리액트 쿼리
1.react query

App.js components/Setting.js components/Profile.js 실행 화면 커스텀 훅 사용(재사용성 증가) components/Hooks.js
2022년 8월 13일
2.isLoading vs isFetching

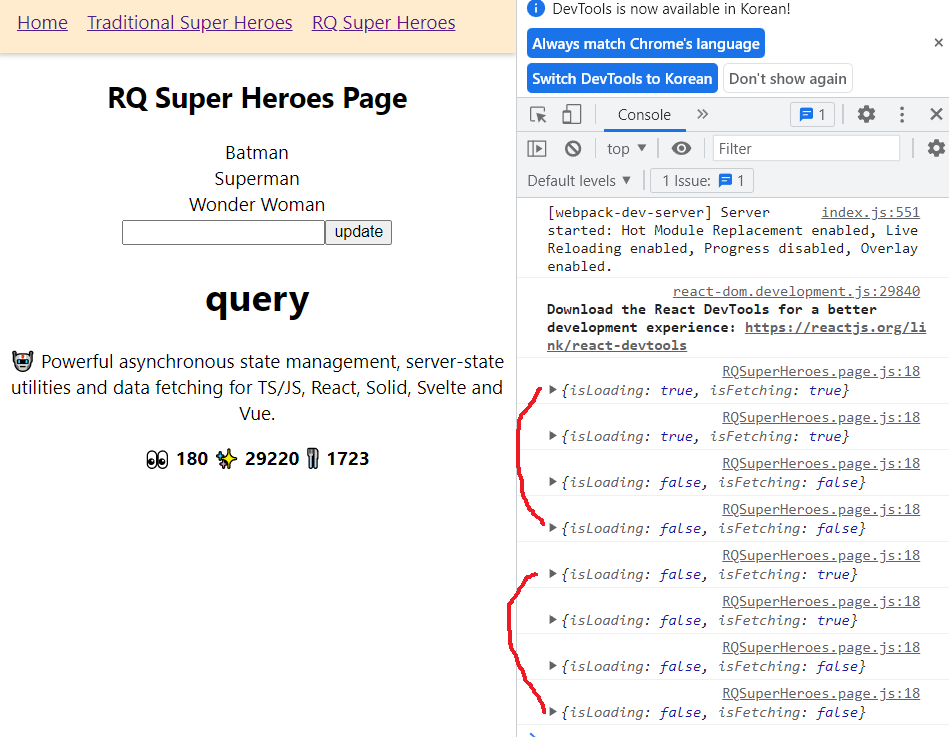
isLoading 은 캐싱된 데이터가 없을때만 true -> false 로 바뀌고,(캐싱된 데이터 있으면 처음부터 false)isFetching 은 데이터의 캐싱 유무에 상관없이 true -> false 로 바뀐다.아래 예시를 보면(왠지 모르지만 2번씩 출력되었음;;)
2022년 8월 14일
3.cacheTime vs staleTime

1. cachetime 5분, 기본값으로 staletime 0초 나갔다가 5분 이내에 들어올때 isFetching 은 true 지만 isLoading 은 false (**isFetching 이 true 라는 뜻은 "api call 을 실행했다" 라는 뜻임) 나갔다가
2022년 8월 14일