231109 개발일지 TIL - (CORS 정책오류)by CORS policy: Response to preflight request doesn't pass from origin http:///127.0.0,1:5500 has been blocked
개발일지
by CORS policy: Response
to preflight request doesn't pass
from origin http:///127.0.0,1:5500
has been blocked
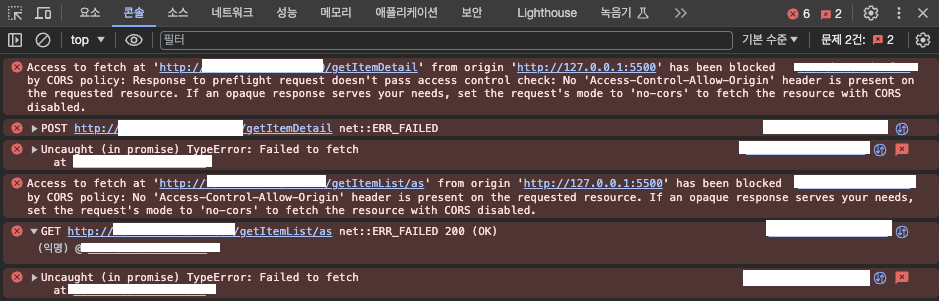
access control check: No Access-Control-Allow-Origin'
header is
the requested resource. If an opaque response serves your needs,
present on
set the request's mode to "no-cors' to fetch the resource with CORS
disabled.
문제 발생

교차 출처 요청 차단: 동일 출처 정책으로 인해 http://주소:포트번호/getItemList/745822473899에 있는 원격 리소스를 차단했습니다. (원인: ‘Access-Control-Allow-Origin’ CORS 헤더가 없음). 상태 코드: 200.
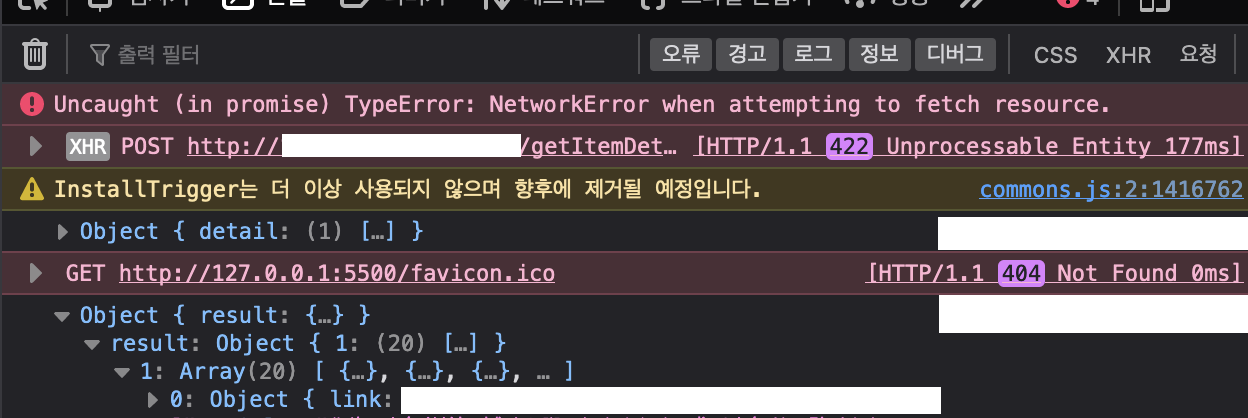
Error: TypeError: NetworkError when attempting to fetch resource.
- fetch로 데이터를 불러오는 도중에 발생
- 백엔드에서 Access-Control-Allow-Origin와 같은 활성화 할 수 있는 부분은 모두 허용해주었다.
- 문제는 크롬 브라우저에서만 일어났다. 파이어폭스, 사파리에서는 오류없이 데이터를 잘 불러오고 있었다.

해결 방법

클라이언트단을 개발하고 있는 도메인과 포트를 백엔드 서버에 프록시로 설정하는 방법도 실패했다.
일단 데이터가 잘 불러와지는 것은 확인할 수 있어 파이어폭스에서 작업을 진행하기로 했다. 우리가 추측하기로는 백엔드 서버가 백엔드 개발자의 랩탑 환경에서 구동시키고 있는 로컬 서버라 그런 것으로 나중에 배포 후에 확인을 해보기로 했다.
느낀 점
CORS 지옥의 늪에 또 빠져버렸다. 사용자들이 크롬 브라우저 사용을 많이 하기때문에 크롬에서 테스트를 했는데 왜 자꾸 에러가 발생하는지 원인 파악이 안되어서 코드를 몇 시간 동안 수정을 했는데...
그냥 내가 좋아하는 파이어폭스를 사용해야겠다. 파이어폭스가 최고다!
