grid-template-area
grid로 레이아웃 구조 나눌 때, 어떤 마크업으로 행/열을 나눌 지 적는다.
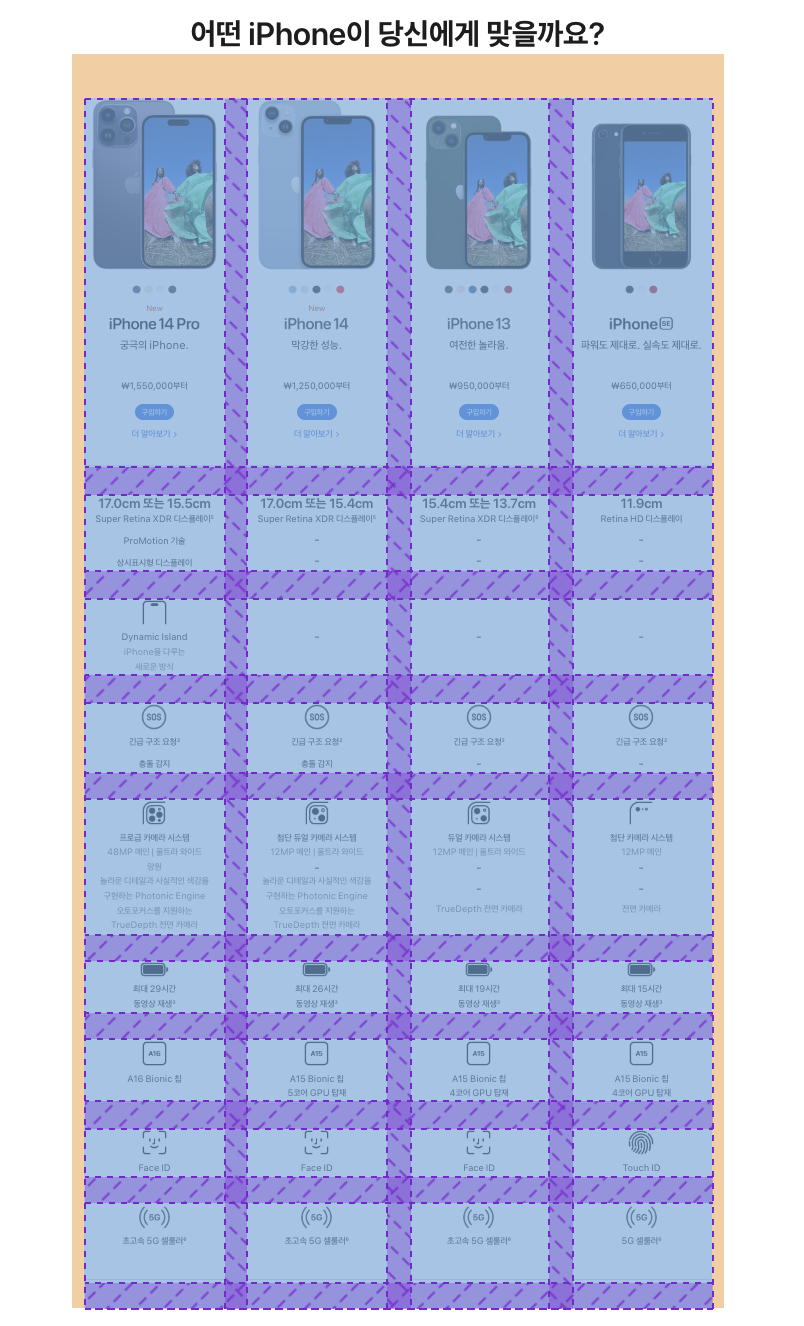
본인은 apple 클론 코딩 중, 4개의 열 & 10개의 행으로 나누었을 때 아래와 같다.
**여기서 주의할 점!!! template-area에는 클래스명이 아니라,
이전에 지정해둔 grid-area로 기입해야한다.
grid-template-areas:
"iphone-14-pro iphone-14 iphone-13 iphone-se"
"iphone-14-pro-dp iphone-14-dp iphone-13-dp iphone-se-dp"
"iphone-14-pro-di iphone-14-di iphone-13-di iphone-se-di"
"iphone-14-pro-sos iphone-14-sos iphone-13-sos iphone-se-sos"
"iphone-14-pro-camera iphone-14-camera iphone-13-camera iphone-se-camera"
"iphone-14-pro-bat iphone-14-bat iphone-13-bat iphone-se-bat"
"iphone-14-pro-a16 iphone-14-a16 iphone-13-a16 iphone-se-a16"
"iphone-14-pro-face iphone-14-face iphone-13-face iphone-se-face"
"iphone-14-pro-fiveg iphone-14-fiveg iphone-13-fiveg iphone-se-fiveg";🧐 그럼 grid-area는 무엇일까?
grid-area는 grid-template-area에 반영할 이름을 지정해준다고 보면 된다.
아래와 같이 각각의 이름을 지정해준뒤, 위에서 적어주었던 것 처럼 template-area에 기입하면 적어준대로 행/열 구조가 완성된다.
.iphone-14-pro{ grid-area: iphone-14-pro; }
.iphone-14-pro.dp{ grid-area: iphone-14-pro-dp; }
.iphone-14-pro.di{ grid-area: iphone-14-pro-di; }
.iphone-14-pro.sos{ grid-area: iphone-14-pro-sos; }
.iphone-14-pro.camera{ grid-area: iphone-14-pro-camera; }
.iphone-14-pro.bat{ grid-area: iphone-14-pro-bat; }
.iphone-14-pro.a16{ grid-area: iphone-14-pro-a16; }
.iphone-14-pro.face{ grid-area: iphone-14-pro-face; }
.iphone-14-pro.fiveg{ grid-area: iphone-14-pro-fiveg; }☺️ 완성된 구조