그림판 만들기 -2-
3줄요약
기본기능
- 마우스 클릭시 선 긋기
- 색상선택 기능
- 전체 페이지 채우기 기능(색상선택은 필수)
- 브러쉬 사이즈 조절 기능
- PNG 파일로 저장가능
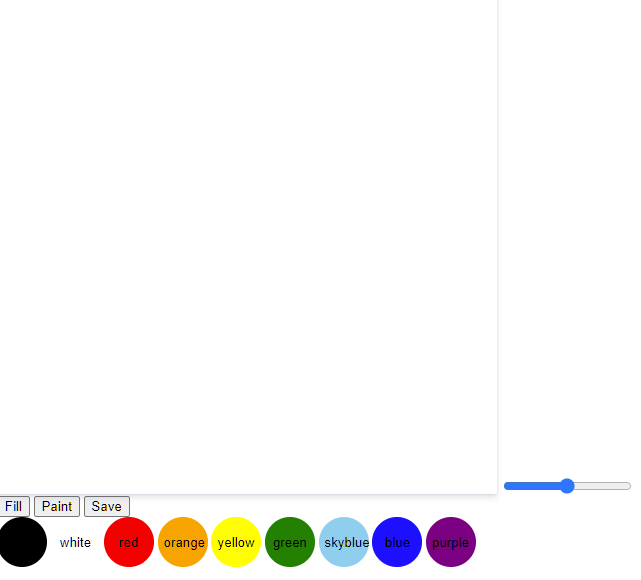
구성화면

순서도 (순서설명)
색상선택 기능
- 각 색상버튼을 등록해준다. (forEach를 이용)
- 버튼을 누를 때 changeColor 함수를 호출한다.
- event의 값을 인자로 받은 changeColor에서 strokeStyle의 색상을 바꾼다.
순서도 풀이
순서도로만 생각하면 어려우니까 길게 풀어보자.
1. 색상등록

querySeletor로 하나씩 등록하는 것보다는 querySeletorAll로 전체를 등록한다.
그리고 forEach로 각 버튼마다 click하면 changeColor함수가 호출되게 한다.
처음에는 어..음...했는데 '해는 동쪽에서 뜬다'처럼 외우고 이해하는 것을 추천한다.
(이해가 안되면 외우기라도 해야지...흑흑)
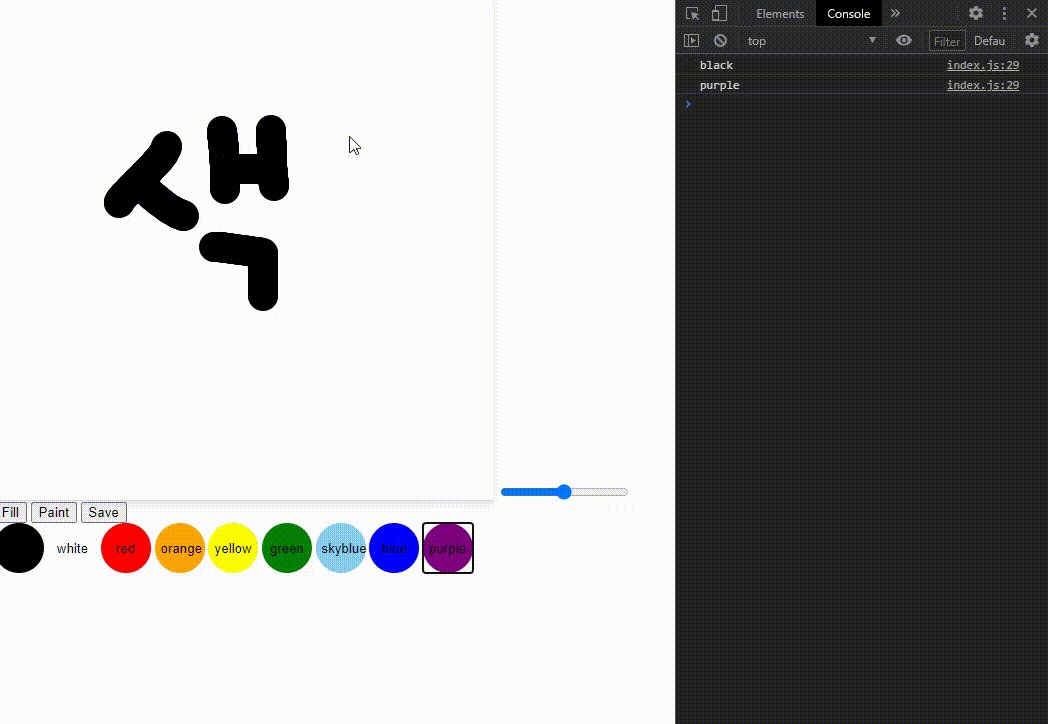
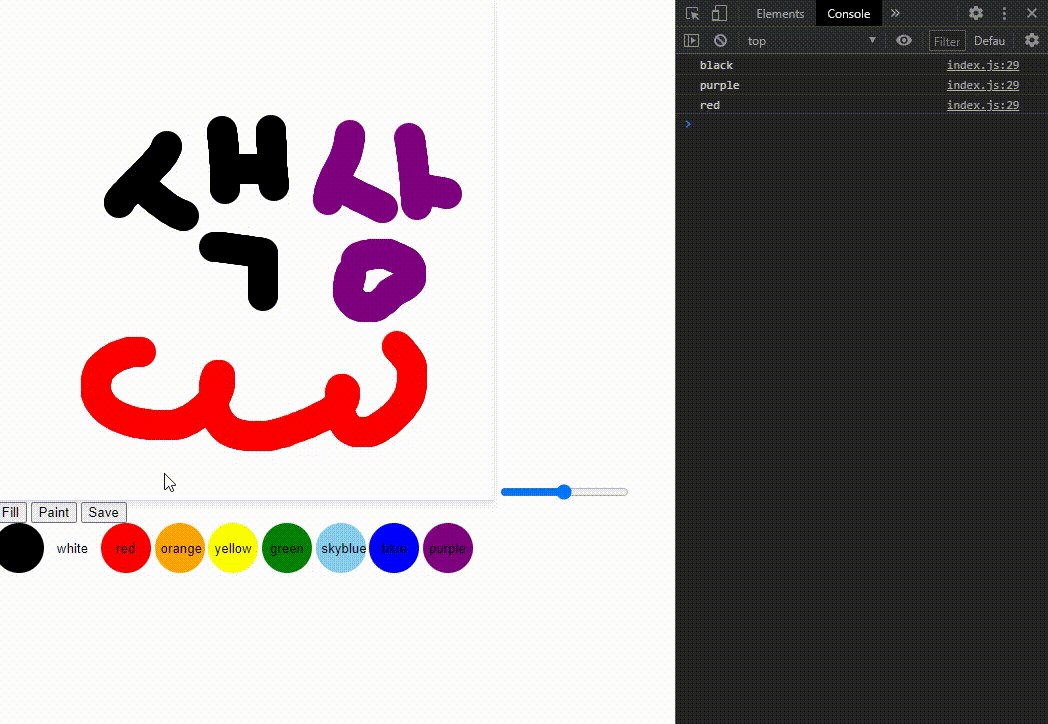
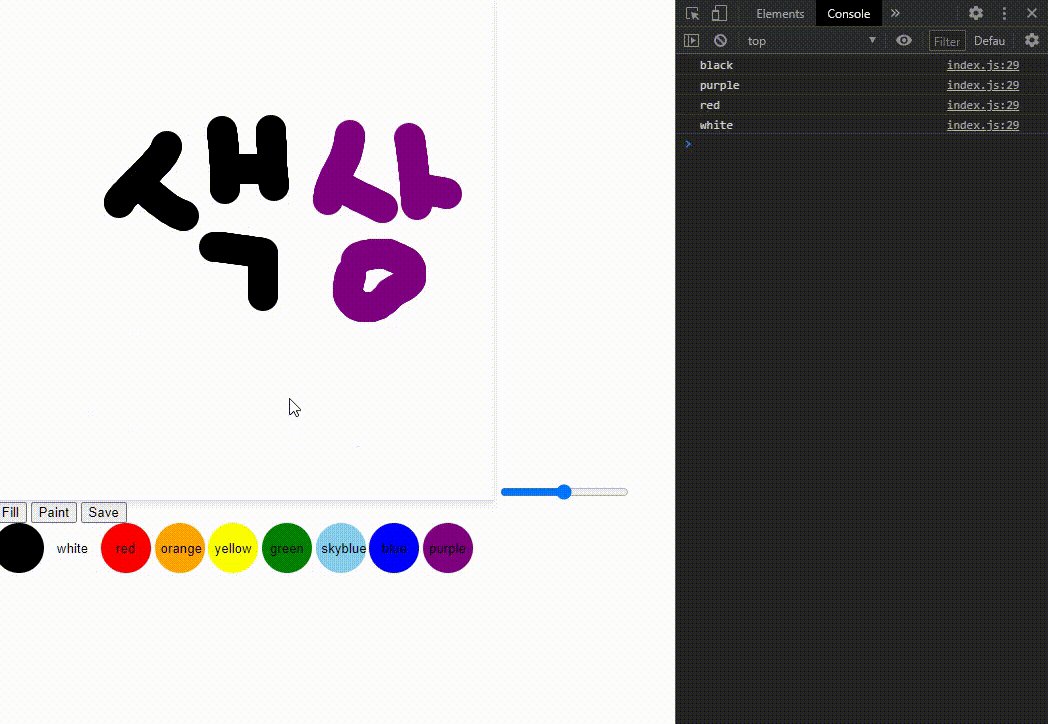
changeColor 함수를 호출했으면 잘되는지 확인하기 위해서 함수까지 만들어서 console.log까지 찍는 것을 추천한다. 우리는 주니어니까!
한가지 더 외워야하는 것. addEventListener가 호출하는 함수에는 event가 따라간다. 1편에서 나온 마우스의 좌표, 이제 사용할 className부터 클릭한 친구의 상위태그까지...
event로 웬만한게 다 가능하다.
2. 색상 변경 (changeColor 함수)

위에서 event에 무엇이 있는지 확인해보자.
clientX,clientY : 1편에서 사용한 것
shiftKey : 펑션키를 눌렀냐? 안눌렀냐?
type: click인지 enter인지 눌러진 타입을 이야기하는 것 같다.
target : 많이 쓰이는 것 중에 하나. 내가 무엇을 눌렀는지 알려준다.
target 옆에 있는 삼각형을 눌러서 들어가보자.

와...많다... 그래도 지금까지 써본것만
className : 클래스의 이름 (이번에 사용!)
data-set: 1편에 순서도에 잠깐 언급한 내용(나중에 다루기로 하자)
parentNode : 클릭한 친구의 상위태그
(...): 밑에 내용이 더 있다는 이야기.
tagName,textContent: 오호 별게 다 있군
value : 많이 쓰이는데 특히 input값 받아올 때 많이 쓰인다.
event 안에 내용을 확인해봤으니 이제 다시 코드로.

자신이 없다면 console.log를 찍어라 그대여!

const로 깔끔하게 묶는것도 추천한다.
그냥 저렇게 바꿔도 상관없나요? 네 그냥 하시면 됩니다. 마치 drawing = false 하는 것처럼요
이제... 테스트!!

된다!! 🎉🎉 으쓱으쓱😊😊
잊지말고 깃에 올려주자!
3편에서는 전체 페이지 채우기 기능을 알아보도록 하자.

좋은정보 감사합니다^^해당 소스는 혹시 깃허브 어느 리파지토리에 있나요?^^; 감사합니다.