
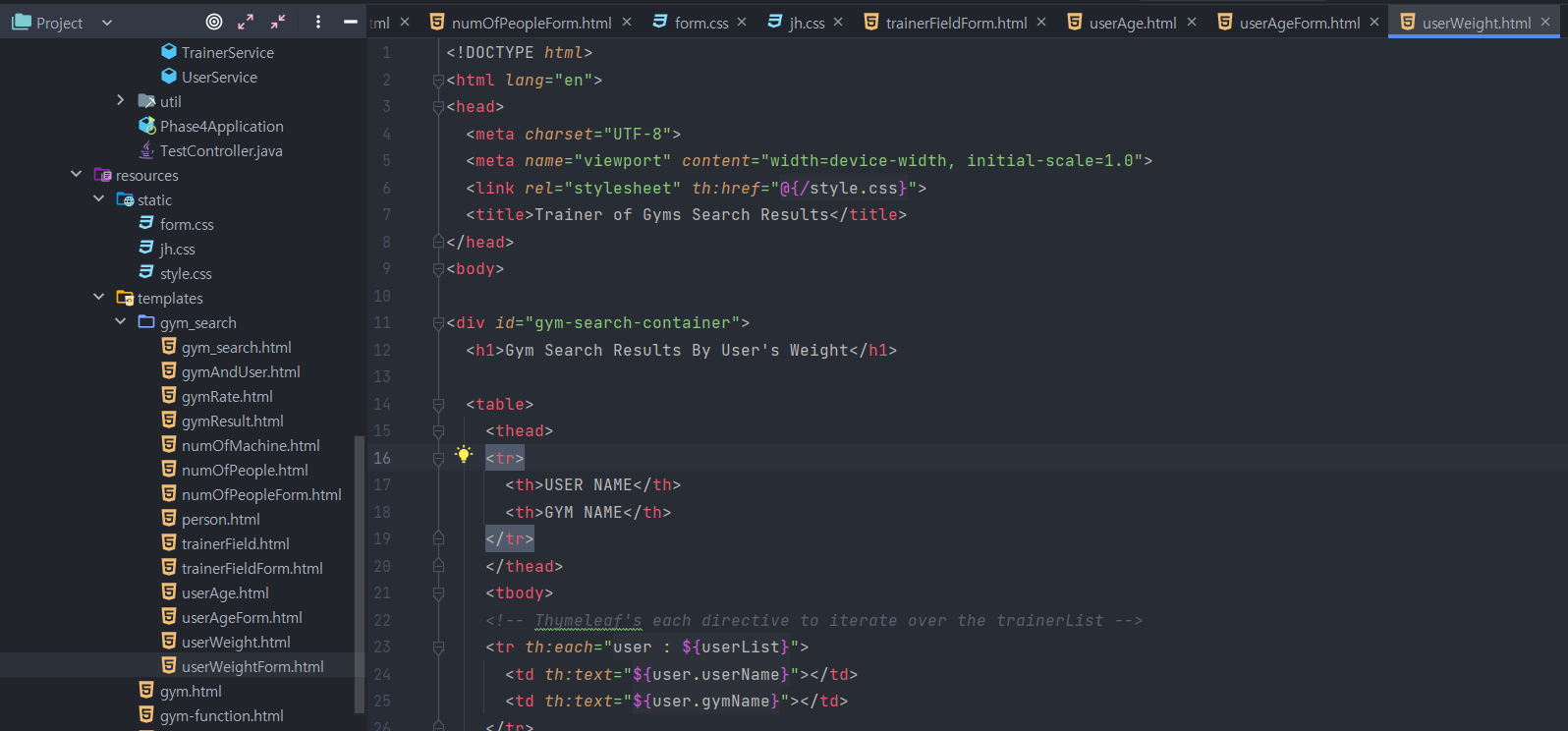
Thymeleaf의 @{/style.css} 경로 표현식은 Spring Boot에서 정적 리소스를 찾는 데 사용되는 기본 경로 전략에 따라 상대적인 경로를 생성한다.
기본적으로 Spring Boot는 클래스패스의 static 디렉토리에서 정적 리소스를 찾는다. 따라서 /resources/static에 위치한 style.css는 정적 리소스로 간주된다.
@{/style.css}를 사용하면 Spring Boot는 클래스패스의 static 디렉토리에서 해당 리소스를 찾아주게 된다. Thymeleaf는 이러한 기능을 자동으로 처리하므로 상대 경로를 사용해도 제대로 동작한다.
실제로 Thymeleaf는 템플릿 엔진으로 동작하면서 경로를 적절하게 해석하여 정적 리소스를 찾아주는 역할을 한다. 이는 개발자가 편리하게 상대 경로를 사용할 수 있게끔 해주는 것이다.
즉, @{/style.css}를 사용하는 것은 Spring Boot의 기본 설정에 따라 정적 리소스를 찾기 위한 Thymeleaf의 지원을 받는 것이다.
Spring Boot에서 정적 리소스를 제공하기 위해 사용되는 기본 디렉토리는 src/main/resources/static이다. 그래서 @{/style.css}는 실제로 클래스패스의 static 폴더에서 style.css를 찾아주는 것이다.
적용 예시)