정적 컨텐츠
파일을 그냥 웹브라우저에 전달. 스프링부트는 정적 컨텐츠 기능을 기본으로 제공
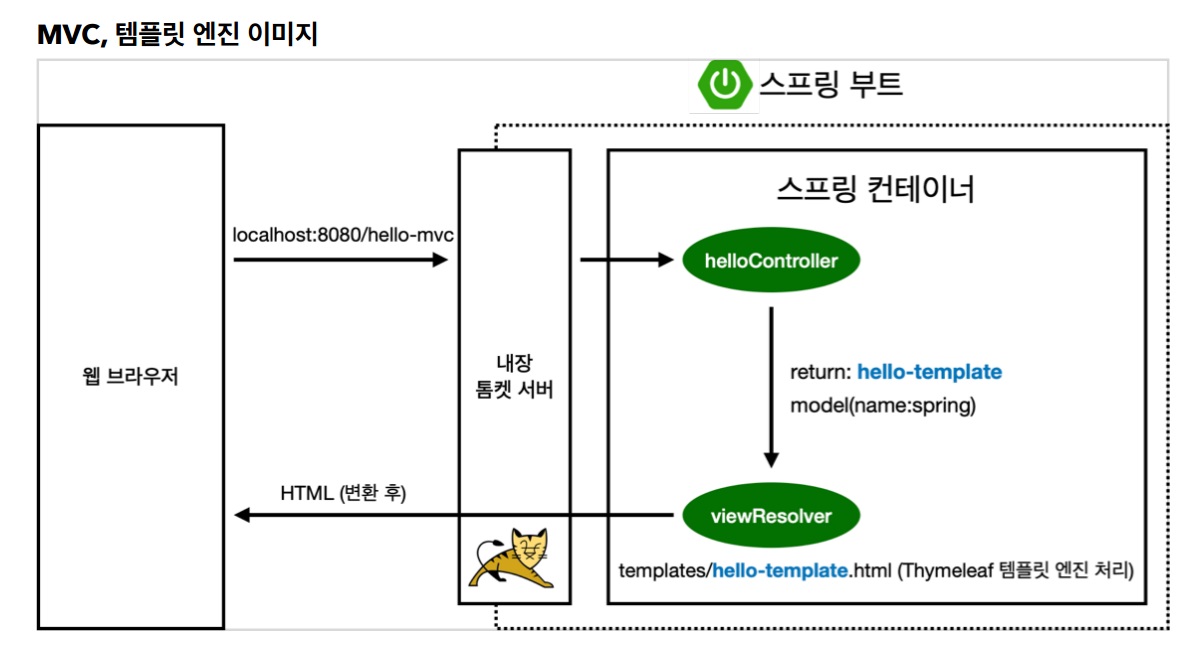
mvc와 템플릿 엔진
서버에서 변형(html을 좀 바꾼) 후 내려주는 방식
*mvc = model + view + controller
API
html을 내리는게 아니라 json이라는 데이터 구조 포멧으로 클라이언트에게
내려준다. react, vue 등 에 주거나 서버끼리 통신할때도 사용
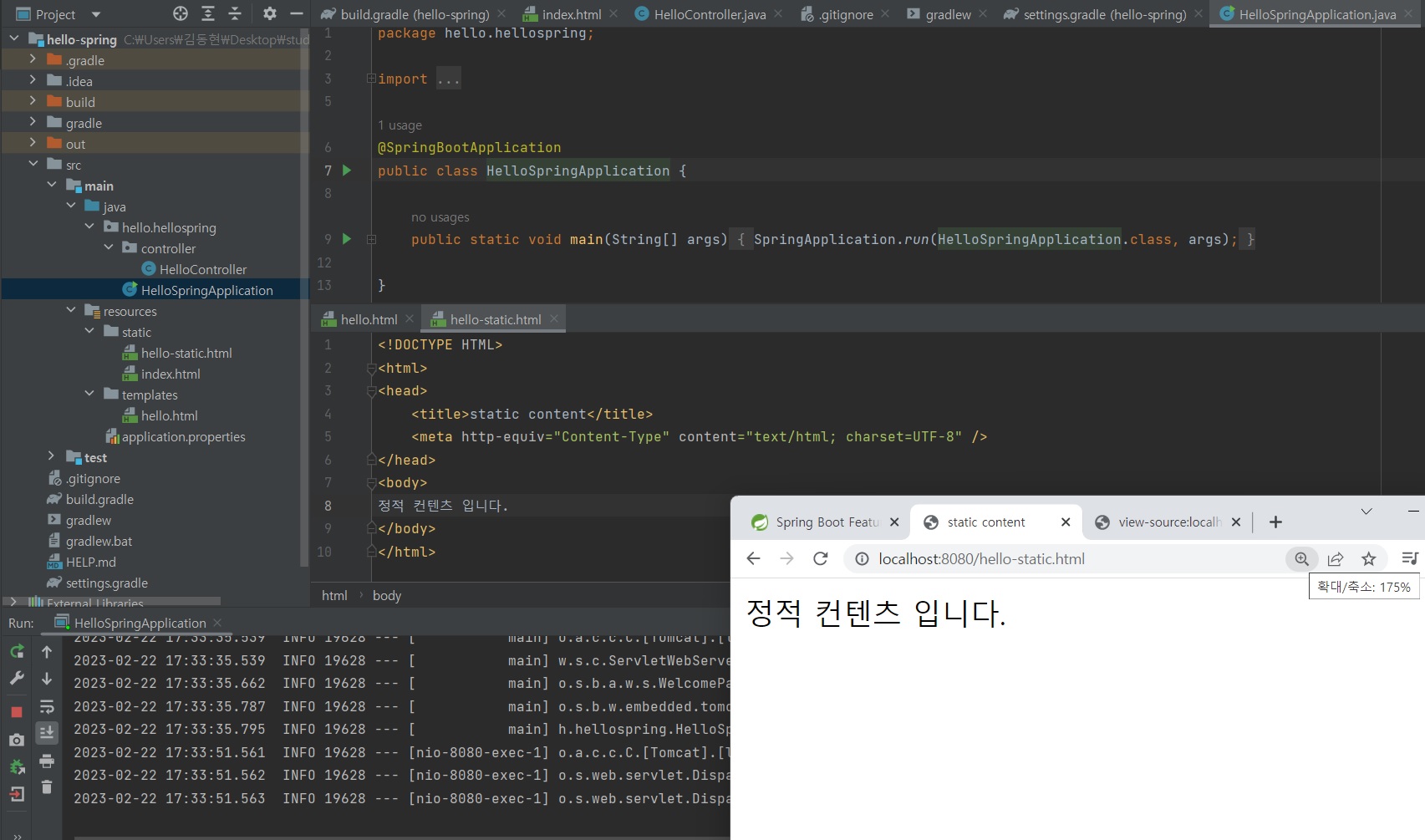
정적 컨텐츠
스프링 부트는 기본적으로 정적 컨텐츠 기능을 지원한다.
static 폴더에 hello-static.html 파일을 생성한 후, 웹브라우저에서 /hello-static 으로 접근했을때 hello-static.html파일이 웹브라우저에서 나타나는 것을 볼 수 있다.

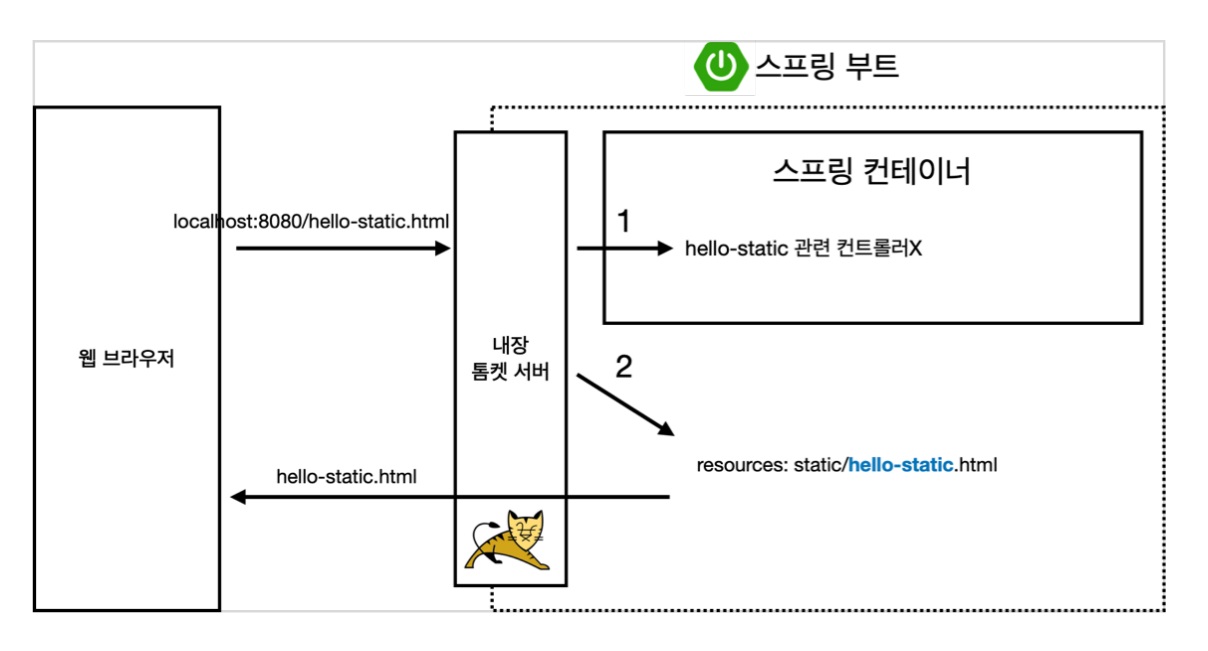
동작 원리(영한님이 간략하게 설명해주셨음, detail x)
웹브라우저에서 해당 주소로 접근하면 내장 톰켓서버를 거쳐 스프링 컨테이너의 controller 에서 먼저 hello-static 이란 controller 를 찾는다. 만약 존재하지 않는다면 resources:static 폴더에서 hello-static 파일을 찾게된댜!.

mvc와 템플릿 엔진
mvc 타입 => 모델, 뷰, 컨트롤러
과거에는 컨트롤러와 뷰가 분리되어 있지 않았지만(모델1 방식), 현재는 분리되어 mvc 스타일을 따른다.
view 는 화면을 그리는데 집중하고, controller는 비즈니스 로직, 서버와 관련된 일을 처리하고, 모델에 화면에 필요한 것들을 담아서 넘겨준다.
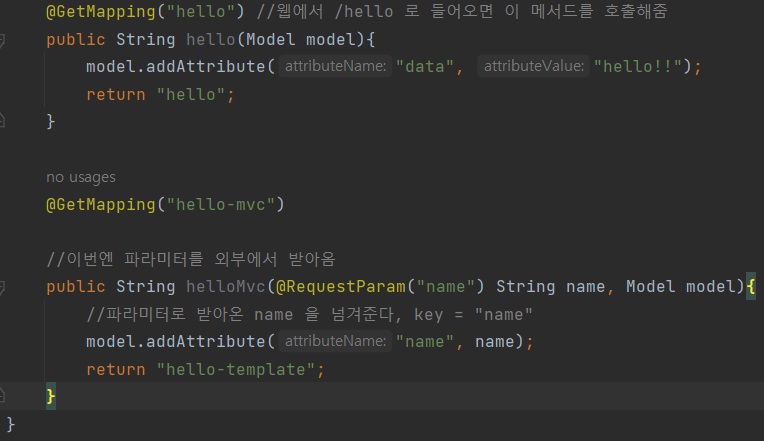
실습
저번 시간과 다르게 파라미터를 외부에서 받아오는 hello-mvc 컨트롤러를 생성하였다. @RequestParma("name") String name을 사용하면 외부에서 파라미터를 받아와 name 이라는 키를 가진 String 타입의 name에 파라미터값을 저장한다. 그리고 model에 해당 키값과 name변수를 함께 전달한다.
그러면 template/hello-mvc.html에서 ${name} 문장을 통해 넘겨 받은 model의 "name" 키값의 value에 접근할 수 있다.
*key값과 String 뒤에 오는 변수이름은 달라도 된다.

template/hello-static.html 에서 "name" key 값을 통해 value 에 접근한 모습. thymeleaf 템플릿 엔진을 사용하기 때문에 해당 엔진을 명시해주어야 한다.

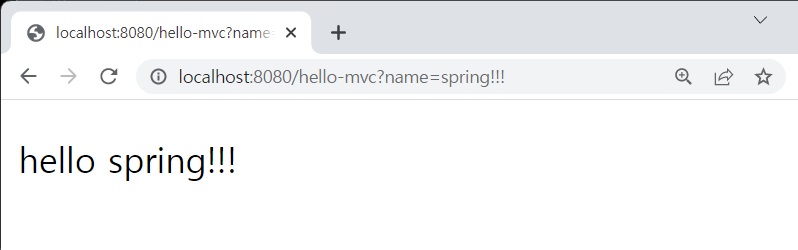
파라미터로 전달할땐 "?키값=전달할값" 순서를 사용한다.

동작 환경

정리
정적 컨텐츠
: 톰캣 서버 -> 컨트롤러 탐색 -> 존재X -> resources:static/해당 html 파일 -> 웹브라우저로 반환
mvc 타입
: 톰캣 서버 -> 컨트롤러 탐색 -> 존재O -> templates/해당 html파일 -> 템플릿 엔진 처리 -> 변환된 html 파일 -> 웹브라우저로 반환
*정확하지 않을 수 있습니다.
