컴포넌트를 함수로 부르는 것은 예상치 못한 버그와 Hooks 사용에 있어서 문제가 될 수 있기 때문에 JSX 엘리먼트를 사용하도록 한다.

before)
function HOC(SpecificComponent, option, adminRoute = null){
...
function AuthenticationCheck(props){
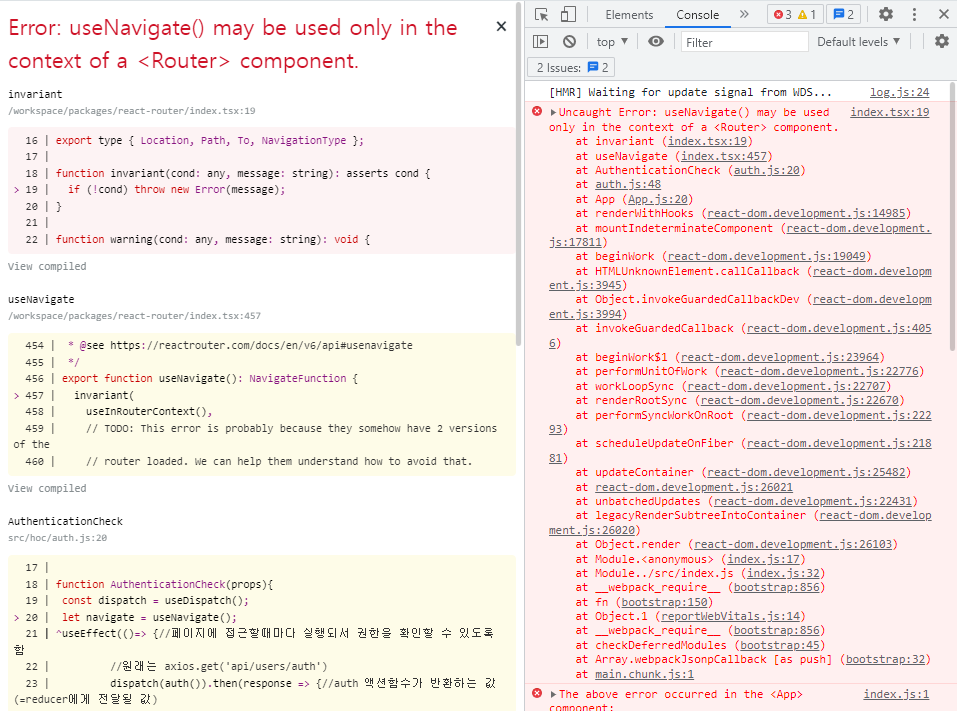
let navigate = useNavigate();
return (
<SpecificComponent navigate={navigate} />
)
}
return AuthenticationCheck();
}after)
function HOC(SpecificComponent, option, adminRoute = null){
...
function AuthenticationCheck(props){
let navigate = useNavigate();
return (
<SpecificComponent/>
)
}
return <AuthenticationCheck />; <---- `AuthenticationCheck()` 대신에 사용
}stackoverflow 에 질문을 올렸는데 답변이 빠르게 달려서 놀랐다. 앞으로도 적극 활용해보도록 해야겠다.
참고: stackoverflow.com/questions/70135570
