react-router-dom update v5 -> v6
참고
흔한 개발자님 https://blog.naver.com/qhanfckwsmsd/222559617779
리액트 공식 홈 https://reactrouter.com/docs/en/v6/getting-started/overview
React-Router
리액트는 SPA(single page Application)방식으로써, 여러개의 페이지를 사용하며, 새로운 페이지를 로드하는 기존의 MPA방식과 달리, 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가진다.
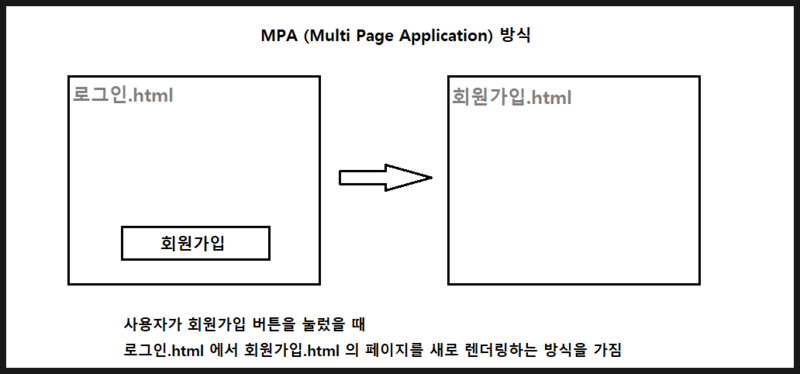
예를 들어 로그인과 회원가입 화면을 구성한다고 가정했을 때, MPA 방식에서는 로그인.html 페이지와 회원가입.html가 별도로 나눠져 있고 사용자가 회원가입 버튼을 누름에 따라 로그인.html 에서 회원가입.html로 페이지를 이동하는 방식을 가지고 있지만

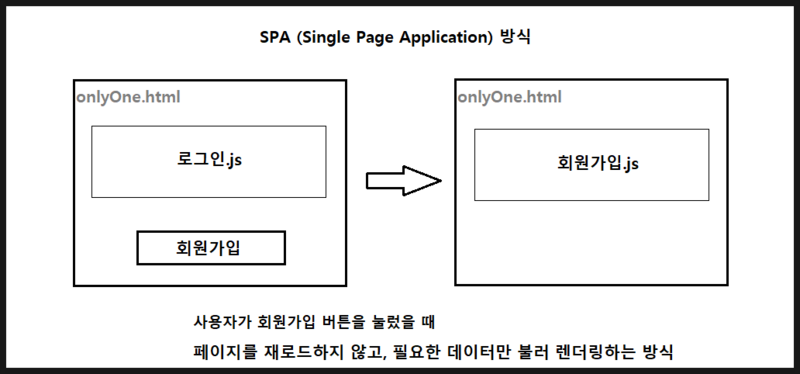
SPA 방식에서는 오직 하나의 html 페이지 안에서 로그인과 회원가입에 대한 데이터 js 파일을 가지고 사용자가 회원가입 버튼을 눌렀을 때, 회원가입에 대한 데이터 자료를 렌더링하는 방식이다.

즉 둘의 차이는 단순하게 현재의 페이지를 완전히 다시 로드해서 새로 구성을 하느냐, 아니면 필요한 데이터만 가지고 와서 재로드 없이 렌더링하느냐의 차이이다.
이러한 방식은 Router 에서도 확인할 수 있는데 MPA 방식에서 다른 페이지로 이동하기 위해선 주로 <a href=''> 태그를 사용하거나 window.location.href 등의 메소드를 사용할 수 있다.
페이지와 페이지 사이 (html → html)의 이동이 가능하기 때문이다. 그러나 SPA 방식에서는 오직 하나의 페이지만 가지고 있기 때문에 MPA 방식으로의 페이지 이동이 불가능하다. 페이지 (html)가 아닌 데이터를 가지는 JS 파일로 구성이 되어 있기 때문입니다. React-Router는 페이지를 새로 불러오지 않는 상황에서 각각의 선택에 따라서 선택된 데이터를 하나의 페이지에서 렌더링 해주는 라이브러리이다.
출처: Sejun Blog
a태그와 href속성 (X)
//Navigation.js
import React from "react";
function Navigation(){
return(
<div>
<a href="/">Home</a>{/*default page*/}
<a href="/about">About</a>
</div>
);
}Link태그와 to속성 (O)
//Navigation.js
import React from "react";
import { Link } from "react-router-dom";
function Navigation(){
return(
<div>
<Link to="/">Home</Link>{/*default page*/}
<Link to="/about">About</Link>
</div>
);
}import {HashRouter, Route} from "react-router-dom";
import Navigation from "/components/Navigation";
...
function App(){
return(
<HashRouter>
<Navigation />
<Route path="/" exact={true} element={<Home/>} />
<Route path="/about" element ={<About/>} />
<HashRouter>//모든 걸 router안에 넣을 필요는 없다. 하지만 Link태그를 사용한다면 router안에 넣어야 한다.
);
}react-router 버전 업데이트.. 변경사항 주의하기
위에서 Navigation컴포넌트에서 a태그의 href속성을 이용해 위치를 이동하면 리액트가 죽고 페이지를 새로고침 시켜버리기 때문에( e.preventDefault가 있긴 하다. ) Route의 기능을 사용할 수 없다.
따라서 Link를 import하여 사용한다. Link태그를 사용할때는 href속성대신에 to속성을 사용한다. (Route태그 밖에서는 Link를 쓸 수 없다.)
[Link를 쓰지 못하는 예시]
function App(){
return(
<Navigation />//Link태그가 router밖에 있다.
<HashRouter>
<Route path="/" exact={true} element={<Home/>} />
<Route path="/about" element ={<About/>} />
<HashRouter>
);
}exact속성
- Route태그에 exact={true} 속성을 주면 자신의 path에 정확하게 위치해야만 자신의 컴포넌트가 render된다.
- exact={true} 속성을 주지 않은 상태에서 "/about"주소로 이동하면 "/about"안에 "/"가 포함되기 때문에 Home컴포넌트와 About컴포넌트가 동시에 render된다.
(추가 예시로 "/about/page"로 이동했을 때, 앞의 두 Route컴포넌트("/", "/about")에 exact={true} 속성을 주지 않으면 "/", "/about", "/about/page" Route컴포넌트가 모두 render된다.)
HashRouter vs BrowserRouter
- HashRouter은 주소창에 "/#/"가 포함되어 있지만 BrowserRouter은 그렇지 않다.
- BrowserRouter은 github pages에 정확하게 설정하기가 번거롭다.
따라서 HashRouter를 nomad는 추천한다.
