세줄요약
1. XML을 JSON로 변환시 CDATA 섹션이 안나옴
2. XML CDATA는 문자 데이터로 인식하게 하는 구문
3. 구글링해서 찾음
1. 증상
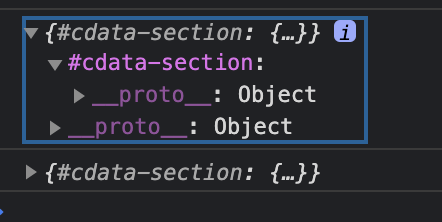
XML파일을 JSON 파일로 전환 후에 cdata 값을 찾으려고 하는데 아래와 같이 나온다.
비어있다. [#cdata-section]으로 접근하여도 undefinded가 나와서 가지고 올 수 없었다.

부가설명 : 구글링을 통해 얻은 xmltojson.js을 사용하여 JSON 형식으로 바꾸었다.
.then(response => response.text())
.then(str => (new window.DOMParser()).parseFromString(str, "text/xml"))
.then(data => {
let JSONDATA = xmlToJson(data);
console.log(JSONDATA.channel.item.sense.definition)
return (JSONDATA.channel.item.sense.definition["#cdata-section"]);
}2. 문제해결 과정
먼저 CDATA가 뭔지는 알아보자
XML은 <요소명>content</요소명>으로 HTML처럼 되어 있다.
요소명 태그 사이에 <b> 이나 <strong> 같은 강조 태그를 XML에서 파싱할 대상으로 인식해버린다.
CDATA(Character DATA)는 XML 파서가 분석하지 않는 문자 데이터로 인식한다.
XML로 파싱을 원하지 않는 구간의 시작에 를 추가하면 해당 구역이 파싱되지 않도록 설정할 수 있다.
그럼 이제 뭔지는 알았는데 왜 안되었던 것일까?
그러다가 xml to json cdata javascript 로 검색.
Better XML to JSON parsing for cdata
확인 결과 cdata section이 있길래 사용하였더니 잘 나옴
