- for
특정 횟수만큼 코드를 실행. 카운터 변수 사용. 보통은 매 반복마다 증가 또는 변화
for (let i= 0; i< 3; i++) {console.log(i);} 꼴.
- 반복문 내부(중괄호 안)에서 사용할 변수를 초기화. 여기에 설정된 변수는 반복문 내부에서만 사용할 수 있음. 이 변수를 헬퍼 변수라고 한다.
- 조건. 중괄호 사이에 있는 코드의 실행을 언제 멈출지 정의하는 출구 조건. 매 반복 마다 조건이 참일 경우에만 반복문의 본문이 실행된다.
- 매 반복 이후에 실행할 코드. 어떤 내용이어도 되지만 보통은 앞서 초기화 했고 또한 출구 조건으로 사용할 변수를 변경하는 내용의 코드가 옴.
1,2,3 부분 모두 생략하면 무한 반복문이 생성됨. 3부분을 생략하고 본문에서 i값 바꾸면 i가 먼저 바뀌고 본문이 실행됨.
변수로 잘 쓰는 i는 iterator(반복자)의 약자.
- for of
배열의 모든 요소에 대해 코드를 실행할 수 있도록 해줌. 즉 배열을 사용할때 유용한 반복문!
for (const el of array) {cosole.log(el);}
- 반복할때마다 기존의 것을 수정하는게 아니라 새로운 상수를 얻게됨. 이전의 것은 폐기. 중괄호 사이의 본문이 배열의 모든 요소에 대해 실행됨. 배열의 한 요소에만 액세스 할 수 있게되지만 인덱스는 불가능. for of 문 바깥에 i를 변수 설정하여 내부에서 i를 증가시켜서 수동으로 인덱스를 붙여줄 수는 있다.
-
for in
for of처럼 반복시 상수 생성. 객체의 모든 key에 대해 코드를 실행하도록 해주는 반복문. 배열 또한 객체 이므로... for of와 차이는 인덱스 활용시 사용 한다는것!!(index니까 in으로 기억) 인덱스는 숫자가 아닌 문자!
for(const key in obj) {console.log(key); console.log(obj[key]);} -
while
어떤 조건이 충족되는 동안에만 코드를 실행. 조건이 거짓이 되면 반복문을 빠져나옴.
while (isLoggedIn) { ... }
조건에 카운터를 사용할 수는 있지만 보통은 안함. 반복문 내부에서 어느시점이 되면 변경될 불리언을 가지고 있으면서 변경이 되기 전까지 계속해서 코드 실행. -
do while
do { 실행할 내용 } while ( 조건 );
본문을 먼저 실행시키고 조건을 나중에 체크한다.
보통 while문에는 ;을 안붙이지만 do while문에는 ;를 붙인다.
while문은 조건이 변하기 때문에 반복문을 얼마나 실행할지 미리 알 수 없는 경우에 주로 쓰고 보통의 상황에서는 for문을 쓴다. -
반복문 안에 반복문을 넣어서 중첩 반복문을 만들 수 있다.
외부반복문이 먼저 실행되고 매번 외부 반복문이 반복될때마다 내부 반복문 전체가 실행되며 이 작업이 완료된 후에만 외부 반복문의 다음 반복이 시작됨 -
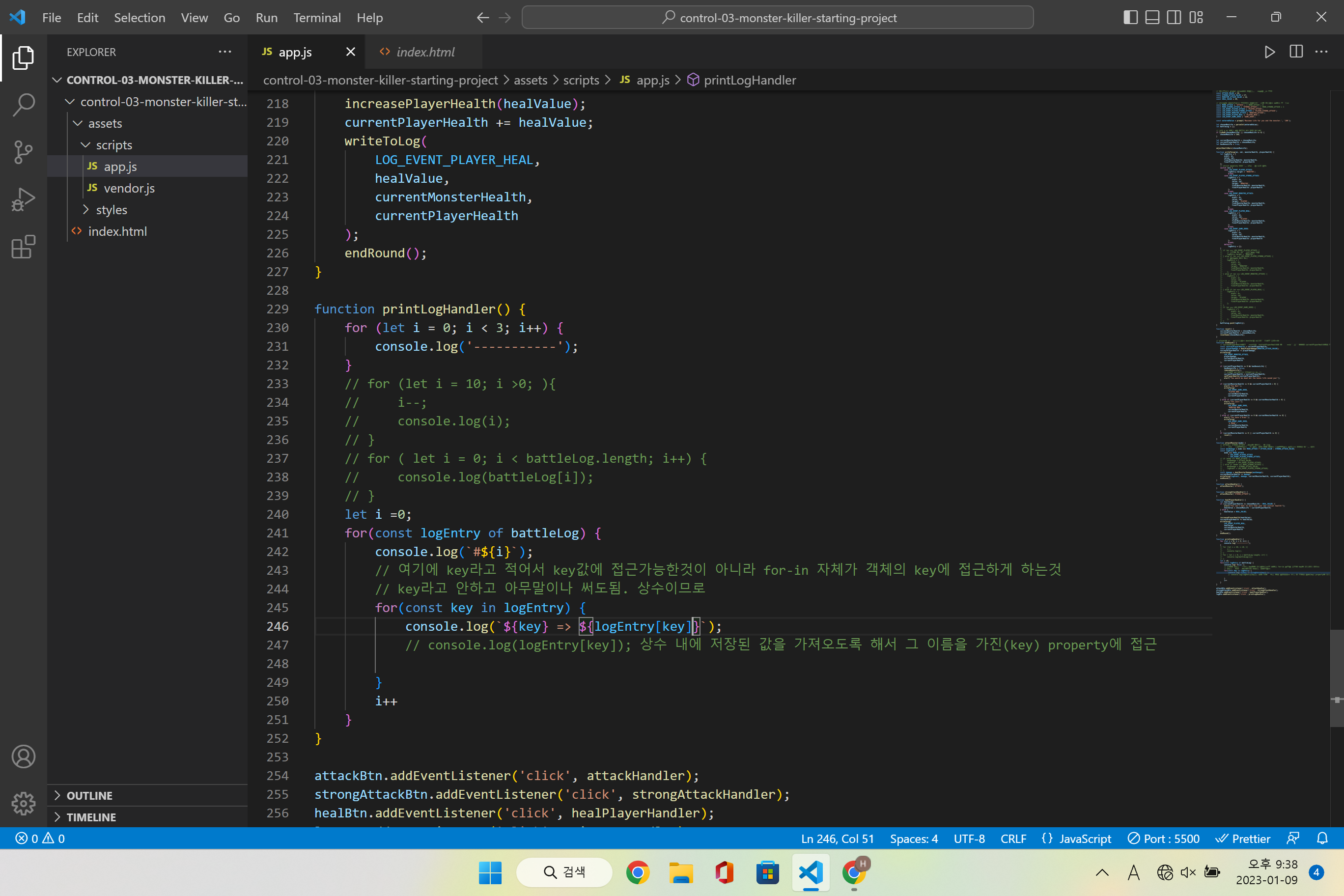
logEntry라는 객체가 있을때 console.log(logEntry.key)는 logEntry의 key값에 접근할 수 없다. 실제 key의 이름이 key가 아니라 heal... 다른것이기 때문. 대신 console.log(logEntry[key])로 key값에 접근 가능하다.
이때 []내의 이름은 문자열, 혹은 접근하고자 하는 property의 이름을 포함한 변수여야한다!!!
코드

결과
