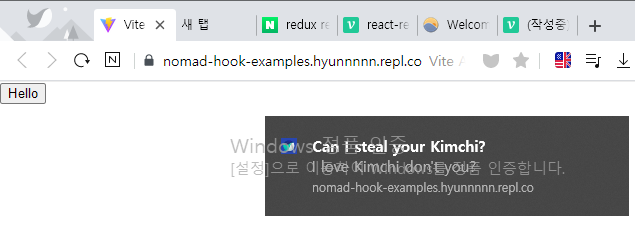
Notifications Api를 사용하여 사용자에게 데스크톱 알림을 보여주는 기능을 구현하였다.
//Notification API를 이용
...
const useNotification = (title, options) => {
if(!("Notification" in window)){
return;
}
const fireNotif = () => {
if(Notification.permission !== "granted"){
Notification.requestPermission().then(permission => {
//requesetPermission은 사용자에게 Notification을 사용하는 것에 대해 허락을 요청한다.
//then()에 담긴 permission은 default, granted, denied 중 하나이다.
if(permisstion === "granted"){
new Notification(title, options);
} else {
return;
}
})
}else{
new Notification(title, options);
}
};
return fireNotif;
}
const App = () => {
const triggerNotif = useNotification("Can I steal your Kimchi?", {body: "I love Kimchi don't you?"});
return(
<div>
<button onClick={triggerNotif}>Hello</button>
</div>
)
}
export default App;fireNotif함수를 실행하면 알림을 보낼 수 있는지 먼저 Notification.permission을 통해 확인한다. 만약 permission이 "granted"라면 설정된 title과 options를 사용하여 새 Notification 객체 인스턴스를 생성한다. 그렇지 않다면 Notification.requestPermission을 통해 허락을 요청하고 허락을 구했다면 똑같이 새 Notification 객체 인스턴스를 생성한다.

permission이 "granted"가 아닐 경우 Notification.requestpermission을 통해 허락을 구하는 상황이다.

requestPermission에서 유저가 허락을 한 후, 새 Notification 객체 인스턴스를 생성하는 상황이다.
*애초에 처음부터 permission이 "granted" 상태라면 바로 알림이 보여진다.
