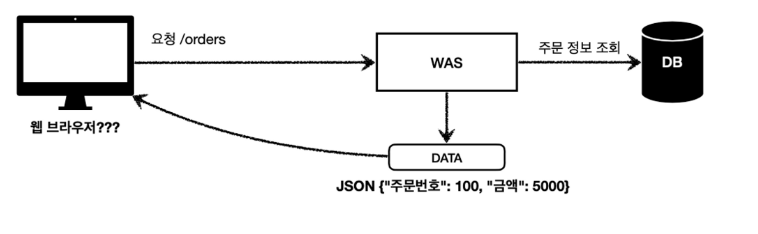
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC
-
ex) 톰캣(내장 서버), Jetty, Undertow
웹 서버와 WAS의 차이점
-
웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
**사실 둘의 용어도 경계도 모호하다.**
🎈 웹 서버도 프로그램을 실행하는 기능을 포함하기도 한다.
🎈 웹 애플리케이션 서버(WAS)도 웹 서버의 기능을 제공한다. -
자바는 서블릿 컨테이너 기능을 제공하면 WAS
🎈 서블릿 없이 자바 코드를 실행하는 서버 프레임워크도 있다. -
WAS는 애플리케이션 코드를 실행하는데 더 특화되어 있다.
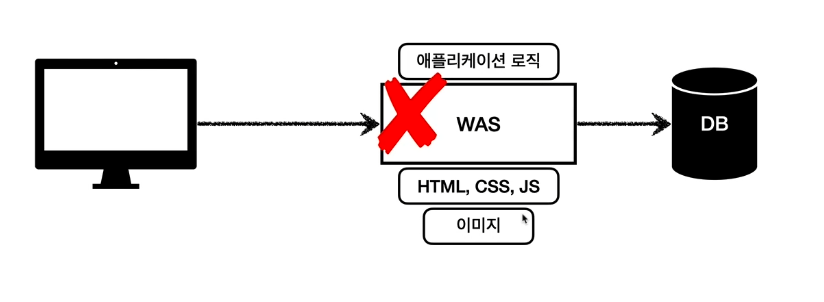
웹 시스템 구성 - WAS, DB

- WAS, DB만으로 시스템 구성이 가능하다.
- WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능하다.
그러나, WAS가 너무 많은 역할을 담당해서 서버 과부하 우려가 있다.
가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있다. WAS 장애시 오류 화면도 노출이 불가능해진다.

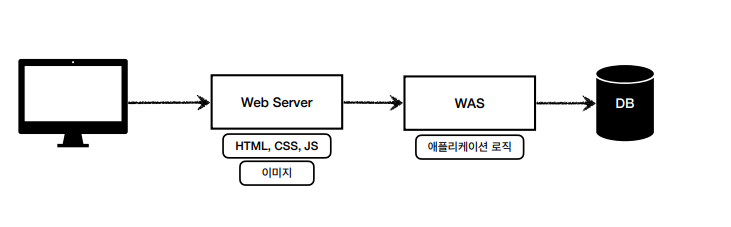
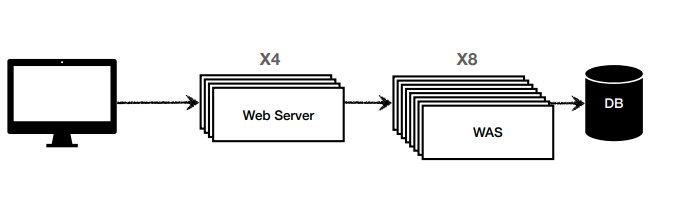
웹 시스템 구성 - WEB, WAS, DB

정적 리소스는 웹 서버가 처리한다.
- 웹 서버는 애플리케이션 로직 같은 동적인 처리가 필요하면 WAS에 요청을 위임한다.
- WAS는 중요한 애플리케이션 로직 처리를 전담한다.
- 이 방식은 효율적인 리소스 관리가 가능해진다.
🎈 정적 리소스가 많이 사용되면 Web 서버 증설
🎈 애플리케이션 리소스가 많이 사용되면 WAS 증설

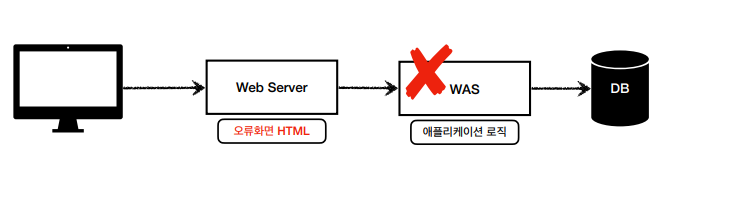
- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않는다.
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽는다.
- WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능

서블릿
서버에서 웹페이지 등을 동적으로 생성하거나 데이터 처리를 수행하기 위해 자바로 작성된 프로그램이다.
HTML Form 데이터 전송
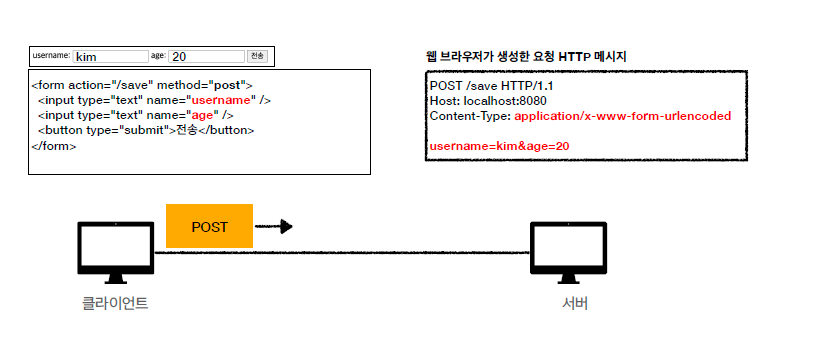
POST 전송 - 저장

회원 이름과 나이를 Form 형태로 POST 전송하는 상황이다. 해당 HTML의 Form 태그를 기반으로 HTTP 메세지를 만들면 Form 형태이기 때문에 Content-Type은 application/x-www-form-unlencoded이고 메세지 바디에 Form의 회원 이름과 나이가 작성되어 전송된다.
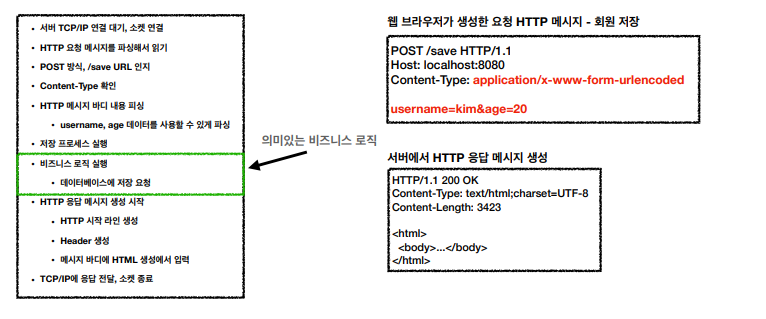
서버에서 처리해야 하는 업무
웹 브라우저에서 전송한 HTTP 메세지를 서버에서 받은 다음 처리를 해서 응답까지 해줘야 하는데, 별도의 프레임워크 없이 직접 WAS를 구현한다면 다음과 같은 작업들을 해야한다.

위 단계가 대략적인 웹 브라우저의 요청에서 응답까지 WAS에서 수행돼야 하는 과정이다. 매번 서버를 구축해줄때 마다 위 과정을 구현하려면 복잡하다.
그래서 서블릿(Servlet)이라는게 나온다
이 서블릿을 지원하는 WAS에서 위의 여러 번거로운 과정을 모두 자동화해서 제공해준다.
이를 활용하여 우리는 공통적이고 번거로운 여러 작업을 무시하고 의미있는 비즈니스 로직 설계에만 집중할 수 있다.
서블릿
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) {
// 애플리케이션 로직
}
}WebServlet 애노테이션을 이용해 urlPatterns 속성으로 해당 URL이 호출되면 서블릿 코드가 실행된다.
- urlPatterns = "/hello"의 URL이 호출되면 서블릿 코드가 실행된다.
- HTTP 요청 정보를 편리하게 사용할 수 있는
HttpServletRequest - HTTP 응답 정보를 편리하게 제공할 수 있는
HTTPServletResponse - 개발자는 HTTP 스펙을 매우 편리하게 사용할 수 있다.
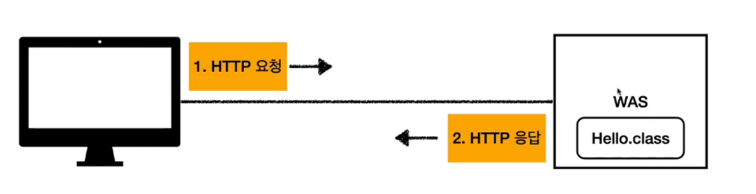
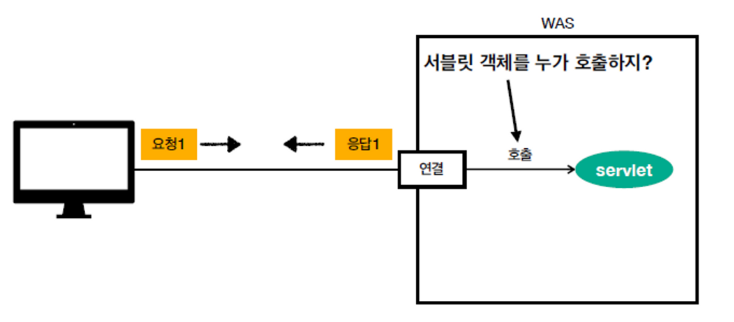
웹 브라우저와 WAS간의 흐름
서블릿(Servlet) 사용

- /hello 라는 경로로 웹 브라우저가 요청(Request)한다.
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체를 호출한다.
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용한다.
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 작성한다.
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성해서 반환한다.
서블릿 컨테이너

WAS안에는 서블릿을 관리하는 서블릿 컨테이너가 있는데 해당 컨테이너에서 선언한 서블릿객체를 자동으로 생성해주고 호출도 해주고 WAS종료시 서블릿도 종료해주는등 서블릿의 라이프사이클을 관리해준다.
특징
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라 한다.
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리한다.
- 서블릿 객체는 싱글톤으로 관리한다.
🎈 고객의 요청이 올 때마다 계속 객체를 생성하는 것은 비효율적이다.
🎈 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용한다.
🎈 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근한다.
🎈 공유 변수 사용에 주의해야 한다.
🎈 서블릿 컨테이너 종료시 함께 종료한다. - JSP도 서블릿으로 변환되어 사용된다.
- (중요) 동시 요청을 위한 멀티 쓰레드 처리가 지원된다.
동시 요청 - 멀티 쓰레드

위 그림을 보면, 웹 브라우저에서 요청을 보내고 WAS에서는 응답을 한다는 것은 위에서 공부해서 알 수 있다. 그런데 WAS에서 TCP/IP 소켓연결을 한 뒤 서블릿을 호출해서 비즈니스 로직을 수행하게 하는 것은 어디서 해주는 것일까? 서블릿 객체를 누가 호출하는 것인가?
쓰레드
바로 쓰레드에서 서블릿 객체를 호출해준다.
🎃 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
🎃 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행된다.
🎃 쓰레드가 없다면 자바 애플리케이션 실행이 불가능하다.
🎃 쓰레드는 한 번에 하나의 코드 라인만 수행한다.
🎃 동시 처리가 필요한 경우 쓰레드를 추가로 생성하면 된다.
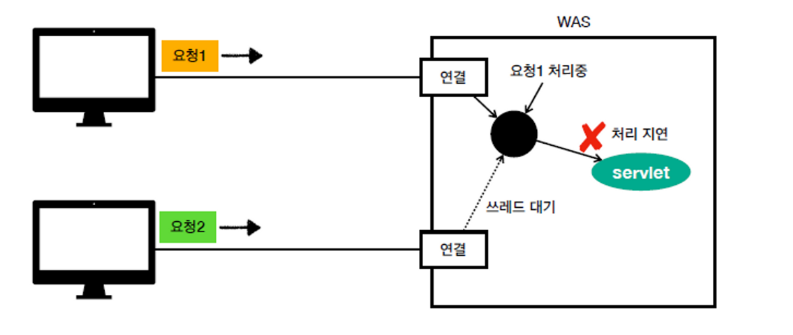
쓰레드를 하나만 사용할 경우 생기는 문제

우선 하나의 웹 브라우저에서 요청1을 한 상황에서 쓰레드가 이 요청1을 서블릿을 호출해 처리하는 과정에서 어떠한 이유(DB 접속 타임아웃, DB처리 지연, 비즈니스 로직의 복잡성)로 처리가 지연되는 상황인데, 여기서 다른 웹 브라우저에서 요청2를 한 상황이라면 WAS에서는 요청2를 처리해줘야 하지만 쓰레드는 요청1을 처리하고있는 상황이기 때문에 쓰레드를 대기해야한다.
하지만, 이 처리는 언제까지 지연될지 모르는상태로 계속 지연되기 때문에 결국 두 요청 다 응답을 받지 못하는 문제가 생긴다.
그럼 쓰레드가 하나뿐이기에 생기는 문제니까 쓰레드를 요청마다 생성하면 해결될까?
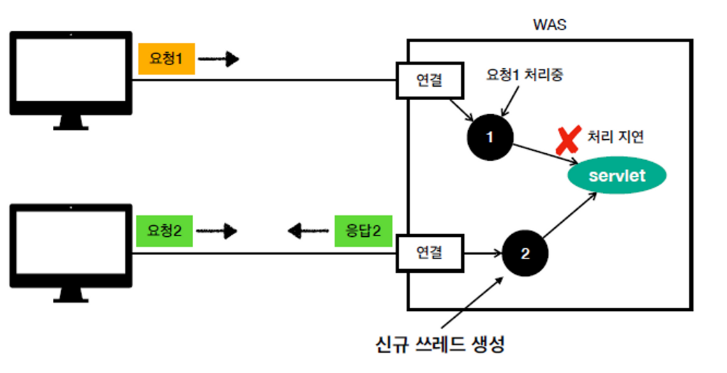
쓰레드를 요청마다 생성

요청1이 처리가 지연되고 있지만, 요청2를 했을 때, 신규 쓰레드를 생성해서 코드는 수행되기 때문에 요청2는 제대로 응답을 받을 수 있다.
🎃 장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때까지 처리가 가능하다.
- 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작한다
🎃 단점
- 쓰레드의 생성비용은 매우 높다.
⇒ 고객이 요청을 할 때마다 쓰레드를 생성하면, 응답 속도가 늦어진다. - 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 쓰레드 생성에 제한이 없다.
⇒ 고객 요청이 너무 많아지면 CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
쓰레드를 요청마다 생성하는 것도 단점이 명확하기에 이런 단점을 보완하고자 나온 것이 쓰레드 풀 이다.
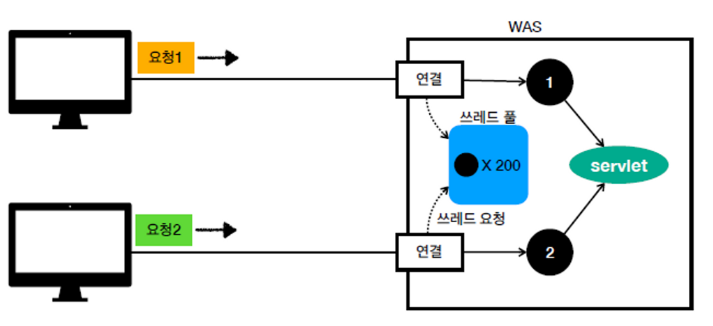
쓰레드 풀

WAS 내부에 쓰레드 풀이라고 일정 갯수의 쓰레드를 미리 생성해두고, 요청이 올 때마다 해당 쓰레드 풀에서 쓰레드를 꺼내서 사용한다. 그리고 이 쓰레드 사용이 끝나면 없애는것이 아닌 다시 쓰레드 풀에 반납을 한다. 이런식으로 쓰레드를 매번 생성/소멸 하는것이 아닌 미리 생성한 쓰레드를 쓰레드 풀에서 필요할때마다 꺼내서 쓴다면 생성/소멸에 필요한 비용을 줄일 수 있고, 매번 요청마다 쓰레드를 생성함으로써 생기는 단점도 해결할 수 있다.
특징
🎈 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
🎈 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다.
⇒ 톰캣은 최대 200개가 기본 설정이다(변경 가능하다)
사용
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 풀에서 꺼내 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없다면?
⇒ 기다리는 요청은 거절하거나 특정 숫자만큼 대기하도록 설정이 가능하다.
장점
- 쓰레드가 미리 사용되어 있기에 쓰레드 생성/소멸 비용이 절약되고 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있기에 너무 많은 요청이 들어와도 기본 요청은 안전하게 처리가 가능하다.
쓰레드 풀 실무 팁
WAS의 주요 튜닝 포인트는 최대 쓰레드이다.
이 값을 너무 낮게 설정할 경우 동시 요청이 많으면 서버 리소스는 여유롭지만 클라이언트는 금방 응답이 지연된다.
⇒300개의 쓰레드 풀은 여유롭게 설정할 수 있는 서버에서 당장 사용자가 별로없는 초기서비스라고 maxThread를 10개로 설정해둔다면, 사용자가 10명 안팍일때는 문제가 없겠지만, 어떤이유로 방문자가 폭증해서 300명 ~3천명씩 접속을 한다면 서버는 응답이 엄청 지연될 수 있다.
하지만, 이렇게 지연되는상황에서도 CPU사용량은 5%도안되는 상황인 것이고, 이 점을 몰라서 서버를 증설하면 돈은 돈대로깨지고 비용만 커진다.
반대로 이 값을 너무 높게 설정하면 동시 요청이 많아질 경우 CPU, 메모리 리소스 임계점 초과로 서버가 다운될 수 있다.
- 장애가 발생한다면
⇒ 클라우드면 일단 서버부터 늘리고 이후 튜닝
⇒ 클라우드가 아니면 열심히 튜닝을 한다.
그럼 쓰레드 풀의 적정 숫자는 어떻게 정해야 할까?
쓰레드 풀의 숫자를 너무 높게도안되고 너무 낮게도 안되면 어떻게 해야할까?
이는 애플리케이션 로직의 복잡도, CPU, 메모리, IO리소스 상황에 따라 모두 다르다. 그래서 한번에 최적화된 쓰레드 풀의 적정숫자를 찾기는 힘들고 성능테스트가 필요하다.
실제 서비스와 유사한 성능테스트를 시도하기위해 툴을 사용할수도 있는데, 대표적으로 아파치 ab, 제이미터 그리고 네이버에서 오픈소스로 만든 nGrinder가 있다.
정리
🎊 멀티 쓰레드에 대한 부분은 WAS가 처리한다.
🎊 개발자가 멀티 쓰레드 관련 코드까지 신경쓸 필요는 없다.
🎊 개발자는 싱글 쓰레드 프로그래밍 하듯이 소스 코드를 개발하면 된다.
🎊 하지만, 멀티 쓰레드 환경이기에 싱글톤 객체(서블릿, 스프링 빈)은 주의해서 사용해야 한다.
HTML, HTTP API, CSR, SSR
웹 브라우저에서는 서버에 많은 자원을 요청한다. 이 중에는 원형 그대로 바로 반환해줘도 되는 자원이 있고, 서버 단에서 처리가 필요한 자원들이 있다. 그럼 무엇이 정적 리소스고, 무엇이 동적 리소스일까?
정적 리소스
이름 그대로 고정되어 변화가 없는 리소스다. 그럼 무엇이 정적인 리소스일까?
서버에 있는 이미지파일, HTML 파일, CSS, JS파일등이 정적이고 변화가 없는 정적 리소스이다.
그렇기에 서버에서는 요청에 따라 그냥 해당 리소스들을 응답메세지에 담아 응답하면 된다.

HTML
위에서 HTML은 정적이라고했는데, 왜 따로 구분을 했는지에 대해 설명하자면, HTML의 경우 필요하다면(ex: 로그인한 회원의 권한별로 노출/은닉되는 게시판이나 항목이 다른 경우) 동적으로 HTML을 생성해서 반환해줘야하는데, 이때 사용되는게 템플릿엔진(JSP, 타임리프, 벨로시티등)이다. WAS에서 동적으로 HTML을 생성해서 응답하면 웹 브라우저에서는 해당 HTML을 해석해서 렌더링한 후 사용자에게 보여준다.

HTTP API
HTML이 아니라 데이터를 전달하는 것으로 우리가 사용자에게 보여줄 화면을 반환하는게 아니라 데이터를 반환한다고 생각하면되는데 최근에는 주로 JSON형식이 사용된다. (거의)
데이터를 반환할 뿐이기에 다양한 시스템에서 호출이 가능하다.

다양한 시스템에서 사용된다는 말은 HTTP 파일을 해석하고 렌더링 하는데 쓰이는게 아니라 웹, 앱 클라이언트나 서버 간에 통신에서 사용된다는 의미로 데이터만 주고 받기에 만약 UI 화면이 필요하면, 클라이언트가 별도로 처리해야 한다.

정리
즉, 정리하자면
-
주로 JSON 형태로 데이터 통신한다.
-
UI 클라이언트와의 접점
- 앱 클라이언트(아이폰, 안드로이드, PC앱)- 웹 브라우저에서 자바스크립트를 통한 HTTP API 요청
- React, Vue.js같은 웹 클라이언트
-
서버 to 서버
- 주문 서버 → 결제 서버- 기업간 데이터 통신
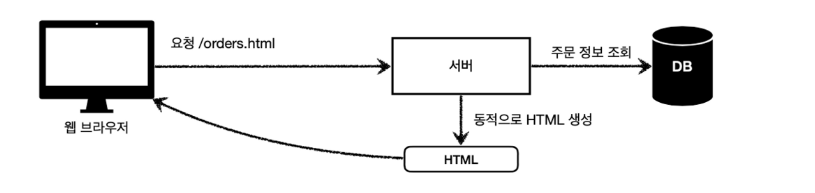
SSR - 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달하면 웹 브라우저에서는 해당 웹 브라우저를 그대로 렌더링해서 사용자에게 보여준다.

- HTML 최종 결과를 서버에서 구성한 뒤 웹 브라우저에 전달한다.
- 주로 정적인 화면에 사용된다.
- 관련 기술 : JSP, 타임리프, 벨로시티 등 -> 백엔드 개발자
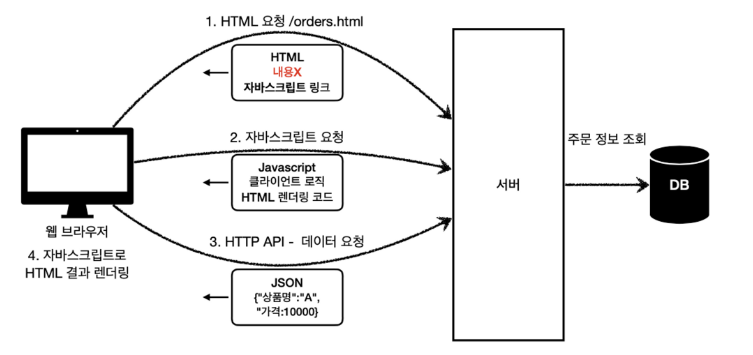
CSR - 클라이언트 사이드 렌더링

- HTML 결과를 자바 스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 적용한다.
- 주로 동적인 화면에 사용하고, 웹 환경을 마치 앱처럼 필요한 부분 부분 변경이 가능하다.
- ex) 구글 지도, Gmail, 구글 캘린더
- 관련 기술 : React, Vue.js -> 웹 프론트엔드 개발자
자바 백엔드 웹 기술 역사